SharePoint Wednesday CodePlex Roundup #4
When last we met the Swine Trek, that scientific genius Dr. Strangepork was trying to fix Captain Link Hearthrobs lighter. Oh wait, wrong show. Sorry about that.

This is actually the last installment of the SharePoint Wednesday CodePlex Roundup series for 2009. Yes, I skipped last week as I had to “family” things. Go figure. So this last installment is a doozy and full of fun frolicking women and gratuitous reviews of 15 new CodePlex projects for the last two weeks. Blast off!
Discussion Column for MOSS 2007
Selyutin Nickolay is back again this week (as he seems to be every week) with a new feature. This time it’s another field type for tracking comments. Again, a real winner here and something useful for anyone's SharePoint setup.

What it does
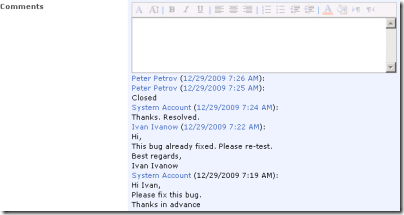
It’s a custom field type that gets added to any list or library and allows users to enter comments. Not only can you enter regular comments but it also supports rich text formatting (if you configure the column that way) so you can add bold highlighting and rich formatting to your comments. It tracks the comment and keeps a running total of it so each time you edit the list item you can add new comments. Comments are tagged with the users name and a time/date stamp. When the comment column is added to a view, you can hover over the field and display a tooltip of the comments.
How it works
Simple custom field type. It’s very similar in nature to the comments field that you find in Issue lists where you can add comments to an item each time you edit it (I wouldn’t be surprised if he just modeled it on that and made some changes to be more UI friendly, like adding rich text support).
Like any custom field you create the template in an .ascx file that’s used during rendering on the Create Column page of a list (this file is deployed to the CONTROLTEMPLATES folder and automatically marked as safe). The rest is made up of an XML markup file that describes the field (and includes the rendering of it in list views) and an assembly to control the field itself. As the code is compiled and there’s Russian resources in the .DLL file I’m unable to browse the source and the source code for the field isn’t available. However it does work as designed and I haven’t seen any ill-effects from it.
The tooltip uses Walter Zorn’s JavaScript Tooltip (http://www.walterzorn.com) but I do caution you this is a hefty .js file to load so I wouldn’t be putting this column on high-traffic sites. Combined with SharePoint and any other JavaScript you might have going, the tooltip code (weighing in at 37k) is a bit of a load.
Like any controls or web parts I review here, I do actually run them through SPDisposeCheck just to see if there’s any glaring errors or issues. There are 4 warnings for SPWeb objects not released that came back but checking the column in a test environment didn’t seem to confirm that (SPDisposeCheck can create false positives depeneding on how the objects are created). Without the source code I can’t confirm these but they don’t appear to be manifesting themselves in the column from what I can tell.
Bottom Line
Another great component from Mr. Nickolay. This is the third for him in a row and they’ve all been solid and useful. I do find it bothersome when people list source code as the type of archive but when you download it it’s just the WSP file and setup program. So there’s no source code available for this. Hopefully he’ll change this habit and start checking in the source code (or at least provide a zip file of it). In addition, I admire the fact he makes use of already existing JavaScript rather than re-inventing the wheel (like the tooltips) but I would recommend either scaling this practice down or at the very least compressing the payload using a JavaScript compressor like the one at http://javascriptcompressor.com/. It won’t lighten the load on the rendering of the page (the same amount of JavaScript still has to be interpreted and run) but at least it lightens the download. Still, the web parts and custom field types are a welcome change and definitely something to add to your SharePoint setup.
Fusion Charts for SharePoint
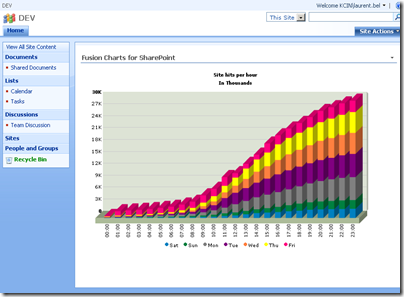
This zipped by my radar a few days ago via Twitter and it looked pretty slick. Then I found out it was a CodePlex project. Bonus! Even better, it made this weeks review. Sweet. Fusion Charts for SharePoint (FCS) provides a set of 22 different charts (2D & 3D) that integrates easily into your SharePoint environment (WSS 3.0 or MOSS 2007). FCS provides you a powerful way to display very nice looking charts into SharePoint with minimum effort (and when they say minimum they really mean it!).

