Future Orchard Part 3: Autoroute
The way URLs work in Orchard today is fine for the simplest sites but it's not very customizable and comes with a number of challenges. Let's look at how it works today. Let's start with a plain page:
Once you're done typing a title, when you tab out of the title field, an ajax request is fired that asks the server to do a fake publication of the page and get a slug out of the title. This happens in the Routable part, and it is extensible by implementing ISlugEventHandler. There are a few problems with this.
First, the fake publication is creating some noise for subscribers to the publication event. It would be better unfortunately to do away with the nice ajax behavior.
Second, it becomes really hairy once you introduce containers, such as lists or blogs. Should the path of the contained object begin with the path of the container? Should the path recursively include the slugs of all parent? When the path of the parent changes, does that mean the paths of all children change?
We had to come up with answers to all those questions and more, but the problem is that the answers we came up with are fixed and there will always be people who disagree and they would be right.
This is why we are revising the whole URL infrastructure to make it highly configurable, a feature that we call Autoroute. Mockups here are far from final by the way, so don't focus on UI or wording.
There will be a new setting on the Routable part type, so that you can go to the content type editor and choose which pattern to use for each routable content type:
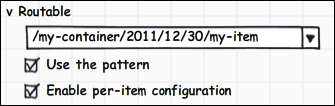
Once you've configured your content type to use a specific pattern, the content editor will have something like this:
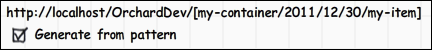
If you leave the checkbox checked and save, the pattern will get applied and you will get something like this:![]()
Now if you uncheck the checkbox, then the path becomes editable and you can set it to just about anything.
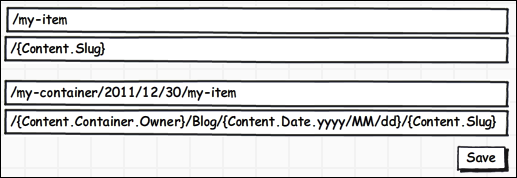
The set of patterns that you can use is configured on a separate settings screen. There, you can create named patterns using Tokens:
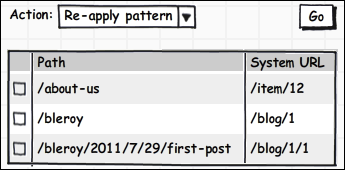
Finally, there is a third screen where you can find the full set of all paths that were generated.
This will enable you to recalculate paths in bulk. This is necessary because we made the choice this time around that once a pattern has been applied to generate the path for a content item, that path is fixed. If the path to the container changes for example, and the pattern you used depended on the container slug, then the contained items won't change unless you make the conscious decision to reapply the pattern.
Of course, this is all built on top of highly extensible APIs that can enable replacement of part or all of the UI and behavior above, but this is what the feature should look like to users out of the box.