Archives
-
Broken Windows Phone Marketplace
Recently the Windows Phone Developer Team posted an article about how App Insights work and specifically how Free, Top, and New apps work. It’s all accurate, a good read, and (to an extent) will help you improve your app’s ranking in the Marketplace list.
However there continues to exist a few underlying problems with the Marketplace, specifically for independent app and game developers, that has yet to be fixed. This isn’t the first time someone brought this and I blogged about it over a year ago when the Marketplace had about 10,000 apps. There’s even a user voice item to show trial apps that you can vote on.
While I hate being a “this is broken” it seems that if you don’t call people out on things, they just let them linger and hope someone else fixes them. This is somewhat like the broken windows theory that breaking a few windows in a building and not repairing them leads to more disrepair which then spreads to other areas. The idea is to fix a broken window when you see it and keep things fresh and working. To me, most of these broken windows have been in the Marketplace since day one and in some cases, new ones have appeared since the launch of the web-based Marketplace.
Apps vs. Games
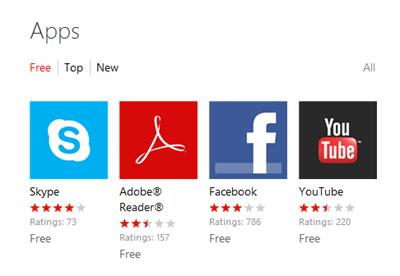
This is probably the biggest issue, next to the XBox LIVE one below. When I visit the Marketplace on the web I see this listed for Apps:
And here’s the home page listing for games:
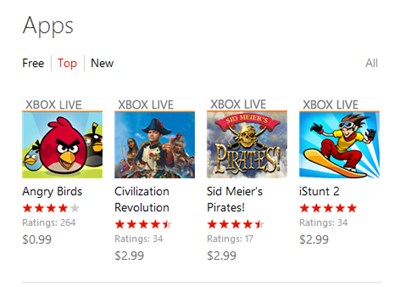
That’s all well and dandy but what if I click on the “Top” filter under Apps. This is what I see:
No, that isn’t a Photoshop with a mislabelled title. It really is the “Top” listing of apps.
Even though apps and games appear separated, they still get lumped together when you view the “Top” listing (because in the grand scheme of things, Angry Birds is way more popular than YouTube or Facebook).
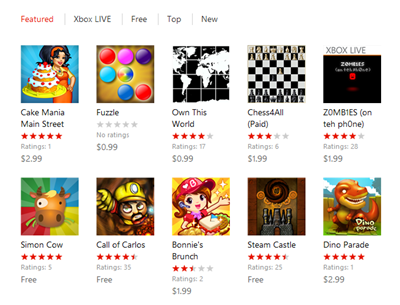
To me this is wrong. Games have their own grouping. In fact they even have an entire page to themselves:
So why are they being lumped into the Top rankings for Apps?
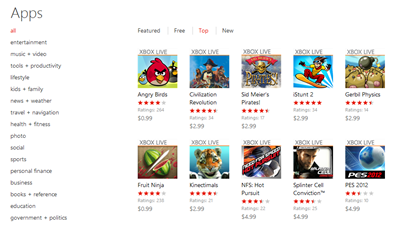
It gets even worse when you click on Apps from the home page to view all of the app and their sub-categories then click on the Top listing for Apps:
Yes, that’s the Top “Apps” in the all category. Is there a single app in that list? No, you have to scroll down (at least in my marketplace, every marketplace ranking is different) to the 12th icon before it’s an actual app (which is then followed by another 8 games before getting to the 2nd top app).
So basically “Top” apps and games is broken. Plain and simple. If you build a kick-ass app that rises to the top don’t hold your breath to hope it will appear in the “all top” listings because you need to climb above all the XBox live games first. With a separation on the site of Apps vs. Games, this is unacceptable.
Suggestion: If you go the distance to separate Apps vs. Games (like you have done) then go the distance and keep them separated. Don’t show me XBox LIVE titles when I’m asking for the Top Apps.
XBox LIVE
This brings us to the second most annoying “feature”. The Games section of the Marketplace offers a new “XBox LIVE” tab. This will filter out indie games and only show you ones that have been created by Microsoft and other studios for XBox LIVE (i.e. they get to participate in the official achievements and points system).
That’s great if you’re looking for an XBox LIVE title. Just click on it and boom, Bob’s yer uncle.
However why do I see this when I click on the Top games:
Yes kids, just like how these titles bubble up to the “top” of the app listing, they also bubble up to the top of the game listing.
