Archives
-
SharePoint: UI for ordering list items
SharePoint list items have in the the base Item template a field named Order. This field is not shown by default.
SharePoint 2007, 2010 and 2013 have a possibility to specify the order in a UI, using the _layouts page:
{SiteUrl}/_layouts/Reorder.aspx?List={ListId}
In SharePoint 2010 and 2013 it is possible to add a custom action to a list. It is possible to add a custom action to order list items as follows (SharePoint 2010 description):
- Open SharePoint Designer 2010
- Navigate to a list
- Select Custom Actions > List Item Menu

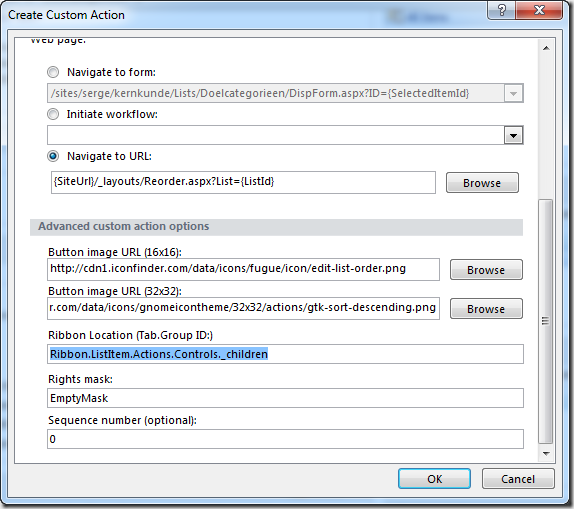
- Fill in the dialog box:


- Open List Settings > Advanced Settings > Content Types, and set Allow management of content types to No
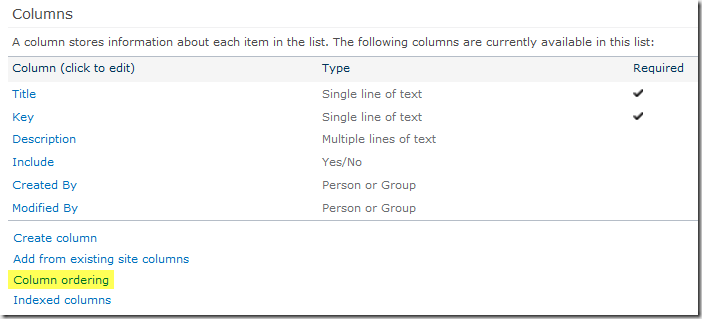
- On List Settings select Column Ordering

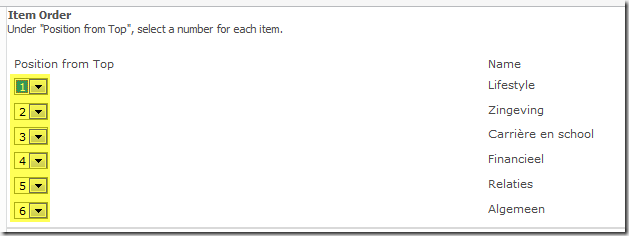
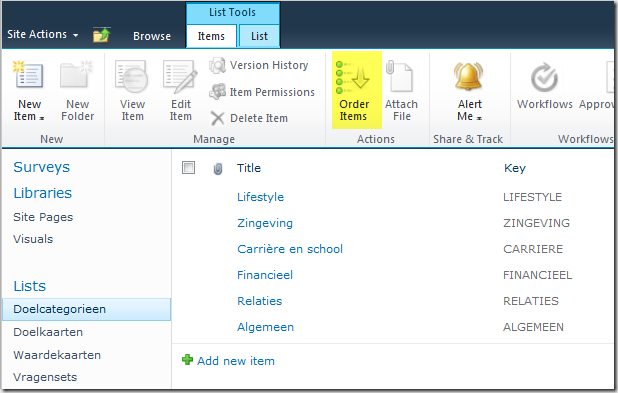
This results in the following UI in the browser:

