Dynamic Project Listing for XAMPP
I’m a big fan of two very simple products, XAMPP and WampServer. Both are pre-packaged install kits composed of Apache, MySQL, and PHP (among other tools). They’re the perfect answer to getting a LAMP/WAMP/MAMP stack running quicky for some local PHP development.
Over the years I’ve installed each of these products manually on all platforms they support and installation experiences range from simple to complex. However for quick development, they’re great tools as they give you a simple setup that is no-mess and no fuss. Just run the installer and you’ll have a WAMP or LAMP stack in minutes to develop off of (WampServer only supports Windows but XAMPP supports Linux, Mac, and Windows).
What is It?
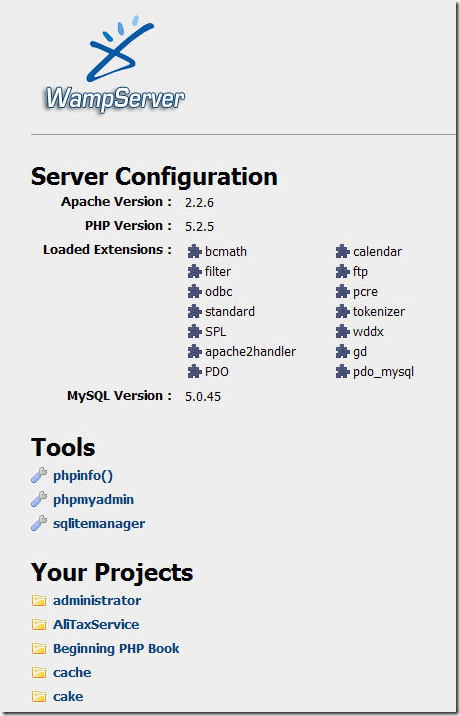
One feature I really like with WampServer is the project listing. It’s a simple thing that just lists your folders under your root Apache directory and gives you an easy interface to get to new projects quickly. Just drop a new project in a folder and it shows up on your home page.
Here’s what it looks like in WampServer:

Here’s how you can have the same thing with XAMPP.
XAMPP uses frames and has a few more “behind-the-scenes” files to make it go, however at heart of it, it’s still the same thing. Apache web server. The only difference is it doesn’t have that nice automated way to displays your htdocs folders so taking a nod from WampServer, here’s what we need to do to get a similar effect in XAMPP.
Do It Yourself
First you’ll need to create a new file. Call it naviother.inc and put it in the c:\xampp\htdocs\xampp directory. The contents of this folder should look like this:
1: <br/><a class="n" target="content" onclick="h(this);" href="/projects.php">Projects</a><br>
Now create a new PHP file in the root folder (c:\xampp\htdocs) called projects.php with this code:
1: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2: "http://www.w3.org/TR/html4/loose.dtd">
3: <html>
4: <head>
5: <link href="xampp/xampp.css" rel="stylesheet" type="text/css">
6: <title>
7: </title>
8: <base target="_blank"/>
9: </head>
10: <body>
11:
12: <?php
13: $handle=opendir(".");
14: $projectContents = '';
15: while ($file = readdir($handle))
16: {
17: if (is_dir($file) && ($file != "..") && ($file != "."))
18: {
19: $projectContents .= '<li><a href="'.$file.'">'.$file.'</a>';
20: $projectContents .= '</li>';
21: }
22: }
23: closedir($handle);
24: if (!isset($projectContents))
25: $projectContents = "No Projects";
26: ?>
27:
28: <ul id="projectList">
29: <?php echo $projectContents ?>
30: </ul>
31:
32: </body>
33: </html>
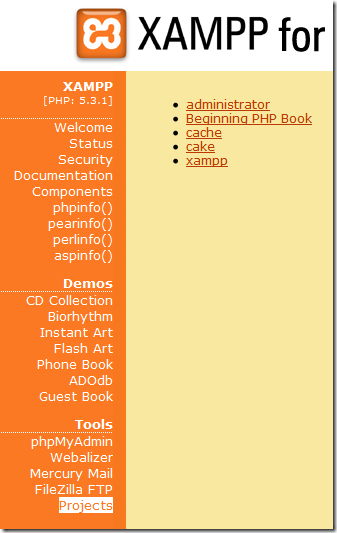
Visit your local installation and you’ll see a new link on the sidebar at the bottom of the Tools section called Projects.

Click on it and you’ll see this (I’ve added a few sample folders):