Unfair? You betcha. XBL have a tab of their very own and right now there’s only a few dozen titles. So why in the name of all that is holy are you injecting XBox LIVE titles in to the Free, Top, and New tabs?
Okay, I get it. How would you sort out XBL free, top, and new titles from each other? Fair question but since you have a tab of your very own for XBox LIVE why not go the extra distance and have a Free, Top and New tab or filter for just XBL titles.
In other words, an indie game developer has a snowballs chance in Hell of getting into the Top listing for games (or apps for that matter) when trying to face off against the juggernaut of Microsoft Game Studio titles. Of the *Top* 20 games in all categories, only 1 is a non-XBL title.
Suggestion: Please keep XBL titles out of the filtering from the rest of the games. If you give them a sandbox to play in like you did, then let them play there and stop peeing in our sandbox.
Trial
The third issue here is that of Trial visibility. Do you know how to see if an app or game has a trial version? Click on the details for each individual title and you’ll see it on the page under the price:
There it is. On Each. Individual. Page.
So trying to browse to see what’s a trial vs. not isn’t possible. The system knows they’re trials but they won’t tell you until you look at each individual one.
Suggestion: Include a Trial tab or filter or search box or something. Let us see what’s available as a Trial without having to drill into each title.
To me, the Marketplace is broken on a few levels and it’s difficult (if not almost impossible) for people to get visibility above the AAA titles. Here’s hopes that Microsoft might be listening again and perhaps look into it. If you don’t agree things are broken then just consider me the crazy white dude on the corner yelling about doom and gloom and move on. If you do agree, voice your opinion as comments, tweet this, blog about it, whatever. Lets see if we can instigate change.
Thanks!
-
Farseer tutorial for the absolute beginners
This post is inspired (and somewhat a direct copy) of a couple of posts Emanuele Feronato wrote back in 2009 about Box2D (his tutorial was ActionScript 3 based for Box2D, this is C# XNA for the Farseer Physics Engine).
Here’s what we’re building:
What is Farseer
The Farseer Physics Engine is a collision detection system with realistic physics responses to help you easily create simple hobby games or complex simulation systems. Farseer was built as a .NET version of Box2D (based on the Box2D.XNA port of Box2D). While the constructs and syntax has changed over the years, the principles remain the same.
This tutorial will walk you through exactly what Emanuele create for Flash but we’ll be doing it using C#, XNA and the Windows Phone platform.
The first step is to download the library from its home on CodePlex. If you have NuGet installed, you can install the library itself using the NuGet package that but we’ll also be using some code from the Samples source that can only be obtained by downloading the library.
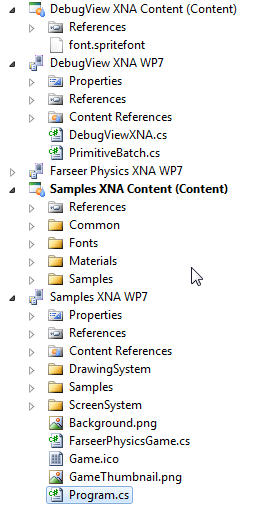
Once you download and unpacked the zip file into a folder and open the solution, this is what you will get:
The Samples XNA WP7 project (and content) have all the demos for Farseer. There’s a wealth of info here and great examples to look at to learn. The Farseer Physics XNA WP7 project contains the core libraries that do all the work. DebugView XNA contains an XNA-ready class to let you view debug data and information in the game draw loop (which you can copy into your project or build the source and reference the assembly).
The downloaded version has to be compiled as it’s only available in source format so you can do that now if you want (open the solution file and rebuild everything). If you’re using the NuGet package you can just install that. We only need the core library and we’ll be copying in some code from the samples later.
Your first Farseer experiment
Start Visual Studio and create a new project using the Windows Phone template can call it whatever you want.
It’s time to edit Game1.cs
Lines 4: Declare the debug view we’ll use for rendering (more on that later).
Lines 8: Declare _world variable of type class World. World is the main object to interact with the Farseer engine. It stores all the joints and bodies, and is responsible for stepping through the simulation.
Lines 12-17: Create the graphics device we’ll be rendering on. This is an XNA component and we’re just setting it to be the same size as the phone and toggling it to be full screen (no system tray).
Lines 34: We create a SpriteFont here by adding it to the project. It’s called “font” because that’s what the DebugView uses but you can name it whatever you want (and if you’re not using DebugView for your production app you might have several fonts).
Lines 37-44: We create the physics environment that Farseer uses to contain all the objects by specifying it here. We’re using Vector2.UnitY*10 to represent the gravity to be used in the environment. In other words, 10 units going in a downward motion.