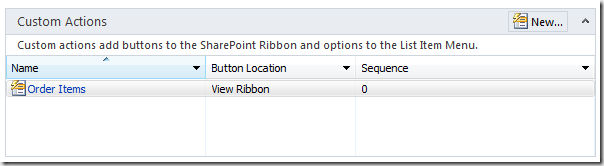
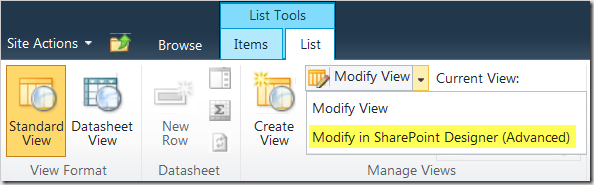
Selecting the custom Order Items action (under List Tools > Items) results in:You can change your custom action in SharePoint designer. On the list screen in the bottom right corner you can find the custom action:
We now need to modify the view to include the order by adding the Order field to the view, and sorting on the Order field. Problem is that the Order field is hidden. It is possible to modify the schema of the Order field to set the Hidden attribute to FALSE. If we don’t want to write code to do it and still get the required result it is also possible to modify the view through SharePoint Designer:
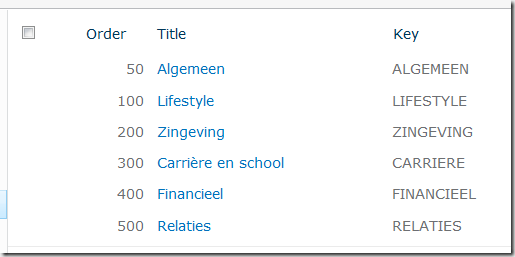
Modify the code of the view:
This results in:
Note that if you change the view through the web UI these changes are partly lost. If this is a problem modify the Order field schema for the list.
-
Icons from CDN (content delivery network)
Sometimes you need an icon in a site, but don’t want to (or can’t) add the icons themselves to the site. A good example is http://jsfiddle.net (a playground for web developers) where you can only edit html, Javascript and css, but can’t add any icons. In my case I need some icons for a custom SharePoint list action on Office365. I could add the icons to a SharePoint picture library, but I don’t want to do that. So after some search I stumbled upon this StackOverflow question. In one of the answers the site the site http://www.iconfinder.com was mentioned, together with a link to a post describing that linking to the icons from their CDN is allowed (if licence permits it):
https://getsatisfaction.com/iconfinder/topics/direct_linking_to_icons_from_iconfinder
I love their search UI where you can specify a search term, that you want a transparent background, the size of the icon, and that you want an unlicensed icon.
To get the CDN url, select the icon, and on the following screen right-click on the icon and select Copy Image Location.
This results in the following url: http://cdn1.iconfinder.com/data/icons/fugue/icon/edit-list-order.png.
-
Google image search: exact size and file type missing
When I need an icon I use Google search for images, type in the usage for the icon, for example order, and specify an exact size for the icon.
Until recently…
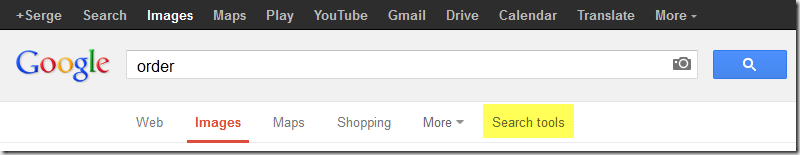
Google in their infinite wisdom decided to change the image search UI:
Select Search tools:
As you can see, no exact size can be specified… you can specify Icon, but no size for the icon.
After some searching I found this question nicely answered. An the answer is…. add the following to your search terms:
imagesize:widthxheight
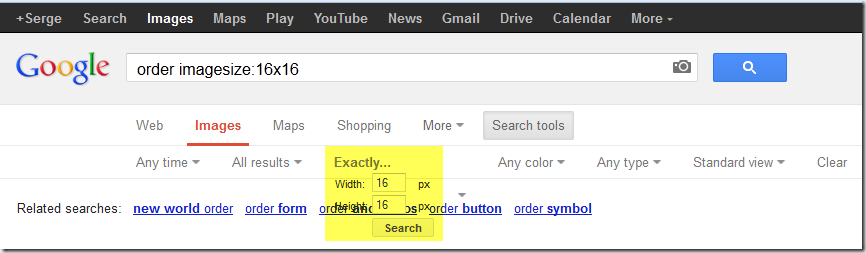
So search for: order imagesize:16x16
This results in some messed up UI:
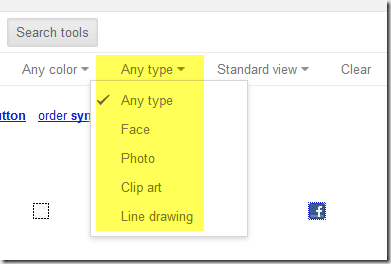
The next step is that I want to specify the type of image. In the new UI I get the following options:
That’s not what I mean…I want to say gif or png!
If we go to the Google advanced image search page (http://www.google.com/advanced_image_search), we see some other options:
After some fiddling we extend our search to: order imagesize:16x16 filetype:png
The Google search UI is modified again!
Happy image searching!