Using client templates, part 2: Live Bindings
In part 1, we saw how to use DataView to render JavaScript data using a simple template. In this post, we'll see how rich bindings unlock richer scenarios where user changes automatically propagate back to the data and to all UI that is bound to it.
In part 1, we used the simplest type of binding, one-way, one-time bindings. These bindings are created using the {{ expression }} syntax, which is both simple and rich in that it enables arbitrary JavaScript expressions. This is made possible by the fact that templates are compiled by the Ajax framework into a JavaScript function and these bindings get embedded right into that generated function. Because of that, the binding gets evaluated only once, when the template is instantiated.
For more complex scenarios where you need changes to the data to be automatically reflected by the UI or where you need bidirectional bindings, we are also supporting WPF's binding syntax. Let's use that syntax to modify the way the template in part 1 displays a person's name:
<legend>
<span>{binding FirstName }</span>
<span>{binding LastName }</span>
</legend>
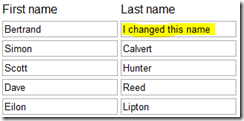
In order to be able to make changes to the data, I'll add a second DataView to the page, this one with input fields for the first and last names of each person in the data set:
<table> <thead><tr><td>First name</td><td>Last name</td></tr></thead> <tbody id="peopleTable" class="sys-template"> <tr> <td><input type="text" sys:value="{binding FirstName}" /></td> <td><input type="text" sys:value="{binding LastName}" /></td> </tr> </tbody> </table>
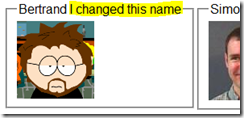
And now, without having written a single line of JavaScript code other than the DataView controls instantiation and data property setting, our boring read-only template became read-write. Any time the data in one of the input boxes changes, the binding will pick up the change and propagate it to the data. Our first template, because it was bound to the same data, will also get the changes automatically so that any change here:

will get reflected here:
as soon as you focus out of the input field. One thing to notice is that even though you can explicitly set the binding direction on a binding, the framework does the right thing here by default by making bindings on input fields bidirectional and bindings on text node values unidirectional.
Oh, one last thing: just for fun, I took the screen shots in Google Chrome, where the new template stuff already works great.
The code in this post uses ASP.NET Ajax Codeplex Preview 2 the Microsoft Ajax Library Preview 6, which you can download here:
http://www.codeplex.com/aspnet/Release/ProjectReleases.aspx?ReleaseId=16766
http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=34488
The sample code for this post can be downloaded from here:
http://weblogs.asp.net/blogs/bleroy/Samples/TemplateLiveBindings.zip
http://weblogs.asp.net/blogs/bleroy/Samples/TemplateLiveBindingsPreview6.zip
UPDATE: fixed the code to use Preview 6 instead of preview 2.