What it does
It provides a set of 22 charts in Flash format and a web part that will read data for the chart from a SharePoint list (any list) or an XML file (there’s a separate web part for each). There’s no coding required to get the data from a SharePoint list or XML file into the Chart Web Parts provided. The download includes bar, pie, line, area, and stacked charts (and others) in 2D and 3D. Each chart has it’s set of animation when the page load so some grow the bars visually which is a nice effect. The charts are not interactive (other than changing Flash settings).
How it works
Fusion provides the charts via .swf files that are stored on the file system in the feature directory. The web parts will hook up the data from a SharePoint list or XML file and feed it to the Flash files. Flash knows nothing about SharePoint (and well it should) so the data is converted to XML that it understands. There’s a nice little class you might want to take a look at in the source code called ListToXmlConverter. It creates a well formatted XML string from a list. While you can’t use the XML string for any other application (it’s specific to Fusion and the Flash files) it does show you how you might convert a list to XML for use say in another application or use (something that can consume XML but not understand SharePoint list data like SQL Server Reporting Services [minus the SharePoint addon]). Useful.
Once the data is mined from the XML file or SharePoint List, it’s passed onto the Flash file for it to understand and everything is just rendered in HTML and JavaScript tags out to the browser.
You are limited to the set of charts they provide because the options in the Web Part will build the path and required data for the Flash files based on those options. Of course it being open source you’re free to add new SWF files and additional code to support new charts (and perhaps the Fusion guys will crank out new charts for you in future releases). There’s no source code for the existing SWF files so you’re on your own creating new charts but check out Open Flash Chart if you’re interested in getting started.
Bottom Line
Update: I was in a cranky mood when I wrote the original comparison of ChartPart and Fusion and didn't mean to offend the ChartPart author, Wictor Wilen. Apologies for that Wictor. I've since updated the next section.
There was a small web part released a few months ago on CodePlex called ChartPart. I thought it rocked because it used the ASP.NET 3.5 charting controls and made it easy to create nice looking charts. Fusion visually trumps ChartPart but that's mostly because of the Flash aspect. Comparing the install ChartPart did require a few steps (MSChart.exe, mscharting solution WSP, ChartPart solution) and it took a few tries to get it working. When you do get it installed it works and is more configurable than Fusion. If you're trying to get ChartPart to look like Fusion, it can be done and you get pretty close but on it's own ChartPart works well for charting solutions against lists and has some nice added features like list and field dropdowns (rather than having to enter the names yourself which can lead to typos).
You might argue that ChartPart is better because it use ASP.NET Charting so is a full .NET solution and Fusion uses Flash. This is true so that’s a choice you have to make? Do you want Flash technology on your internal site? Either project works well. Fusion is pretty sexy because of all the charts you get OOTB. As these are Flash based, it would have been nice to have some interaction with them (for example being able to change the chart type dynamically without having to edit the web part settings).
All in all a nice package if you get past the Flash aspect. A simple installer that works and some documentation to help you start creating charts from SharePoint data or XML files with minimal effort (5 minutes for me with a blank site and the package installed). The fact that they’re simple to hook up to any SharePoint list makes it a bonus because you can unleash this on your savvy users who like pretty charts and not have to resort to building them custom solutions or having them take SharePoint data out to Excel or Access. However the options are limited with the charts so don’t expect this to replace a chart you can build in Excel, but it doesn’t require a lot of knowledge to build some pretty impressive dashboards (even for a dumb Architect like me).
SimOne SharePoint Solutions
I wasn’t quite sure about this one but after doing some investigation it’s essentially your ASP.NET MVC application running in SharePoint. ASP.NET MVC is an alternative to WebForms (what we’ve been building ASP.NET sites on for years and what SharePoint uses OOTB). MVC provides a few alternatives like the ability to plug in any ViewEngine you want but primarily it has two advantages over WebForms. First, it allows you to cleanly separate out the business logic from the presentation (the model and the view) and not have dependencies on each. Second, it allows for “friendly” URLs that are RESTful in nature so rather than going to a URL like http://myserver/mylist&ID=10 the URL can present itself as http://myserver/mylist/10. This is done through a technique called routing. You can read up all the details about ASP.NET MVC here and try it out for yourself. I personally build any new complete web solutions using it because it offers me an easier way to do Test Driven Development and makes more sense to me than WebForms ever did. YMMV.
What it does
The SimOne Solution offers the source code for a modified MVC framework that recognizes and co-exists with SharePoint. Essentially it allows you to build a MVC application that sits on top of SharePoint but looks integrated with it. New pages are created like any ASP.NET MVC application and added to the route table which can then be accessed via a friendly URL (like http://mysharepointserver/home/about for the About page).
