SPA Series: Building full screen single page web applications on SharePoint
Introduction
I have the intention to write a series of blog posts on how to write full screen single page web applications that are hosted on SharePoint and have access to Sharepoint data. There are a few good reasons why hosting a web app on SharePoint is handy:
- When you access the url of the web app page hosted in SharePoint, the default SharePoint login page will be shown. There is nothing that you have to do to handle authentication in your app.
- The SharePoint rights system is taken into account for authentication and authorization. You can specify who has access to the web app and to the content the web app is displaying.
- It is easy to access SharePoint data.
- You don't need a separate hosting platform for your web app like a web server when working on premise, or an Azure website if your are working in the cloud. Just upload the artifacts that are part of your web app in a SharePoint document library and you are done. SharePoint can serve your web app to the desktop or mobile web browser.
In this first blog post I will show how to get the most simple web app possible up and running on SharePoint: a web app that displays the title of the SharePoint site it resides in.
Front-end toolbelt
In the world of front-end development Node.js is your friend. If you don't have it running on your machine yet, head over to https://nodejs.org and install the LTS version.
There is no need for big Visual Studio projects, any editor will be sufficient. But if you have to choose one that is free and cool, have a look at Visual Studio Code. Works on Windows and OSX (I develop on OSX), is fast and has great support for front-end development.
Getting started
To get started first create a project folder, I called mine SPOnlinePWA, and run npm init on it to initialize a new project:
