Archives
-
Future Orchard Part 3: Autoroute
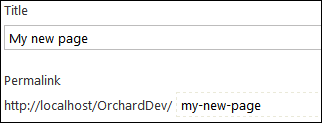
The way URLs work in Orchard today is fine for the simplest sites but it's not very customizable and comes with a number of challenges. Let's look at how it works today. Let's start with a plain page:

-
Future Orchard Part 2: more Tokens
 This is part 2 for this post…
This is part 2 for this post… -
Future Orchard Part 1: Introducing Tokens
After a long phase of cleanup on the new Orchard 2.0, we are now busy designing new features. We are focusing on a few foundational pieces, and on enabling e-commerce on top of the platform. In this post, I'm going to expose the basics of the preliminary design for one new foundational piece: Tokens.
-
So what are zones really?
 There is a (not so) particular kind of shape in Orchard: zones. Functionally, zones are places where other shapes can render. There are top-level zones, the ones defined on Layout, where widgets typically go, and there are local zones that can be defined anywhere. These local zones are what you target in placement.info.
There is a (not so) particular kind of shape in Orchard: zones. Functionally, zones are places where other shapes can render. There are top-level zones, the ones defined on Layout, where widgets typically go, and there are local zones that can be defined anywhere. These local zones are what you target in placement.info.