DualLayout for SharePoint 2010 WCM Quick Start
DualLayout for SharePoint 2010 WCM is a solution to provide you with complete HTML freedom in your SharePoint Server 2010 publishing pages. In this post I provide a quick start guide to get you up and running quickly so you can try it out for yourself. This quick start creates a simple HTML5 site with a page to show-case the basics and the power of DualLayout. We will create the site in its own web application. Normally there are many things you have to do to create a clean start point for your SharePoint 2010 WCM site. All those steps will be provided in later posts. For now we want to give you the minimal set of steps to take to get DualLayout working on your machine.
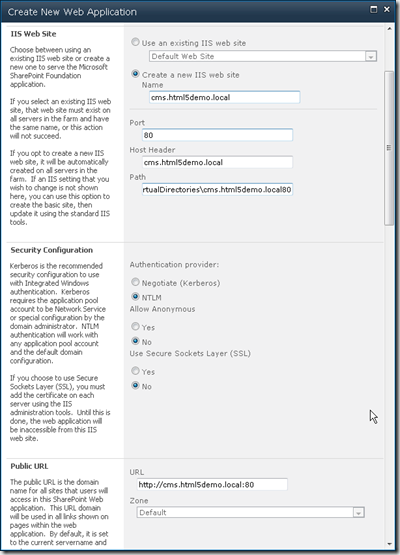
- Create an authenticated web application with hostheader cms.html5demo.local on port 80 for the cms side of the site.


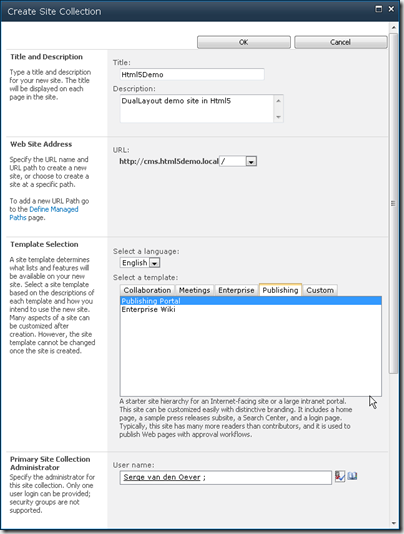
- Click the Create Site Collection link on the Application Created dialog box and create a Site Collection based on the Publishing Portal site template.


- Before we can click the site link in the Top-Level Site Successfully Created dialog we need to add the new host header cms.html5demo.local to the hosts file.

Add the following line to the hosts file:127.0.0.1 cms.html5demo.local
- Navigate to the site at http://cms.html5demo.local to see the out-of-the-box example Adventure Works publishing site.

- Download and add the DualLayout solution package designfactory.duallayout.sps2010.trial.1.2.0.0.wsp to the farm’s solution store:
- On the Start menu, click All Programs.
- Click Microsoft SharePoint 2010 Products.
- Click SharePoint 2010 Management Shell.
- At the Windows PowerShell command prompt, type the following command:Add-SPSolution -LiteralPath designfactory.duallayout.sps2010.trial.1.2.0.0.wsp
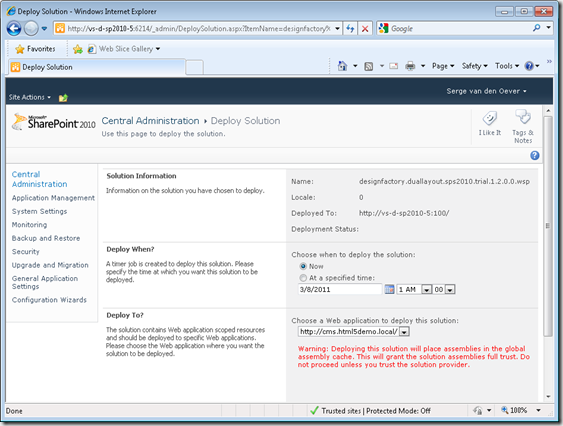
- In SharePoint 2010 Central Administration deploy the solution to the web application http://cms.html5demo.local.