Now just add new folders under c:\xampp\htdocs and they’ll appear here.
How it Works
So how does this work? It’s really simple.
First you need to know how XAMPP builds the sidebar which contains all those links. Inside the xampp directory under htdocs (the Apache folder) is a file called navi.php. This file contains all the sidebar navigation for the homepage. Down around line 57 you’ll see something like this:
1: <tr valign="top">
2: <td align="right" class="navi">
3: <?php
4: $navi = array('navitools.inc', 'naviservers.inc', 'naviother.inc');
5: foreach ($navi as $inc) {
6: if (is_readable($inc)) {
7: include $inc;
8: }
9: }
10: ?>
11: <br><br>
12: </td>
13: </tr>
This section just loops through an array of files (navitools.inc, naviservers.inc, and naviother.inc) and includes the contents of each one in line 7.
The file navitools.inc contains links to phpMyAdmin and Webalizer (the first two entries under the Tools sidebar). naviservers.inc contains links to Mercury Mail and FileZilla FTP.
naviother.inc is the oddball here because in the default installation of XAMPP, it doesn’t exist. Yet the code looks for it and if it’s present, includes it. This is the file we create to put our contents in here.
So the contents of naviother.inc just contains a link to our Projects page (projects.php) we create.
1: <br/><a class="n" target="content" onclick="h(this);" href="/projects.php">Projects</a><br>
We’re just cloning the contents you see in the other *.inc files and setting the target to “content” which is the main frame on the page.
Note: If you just installed the “Lite” version (which doesn’t contains the additional servers) you might not have these files or entries but the basic structure should be the same.
Now that we have our Projects link we can move onto the projects.php file it links to. Here’s the code again for that file:
1: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2: "http://www.w3.org/TR/html4/loose.dtd">
3: <html>
4: <head>
5: <link href="xampp/xampp.css" rel="stylesheet" type="text/css">
6: <title>
7: </title>
8: <base target="_blank"/>
9: </head>
10: <body>
11:
12: <?php
13: $handle=opendir(".");
14: $projectContents = '';
15: while ($file = readdir($handle))
16: {
17: if (is_dir($file) && ($file != "..") && ($file != "."))
18: {
19: $projectContents .= '<li><a href="'.$file.'">'.$file.'</a>';
20: $projectContents .= '</li>';
21: }
22: }
23: closedir($handle);
24: if (!isset($projectContents))
25: $projectContents = "No Projects";
26: ?>
27:
28: <ul id="projectList">
29: <?php echo $projectContents ?>
30: </ul>
31:
32: </body>
33: </html>
This is just a HTML file with some PHP code embedded to get our folder listings.
- Line 5 contains a link to the xampp.css stylesheet so we can maintain the same look and feel as the rest of the site
- Line 8 contains the base target we want our links to open up into. Since we’re listing projects I decided I wanted everything to open up in a new window (or tab). You might want it to just replace the frame contents or swap out the current window so modify this accordingly.
- Line 13 starts our PHP code and gets a handle to the current directory.
- Line 15 reads in each subfolder or file
- Line 17 checks to see if the current item is a directory and also excludes processing the two “dot” directories.
- Line 19 appends the folder name to a variable named projectContents as a HTML list item with a hyperlink to the folder.
- Line 24 checks to see if we have any folders to display and if not, sets the contents indicating this.
- Line 28-30 displays the items in an unordered list
A Little Extra
Here’s a couple of things you can do to spice up a boring directory listing. First we’ll add the “Your Projects” header to page:
1: <h1>Your Projects</h1>
2:
3: <ul id="projectList">
4: <?php echo $projectContents ?>
5: </ul>
Which gives us this:

Next, as your project list grows you might find the unordered list a little bland and boring (and long). We’ll toss a little jQuery love into the mix to spice things up and use the ListNav plugin to display our boring unordered list of folders a better light. ListNav is a nice little plugin that can transform your unordered list into something fun (as with most jQuery plugins, with next to no addtional code).
First download a copy of jQuery and the ListNav plugin and drop the files into a /scripts directory under your htdocs folder.
Next let’s make a slight modification to the output of our unordered list by wrapping it in some extra tags that jQuery can pick up:
1: <h1>Your Projects</h1>
2: <div id="projectWrapper">
3: <div id="projectList-nav"></div><br/>
4: <ul id="projectList">
5: <?php echo $projectContents ?>
6: </ul>
7: </div>
Now finallly add jQuery, the ListNav plugin, and this javascript to the top of your projects.php file (or bottom if you prefer):
1: <script type="text/javascript" src="scripts/jquery-1.4.2.js"></script>
2: <script type="text/javascript" src="scripts/jquery.listnav-2.1.js"></script>
3: <script type="text/javascript">
4: $(document).ready(function(){
5: $('#projectList').listnav();
6: });
7: </script>
The only piece of code we’re writing is a selector to find our unordered list (projectList) and call the listnav() plugin.
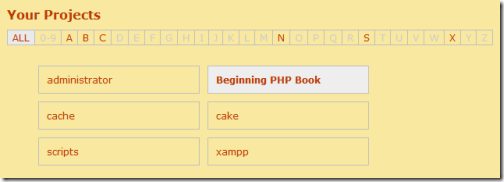
Now our boring list has turned into this cool looking navigation control:

I used the CSS from #DemoFour in the ListNav code to get the box effect here, but XAMPP does make it a little tricky. The ListNav creates classes for each letter in the navigation bar (using a single letter style name). However XAMPP also does this in it’s stylesheet so you might notice the letters D, N and others look a little “off”.
Here’s the CSS override you can add to a new stylesheet and just include in your projects.php file to fix it up:
1: /* fix for some classes that xampp defines */
2: a.n:link, .n, .d, .h
3: {
4: color:#BB3902;
5: background-color:#F8E8A0;
6: font-size:12px;
7: }
8:
9: #projectWrapper
10: {
11: width:100%;
12: }
13:
14: #projectList li
15: {
16: list-style: none;
17: float:left;
18: }
19:
20: #projectList a
21: {
22: width:185px;
23: display:block;
24: text-decoration:none;
25: border:1px solid silver;
26: padding:10px;
27: margin:0 10px 10px 0px;
28: }
All Done!
Hope that helps and gives you a little mod for your local PHP/MySQL development. I highly recommend checking out XAMPP or WampServer if you’re just looking to get your LAMP/WAMP stack up and running quickly so you can focus on building software rather than installing tools. You pick which one you want to go with but XAMPP has the advantage of being fully portable as you can install it on a USB stick and run it right from the install directory without having to drop anything on your local drive.
Enjoy!