Taking Your ASP.NET Core 7 Localization to the Next Level: Localizing Layout
This post is a continuation of my previous post, Globalization & Localization in ASP.Net Core 7, (https://weblogs.asp.net/sreejukg/globalization-localization-in-asp-net-core-7), where I explained the importance of Globalization and Localization and how to apply them to your Razor Pages. However, the previous post only covered localizing Razor Pages and did not discuss localizing the layout files of an ASP.Net Core Razor Pages application. In this post, we will be exploring how to localize the text in the layout files, so I encourage you to read the previous post to gain a better understanding of the localization topics covered in this post.
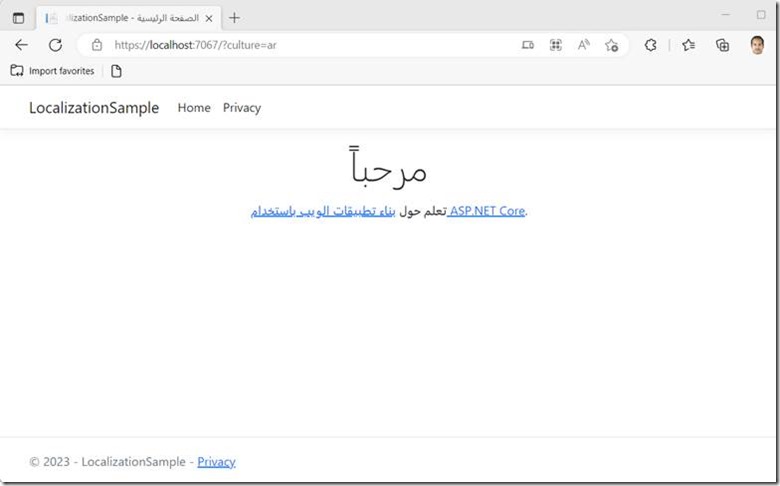
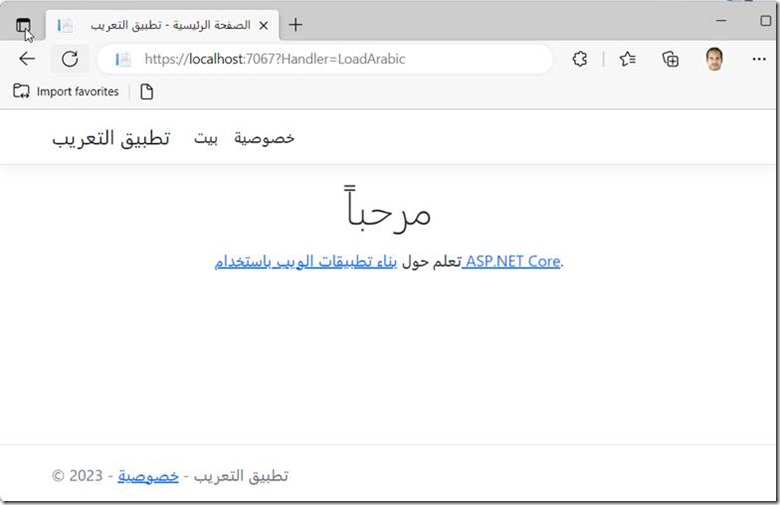
In this post, we'll continue our discussion on Globalization and Localization in ASP.Net Core 7, specifically on localizing text in the layout files of a Razor Pages application. As a quick recap, in Part 1 of this series, we covered how to localize Razor Pages using Model classes. See the below Image that was the output of our localized application.
However, as shown in the above image, the Header and Footer of the app are loaded from the layout file and are not localized. So, in this article, we'll focus on localizing the contents inside the layout page.
Note:- We will be working in the same example project that we created for the previous article. You may find the GitHub URL to the source code at the end of this post.
Localize Contents inside Layout file
To localize the text in layout files, as the layout file is not supported by a Model class, we need to have an alternative approach. We can create an empty class that represents the localized content and define properties that correspond to the different pieces of text that need to be localized. We can then create a resource file with the same name as the class and use it to localize the data in the layout page.
So first, let me create a class to the root of the application, and call it “SharedResource.cs”. See the class definition below.
Since the purpose of this class is just to load the resource file, no properties are needed for this. So let us leave it empty.