Lines 46-56: We create the DebugViewXNA here. This is copied from the […] from the code you downloaded and provides the ability to render all entities onto the screen. In a production release you’ll be doing the rendering yourself of each object but we cheat a bit for the demo and let the DebugView do it for us. The other thing it can provide is to render out a panel of debugging information while the simulation is going on. This is useful in tracking down objects, figuring out how something works, or just keeping track of what’s in the engine.
Lines 49-67: Here we create a rigid body (Farseer only supports rigid bodies) to represent the floor that we’ll drop objects onto. We create it by using one of the Farseer factories and specifying the width and height. The ConvertUnits class is copied from the samples code as-is and lets us toggle between display units (pixels) and simulation units (usually metres). We’re creating a floor that’s 480 pixels wide and 50 pixels high (converting them to SimUnits for the engine to understand). We also position it near the bottom of the screen. Values are in metres and when specifying values they refer to the centre of the body object.
Lines 77-78: The game Update method fires 30 times a second, too fast to be creating objects this quickly. So we use a variable to track the elapsed seconds since the last update, accumulate that value, then create a new box to drop when 1 second has passed.
Lines 89-94: We create a box the same way we created our floor (coming up with a random width and height for the box).
Lines 96-101: We set the box to be Dynamic (rather than Static like the floor object) and position it somewhere along the top of the screen.
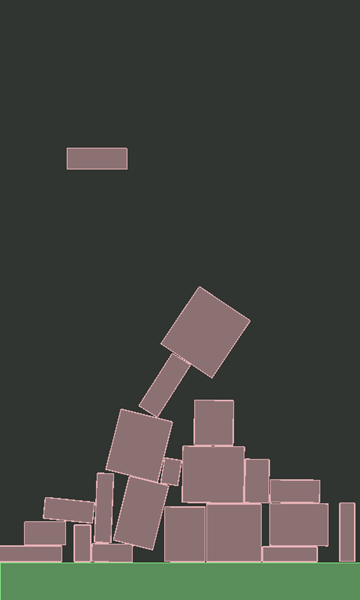
And now you created the world. Gravity does the rest and the boxes fall to the ground. Here’s the result:
Lines 105: We must update the world at every frame. We do this with the Step method which takes in the time interval. [more]
Lines 108-114: Body objects are added to the world but never automatically removed (because Farseer doesn’t know about the display world, it has no idea if an item is on the screen or not). Here we just loop through all the entities and anything that’s dropped off the screen (below the bottom) gets removed from the World. This keeps our entity count down (the simulation never has more than 30 or 40 objects in the world no matter how long you run it for). Too many entities and the app will grind to a halt.
Lines 125-130: Farseer knows nothing about the UI so that’s entirely up to you as to how to draw things. Farseer is just tracking the objects and moving them around using the physics engine and it’s rules. You’ll still use XNA to draw items (using the SpriteBatch.Draw method) so you can load up your usual textures and draw items and pirates and dancing zombies all over the screen. Instead in this demo we’re going to cheat a little. In the sample code for Farseer you can download there’s a project called DebugView XNA. This project contains the DebugViewXNA class which just handles iterating through all the bodies in the world and drawing the shapes. So we call the RenderDebugData method here of that class to draw everything correctly. In the case of this demo, we just want to draw Shapes so take a look at the source code for the DebugViewXNA class as to how it extracts all the vertices for the shapes created (in this case simple boxes) and draws them. You’ll learn a *lot* about how Farseer works just by looking at this class.
That’s it, that’s all. Simple huh?
Hope you enjoy the code and library. Physics is hard and requires some math skills to really grok. The Farseer Physics Engine makes it pretty easy to get up and running and start building games. In future posts we’ll get more in-depth with things you can do with the engine so this is just the beginning.
I've posted the entire source code for this article on Bitbucket so you can grab the whole package here.
Enjoy!
-
Introducing SharePointR
Recently there’s been a lot of great press on a async signallying libarary called SignalR. SignalR is the brainchild of Microsoft employee David Fowler and helps you build real-time, multi-user interactive web applications.
The last year I’ve been working with a top team in Redmond on rewriting SharePoint into a complete JavaScript version that runs in the client which we’re now calling SharePointR.
SharePointR is a client side version of SharePoint offers all of the base functionality that SharePoint 2010 has but boasts a 300% improvement in speed and productivity for the Information Worker. Along with key features that can only be offered in a client side product, SharePointR comes out of the box with social media integration so there’s no need to build any third party solution.