- Navigate to the site at http://cms.html5demo.local, and in the Site Settings screen select Site Collection Administration > Site collection features and activate the following feature:
- Open the site http://cms.html5demo.local in SharePoint Designer 2010.
- Create a view-mode masterpage html5simple.master with the following code:
html5simple.master- <%@ Master language="C#" %>
- <%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@ Register TagPrefix="sdl" Namespace="DesignFactory.DualLayout" Assembly="DesignFactory.DualLayout, Version=1.2.0.0, Culture=neutral, PublicKeyToken=077f92bbf864a536" %>
- <!DOCTYPE html>
- <html class="no-js">
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=Edge" />
- <title><SharePointWebControls:FieldValue FieldName="Title" runat="server"/></title>
- <script type="text/javascript">
- document.createElement('header');
- document.createElement('nav');
- document.createElement('article');
- document.createElement('hgroup');
- document.createElement('aside');
- document.createElement('section');
- document.createElement('footer');
- document.createElement('figure');
- document.createElement('time');
- </script>
- <asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server"/>
- </head>
- <body>
- <header>
- <div class="logo">Logo</div>
- <h1>SiteTitle</h1>
- <nav>
- <a href="#">SiteMenu 1</a>
- <a href="#">SiteMenu 2</a>
- <a href="#">SiteMenu 3</a>
- <a href="#">SiteMenu 4</a>
- <a href="#">SiteMenu 5</a>
- <sdl:SwitchToWcmModeLinkButton runat="server" Text="…"/>
- </nav>
- <div class="tagline">Tagline</div>
- <form>
- <label>Zoek</label>
- <input type="text" placeholder="Voer een zoekterm in...">
- <button>Zoek</button>
- </form>
- </header>
- <div class="content">
- <div class="pageContent">
- <asp:ContentPlaceHolder id="PlaceHolderMain" runat="server" />
- </div>
- </div>
- <footer>
- <nav>
- <ul>
- <li><a href="#">FooterMenu 1</a></li>
- <li><a href="#">FooterMenu 2</a></li>
- <li><a href="#">FooterMenu 3</a></li>
- <li><a href="#">FooterMenu 4</a></li>
- <li><a href="#">FooterMenu 5</a></li>
- </ul>
- </nav>
- <small>Copyright © 2011 Macaw</small>
- </footer>
- </body>
- </html>
Note that if no specific WCM-mode master page is specified (html5simple-wcm.master), the default v4.master master page will be used in WCM-mode. - Create a WCM-mode page layout html5simplePage-wcm.aspx with the following code:
html5simplePage-wcm.aspx- <%@ Page language="C#" Inherits="DesignFactory.DualLayout.WcmModeLayoutPage, DesignFactory.DualLayout, Version=1.2.0.0, Culture=neutral, PublicKeyToken=077f92bbf864a536" %>
- <%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server">
- <SharePointWebControls:FieldValue FieldName="Title" runat="server"/>
- </asp:Content>
- <asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server">
- Title: <SharePointWebControls:TextField FieldName="Title" runat="server"/>
- </asp:Content>
Notice the Inherits at line one. Instead of inheriting from Microsoft.SharePoint.Publishing.PublishingLayoutPage we need to inherit from DesignFactory.DualLayout.WcmModeLayoutPage. - Create a view-mode page layout html5simplePage.aspx with the following code:

html5simplePage.aspx- <%@ Page language="C#" Inherits="DesignFactory.DualLayout.ViewModeLayoutPage, DesignFactory.DualLayout, Version=1.2.0.0, Culture=neutral, PublicKeyToken=077f92bbf864a536" %>
- <%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <asp:Content ContentPlaceholderID="PlaceHolderAdditionalPageHead" runat="server" />
- <asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server">
- The title of the page is: <SharePointWebControls:FieldValue FieldName="Title" runat="server"/>
- </asp:Content>
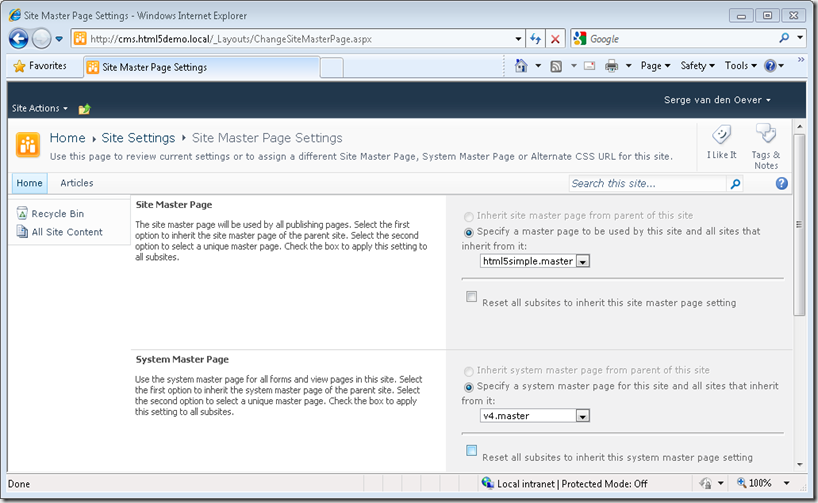
Notice the Inherits at line one. Instead of inheriting from Microsoft.SharePoint.Publishing.PublishingLayoutPage we need to inherit from DesignFactory.DualLayout.ViewModeLayoutPage. - Set the html5simple.master master page as the Site Master Page:

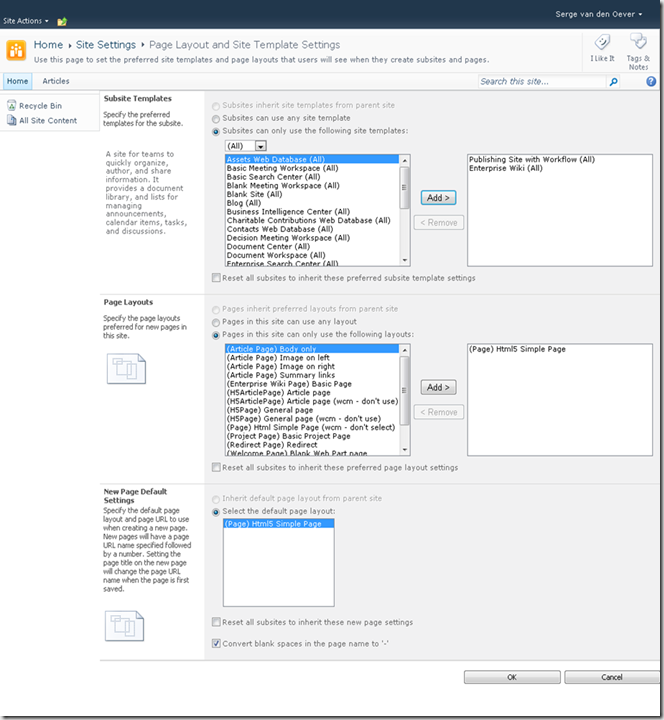
- Set the allowed page layouts to the Html5 Simple Page page layout and set the New Page Default Settings also to Html5 Simple Page so new created pages are also of this page layout.

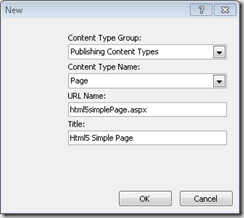
Note that the Html5 Simple Page page layout is initially not selectable for New Page Default Settings. Save this configuration page first after selecting the allowed page layouts, then open again and select the default new page. - Under Site Actions select the New Page action. Create a page Home.aspx of the default page layout type Html5 Simple Page.
- Set the new created Home.aspx page as Welcome Page.

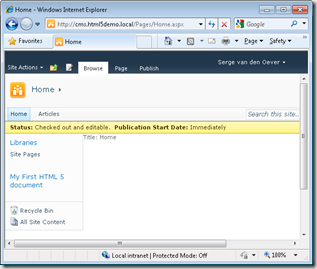
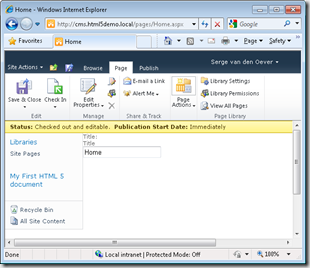
- Navigate to the site http://cms.html5demo.local and see the home page in the WCM display and edit mode.


- Select Switch to View Mode under Site Actions to see the resulting page in view-mode. Select the three dots (…) at the right side of the menu to switch back to WCM-mode.

- Have a look at the source view of the resulting web page and admire the clean HTML. No SharePoint specific markup or CSS files!
Clean HTML in page- <!DOCTYPE html>
- <html class="no-js">
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=Edge" />
- <title>Home</title>
- <script type="text/javascript">
- document.createElement('header');
- document.createElement('nav');
- document.createElement('article');
- document.createElement('hgroup');
- document.createElement('aside');
- document.createElement('section');
- document.createElement('footer');
- document.createElement('figure');
- document.createElement('time');
- </script>
- </head>
- <body>
- <header>
- <div class="logo">Logo</div>
- <h1>SiteTitle</h1>
- <nav>
- <a href="#">SiteMenu 1</a>
- <a href="#">SiteMenu 2</a>
- <a href="#">SiteMenu 3</a>
- <a href="#">SiteMenu 4</a>
- <a href="#">SiteMenu 5</a>
- <a href="/Pages/Home.aspx?DualLayout_ShowInWcmMode=true">…</a>
- </nav>
- <div class="tagline">Tagline</div>
- <form>
- <label>Zoek</label>
- <input type="text" placeholder="Voer een zoekterm in...">
- <button>Zoek</button>
- </form>
- </header>
- <div class="content">
- <div class="pageContent">
- The title of the page is: Home
- </div>
- </div>
- <footer>
- <nav>
- <ul>
- <li><a href="#">FooterMenu 1</a></li>
- <li><a href="#">FooterMenu 2</a></li>
- <li><a href="#">FooterMenu 3</a></li>
- <li><a href="#">FooterMenu 4</a></li>
- <li><a href="#">FooterMenu 5</a></li>
- </ul>
- </nav>
- <small>Copyright © 2011 Macaw</small>
- </footer>
- </body>
- </html>
- <!-- Macaw DesignFactory DualLayout for SharePoint 2010 Trial version -->
Note the link at line 37, this link will only be rendered for authenticated users and is our way to switch back to WCM-mode.
This concludes our quick start to get DualLayout up an running in a matter of minutes. And what is the result:
- You can have the full SharePoint 2010 WCM publishing page editing experience to manage the content in your pages.
- You don’t have to delve into large SharePoint specific master pages and page layouts with a lot of knowledge of the does and don'ts with respect to SharePoint controls, scripts and stylesheets.
- The end-user gets a clean and light HTML page.
Get your fully functional, non-timebombed trial copy of DualLayout and start creating!