~/projects/serge▶ mkdir SPOnlinePWA~/projects/serge▶ cd SPOnlinePWAprojects/serge/SPOnlinePWA▶ npm initThis utility will walk you through creating a package.json file.It only covers the most common items, and tries to guess sensible defaults.See `npm help json` for definitive documentation on these fieldsand exactly what they do.Use `npm install <pkg> --save` afterwards to install a package andsave it as a dependency in the package.json file.Press ^C at any time to quit.name: (SPOnlinePWA) sponlinepwaversion: (1.0.0)description: A progressive web app on SharePoint Onlineentry point: (index.js)test command:git repository:keywords: pwa sponlineauthor: Serge van den Oeverlicense: (ISC) MITAbout to write to /Users/Serge/projects/serge/SPOnlinePWA/package.json:{ "name": "sponlinepwa", "version": "1.0.0", "description": "A progressive web app on SharePoint Online", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [ "pwa", "sponline" ], "author": "Serge van den Oever", "license": "MIT"}Is this ok? (yes) yesWe now have a simple project to get us started. First thing to do is install tooling that we need. And we need tooling.... to get our page into SharePoint. We do this using the great tool spsave - advertised as "Save files in SharePoint using node.js easily".
projects/serge/SPOnlinePWA▶ npm install spsave --save-devConfigure SharePoint Online
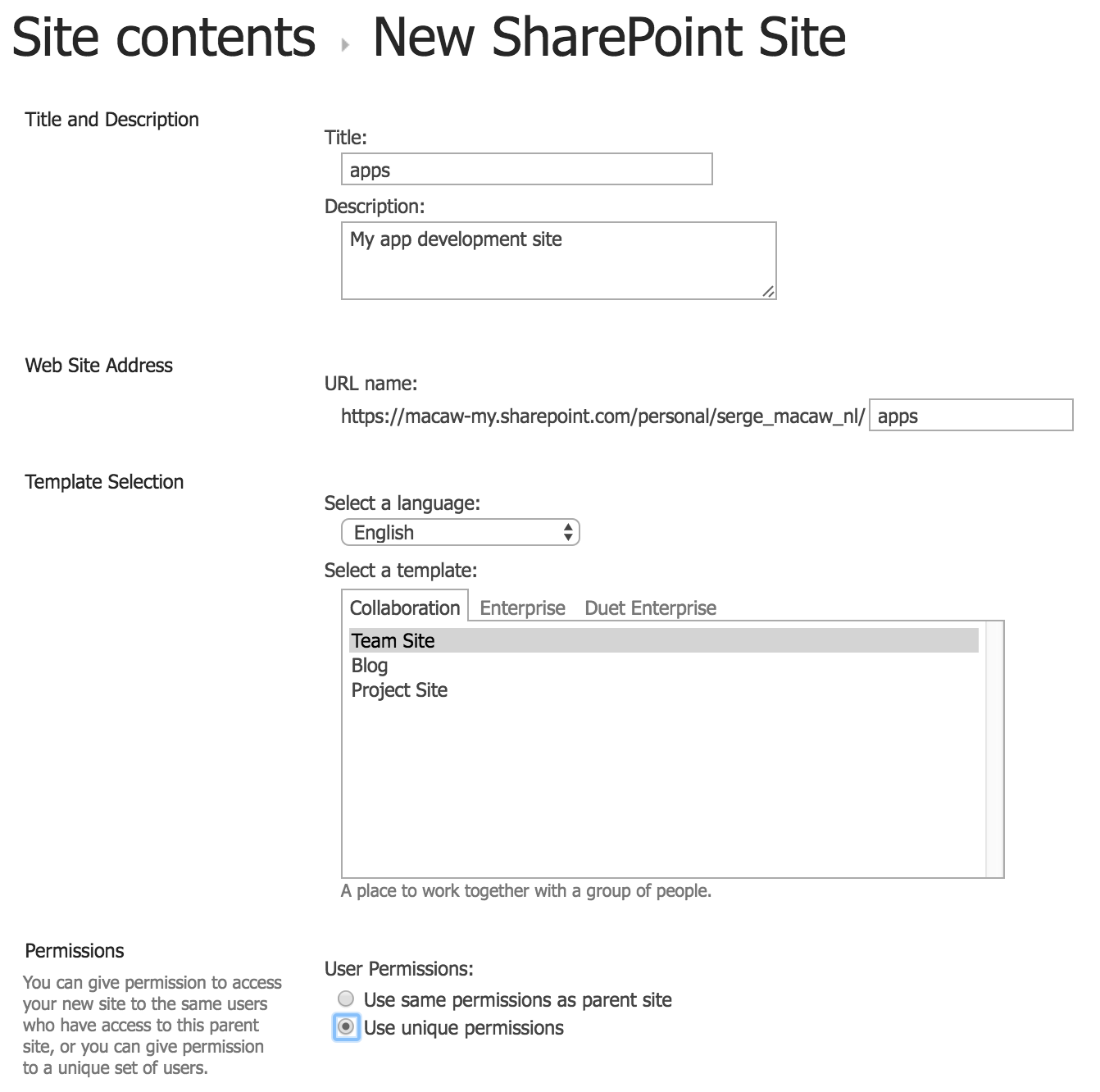
Another thing that we need is a SharePoint site with a document library where we have write access. In this blog post we assume the use of On SharePoint Online where you can go to the url https://tenant-my.sharepoint.com, where tenant is the name of your company. After authentication you will end up in OneDrive with the url https://tenant-my.sharepoint.com/personal/serge_macaw_nl/_layouts/15/onedrive.aspx, if you replace the onedrive into viewlsts like this https://tenant-my.sharepoint.com/personal/serge_macaw_nl/_layouts/15/viewlsts.aspx, you will get to the content living on your personal site. With the new link you can add a subsite:

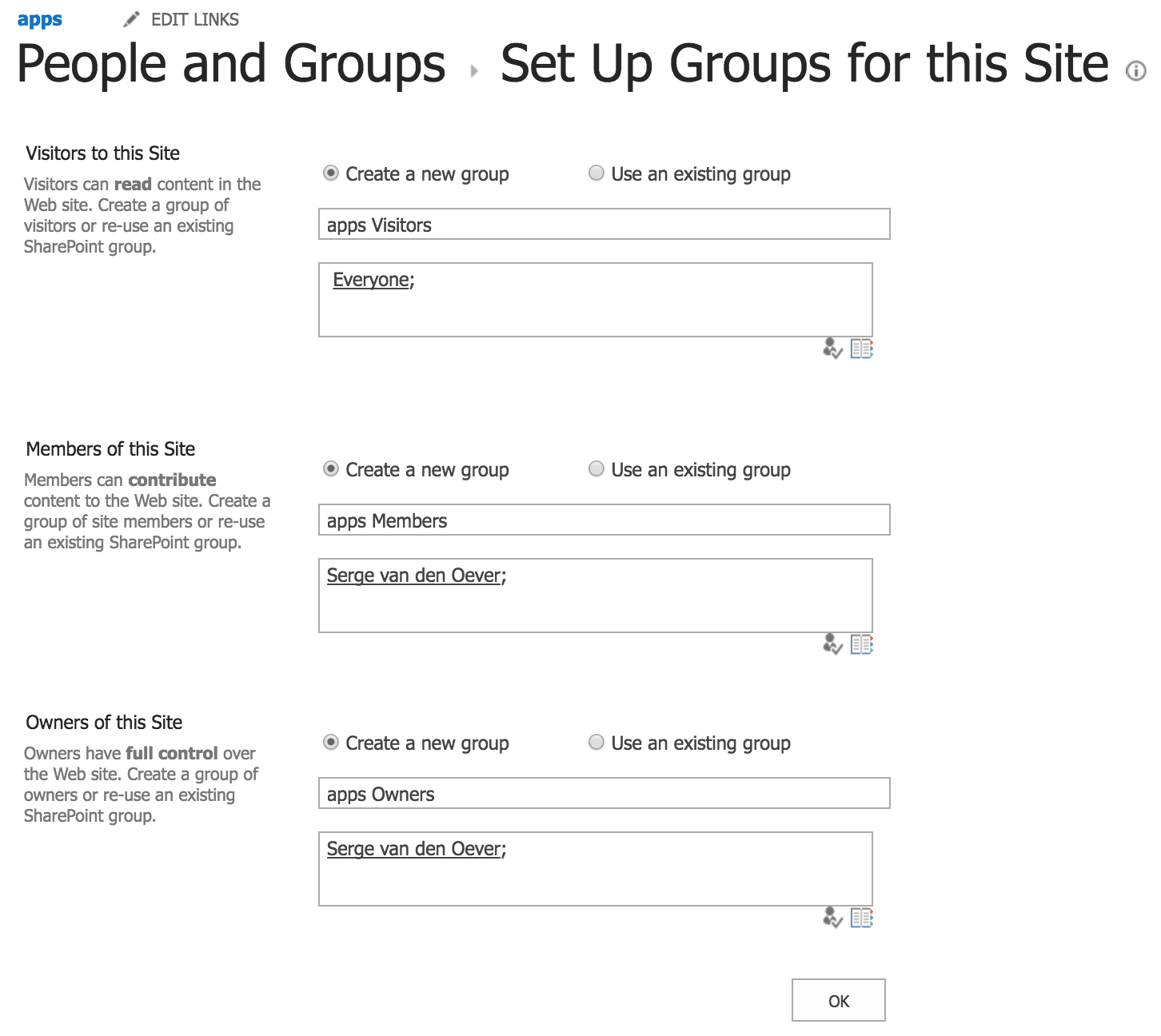
Because we selected "Use unique permissions" we can now give everyone read access to our new site so we can share our web apps hosted on this site within our company:

In our newly created "apps" site create a document library called "apppages". In this document library we will host our apps. For each app we will create a sub-folder, so we can host multiple apps in this document library. In my case this document library has the url: https://macaw-my.sharepoint.com/personal/serge_macaw_nl/apps/apppages.
Note that you can take a similar approach with a SharePoint site on-premise.
The simplest app
We now create our simplest app, showing the title of the SharePoint site the app resides in using CSOM, the Client-side SharePoint Object Model.
Create a file index.aspx with the following content:
End code of file index.aspx.
Configuration for deployment
To deploy to SharePoint Online we need the following environment variables (I saved this in my .zshrc file on OSX because I use zsh, add to .bshrc if you use bash):
# For SharePoint Online App Development we need the following environment variablesexport SPONLINE_SITE_APPS="https://macaw-my.sharepoint.com/personal/serge_macaw_nl/apps"export SPONLINE_USERNAME="<my username>"export SPONLINE_PASSWORD="<my password>"
On Windows set the environment variables with the method as described here.
Deploy to SharePoint
To deploy to SharePoint we use the spsave npm package as already installed above.
Create a file deploy.js with the following content:
End code of file deploy.js.
We can now run the command node deploy.js to deploy the file index.aspx to the document library apppages. In my case the url of the uploaded app is https://macaw-my.sharepoint.com/personal/serge_macaw_nl/apps/apppages/showtitlecsom/index.aspx.
If you open this url in a browser you would see a blank page with the SharePoint site title apps. If you open this url from an anonymous browser or your phone you would get the SharePoint login screen, and after authentication you will see the interesting app content.
Conclusion
Although very simple, these are the first steps to get a web app hosted on SharePoint with access to SharePoint content. In following blog posts we build on the above knowledge to improve our development process for building SharePoint hosted full screen single page applications.
The sample code can be found in the GitHub repository https://github.com/svdoever/sharepoint-progressive-web-apps in the folder ShowTitleCsom.