Technology
SharePointR is built on top of SignalR, a .NET library for building real-time, multi-user interactive web applications. It’s only natural for SharePointR to use the technology and provide a full blown server product like SharePoint to the client. SignalR makes it dead easy and handles all the heavy lifting for you. SharePointR handles all the heavy lifting of running a SharePoint farm for you by putting it on all the client.
Creator David Fowler sounds a little confusing about the product and had this to say. Not really sure what it means though:
Here’s a production product yesterday and predictive rasterized integration legacy fully operating on leftover server data and yup.
Creating a new instance of SharePointR is a breeze:
1. Create a SharePointR hub:
[HubName("sharePointHub")] public class SharePointRHub : Hub { private readonly SharePointR _server; public SharePointRHub(SharePointR server) { _server = server; } }
2. Create a connection between the server and your client:
var sharePointRHubClient = $.connection.sharePointRHub; // Start the connection $.connection.hub.start(function() { sharePointRHubClient.join('domain\user'); };
That’s it! You now have a fully functional SharePointR server running anywhere you want.
How do you interact with it? Simple. It uses all the classes you’re familiar with in SharePoint land, just in SignalR style. Here’s how to get a listing of documents in a document library and display the list name and number of items in a HTML div tag (called output):
var server = $.connection.sharePointR; server.lists["Shared Documents"].foreach(function(){ $("#output").append("" + name + " items = " + items.getCount()); });
Bonus BizTalk Integration
In addition to just a SharePoint server at your fingertips, SharePointR also includes a fully baked BizTalk server (based on BizTalk 2010). It’s drop dead easy to integrate with it using SharePointR:
var biztalk = $.connection.sharePointR.bizTalkR; biztalk.transport.sendPort = 25; var json = biztalk.send("SELECT * FROM Northwind.Customers").toJson(); $("#datagrid").load(json);
With 4 lines of code I just contacted the BizTalk server, issued a command to submit a SQL query on a send port via SMTP and returned a JSON array that I fed into a jQuery datagrid.
How easy is that?
SharePointR is Open Source
Just as the ASP.NET MVC team recently announced open sourcing the ASP.NET stack, the SharePointR team has open sourced the product in the same fashion. I’m very excited about this because not only does it mean SharePointR is licensed under an open source license (Apache 2.0) but the SharePointR team is now accepting contributions! Yes, now the SharePointR team will ship community code inside the core product.
How do you get involved? Simple.
- Find a bug? Send a unit test or fix it.
- Think our coverage isn’t sufficient? Submit a unit test.
- Got a feature idea? Get involved more deeply with the developers and help write it.
Like every large open source project, every check-in (open source or otherwise) will be evaluated against the existing standards used by the developers. Even better, you’ll get to see our developers' checkins to the product out in the open.
Implementation
To install SharePointR just use NuGet in your browser by going to http://localhost/nuget then issuing the command:
Install-Package SharePointR.Server
This will bring down the server package and give you everything you need to run SharePointR. Additional packages can be installed via NuGet. These are:
- SharePointR.Bdc – Business Data Catalog
- SharePointR.Publishing – Content publishing subsystem
- SharePointR.PowerPivot – Powerful reporting via Excel
- SharePointR.Social – All the social media elements of SharePointR
Integrated Services
Some of the new features of SharePointR that we’re announcing is complete integration with Instagram, the fast, beautiful, and fun way to share your photos. With SharePointR you’ll be able to upload photos to a SharePointR picture library and in the background the pictures are automatically posted to the Instagram photo service. This is done behind the scenes so there’s nothing you need to do except setup your Instagram account and password in the system settings:
PInterest meets SharePointR
The Like system from SharePoint 2010 has been abandoned in favour of a deep link integration with PInterest. Now users can tag documents, photos, videos, and files in SharePointR and have them immediately posted to PInterest. The integration doesn’t just go one way, it’s two-way with SharePointR pulling in your pins and boards and allowing you to navigate them in the familiar SharePoint UI.
Native QR Code Support
The SharePointR team thought that QR codes are the greatest invention since the modem and felt they had to be natively included in the product. And they are! Now you can configure a Document Library or SharePointR list to produce a QR code automatically.
We’ll be releasing QR code generation on a per-item level in a future Service Pack.
Availability
SharePointR is available now! Just install it via the NuGet package or you can grab the source code off GitHub.
What are people saying about SharePointR? Take a look!
I hope this sheds some light on what’s happening with the next version of SharePoint and that you see this as a benefit to your organization. While it does mean all your server side code has to be redone, the CoffeeScript tool will help with that so migration to SharePointR should be quick and seamless.
Please don’t hesitate to contact me on Twitter (@bsimser) or via comments below on more questions about SharePointR!