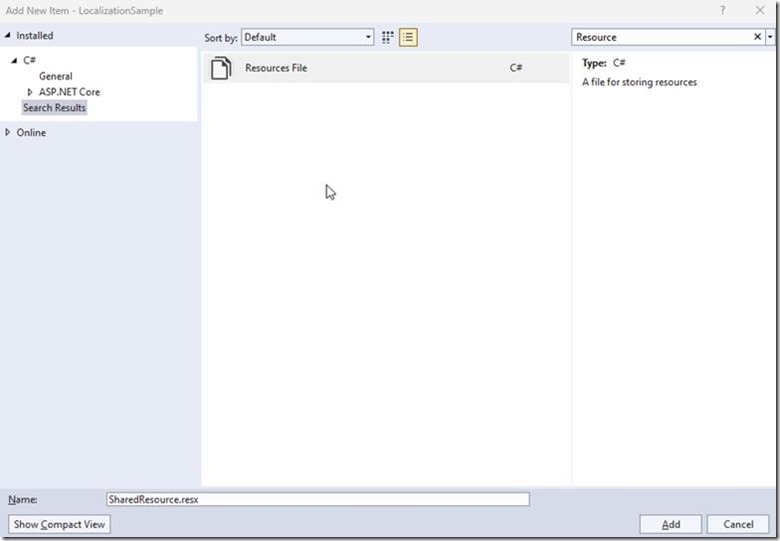
Now let me add a resource file under the resources folder with name SharedResource.resx. If you create the placeholder class inside a subfolder, the resource file to be named accordingly. Recollect, we named our resource file for IndexModel class (in the previous post) as Pages.IndexModel.resx. The Resource file need to be fully qualified relative to the assembly.
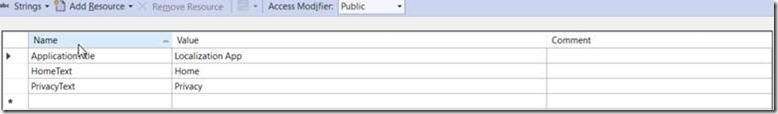
To localize text in the application, you can add keys and corresponding values to the resource file. In this case, only three keys need to be localized, and updated them as follows. You need to make sure the Access Modifier selected to public.
Now let me add SharedResource.ar.resx and SharedResource.fr.resx as below.
Localize the Layout
To access the IStringLocalizer<T> and IHtmlLocalizer<T> instances in the layout file, you can use dependency injection. The DI framework can load the corresponding resources based on the model class that is passed.
In this case, since the HTML text is not stored in the Resource file, you can use the IStringLocalizer<T> instance. You can pass any model class and the DI framework will load the corresponding resources.
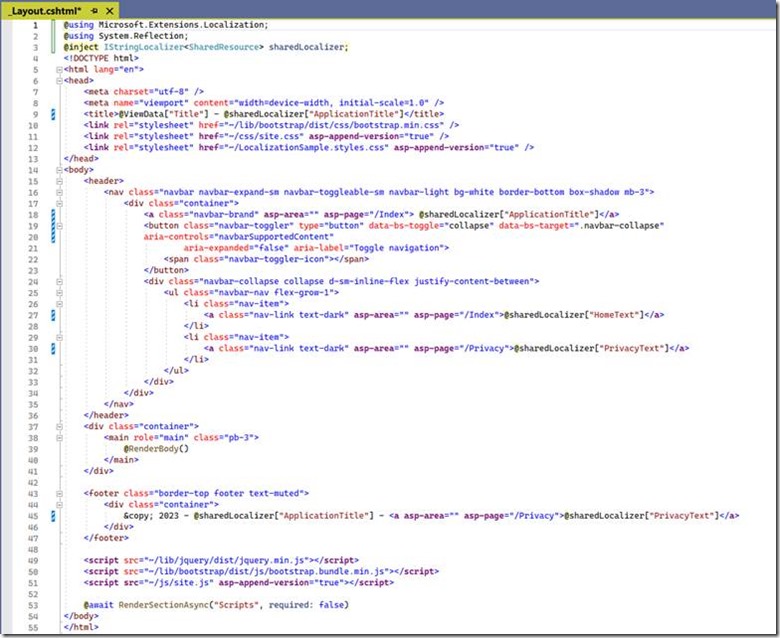
In the _Layout.cshtml file, let me inject the instances of IStringLocalizer as below.
@inject IStringLocalizer<SharedResource> sharedLocalizer;
As we did in Part 1, we can use the data defined in the resource file to localize text in our application. By accessing the appropriate localizer instance, we can retrieve the localized text values and use them to populate our application's UI. See the below statement that loads the data for the key “ApplicationTitle” from the resource file.
<title>@ViewData["Title"] - @sharedLocalizer["ApplicationTitle"]</title>
See the complete Layout page below.
Now let me run the Arabic page by calling the LoadArabic by calling the LoadArabic Handler
You may find the source code for this post from the below link. https://github.com/sreejukg/Localization/tree/LocalizationPart2/LocalizationSample/LocalizationSample
Summary
In the previous article, we learned how to apply localization to ASP.NET Core Razor pages. In this article, we focused on localizing layout files, which are not supported by Model classes.