How it works
This is built from the default framework you get when you create a new MVC application. The author has added onto it and started building business entity definitions for Lists, Tasks, and Workflows. It looks like the intent is to be able to access SharePoint content just like any other MVC resource as a Model (and display it in a View via a Controller). The code compiles and you can deploy a new MVC application on your SharePoint server and have it work. There are also instructions for getting it to use the SharePoint master page but I didn’t get that far with my testing. The download is in source form only so you’ll have to compile it and set things up according to the instructions found here.
Bottom Line
ASP.NET MVC is compelling and (IMHO) a better way to do things in the web world over traditional WebForms. However having said that while it’s nice to access a MVC application inside of SharePoint I’m struggling to see the value-prop here. Why would I want to do this? SharePoint is about configuration and empowering users to do their own thing (create and configure pages, add content, create custom lists and views, etc.). MVC is more for building out a complete web solution. Can the two meet? Maybe, but I’m still waiting to see someone come up with a good example of why I would want to do this.
The download is in source form only and requires a developer to set it up. It also requires a heap of changes to your SharePoint environment (adding a new HttpHandler module and web.config changes). This is not to be taken lightly and think deep about what you’re trying to get out of here. The code is also incomplete so consider this an Alpha release that may become useful some day. Until then it’s something for your VM to play around with.
AVIcode Holidays
I wasn’t quite sure what this was but when you read the site description it says it provides a user-friendly screen for displaying a list of Holidays for international offices of a world-wide company. This is something I’ve never seen before but it make sense to me. Unfortunately it doesn’t seem to deliver what it promises.
What it does
It’s supposed to be a list of holidays for offices. You know, you’re in Australia or Geneva and the home office is in Canada so not everyone has the same holidays or holidays that fall on the same dates (for example Thanksgiving in the U.S. vs Canada, a month apart yet the same holiday). It would be nice to be able to go to a page that shows all the holidays so I know if my co-worker in Israel is going to be working that day or not.
How it works
It’s really a set of features (an Expression Builder, not sure what this is for?), a theme, and a master page bundled together with a site template. You run the installer to get the features installed. Create a site using the provided .STP file (who uses these anymore?). Activate the features.
Well, that’s what I guess you would do in theory. The Expression Builder wouldn’t activate for me claiming a problem with the database (which bothered me a bit). Poking around in the source code there’s an entire non-SharePoint web app (along with a DAL) that I can’t quite figure out how it fits into the picture (maybe you’re supposed to deploy this?). The feature receivers are there which will activate the theme but there’s an entire project called SPInstallation included as well. As far as I can tell, this is a modified version of the SharePoint Solution Installer project. Why it’s included here is beyond me but I’m assuming they’ve made *special* modifications to the installer. Another red flag for me.
Frankly the codebase is a mess and the one document they provide for “installation instructions” doesn’t really help as it just basically says “run the installer, activate the features, create a new site using the template”. And Bob’s yer uncle. Yeah, right.
Bottom Line
Be sure to download all the parts. The installer, WSP, and installer.config are all separate files (hasn’t anyone heard of zip?). You’ll also need the .stp file. I actually had to modify the config file for the installer and remove the EULA line as I couldn’t find the EULA file so the installer won’t work.
In reality, I couldn’t get this solution to work. It looks pretty but seems to be very dependent on your setup, the phases of the moon and who knows what else. I think you have to create a top level site collection, then create a new site using a specific URL and then activate the features, master page, and theme for it to work. In any case, I gave up this pursuit. The idea is nice but the setup seems flawed. It would be nice to see this correctly packaged and working and not something that’s going to lobotomize your SharePoint site.
SharePoint Deployment Shell Extension
A shell extension that provides a context menu for SharePoint Solution files (.wsp) that allows these solutions to be deployed into a SharePoint farm with one click from Windows Explorer.
What it does
This adds 4 new menu options to the right click menu when you select a .wsp file. The menu options allow you to deploy a solution to SharePoint and perform an upgrade to an existing solution.
How it works
It’s an ugly COM C/C++ DLL (an ATL C project) that contains a gob of code just to register and popup a menu. The commands then just shell out to run “stsadm” with the appropriate commands. There’s no magic here.
This also uses the “upgradesolution” option of stsadm.exe which IMHO should be avoided at all costs. It’s a nice idea, but upgradesolution doesn’t add new features if you’ve added them to the solution. The only option that will work here all of the time is the “Add Solution” menu that just adds the solution to the solution store. The deploysolution option forces it to deploy to all web apps on that server (which may not be the desirable action) and won’t handle differences between GAC vs BIN deployments (it’s just forces both which *may* work but I wouldn’t guarantee it).
Bottom Line
I don’t know about you, but installing Windows Shell extensions for this seems overkill to me. I get by with a simple .reg file that runs a batch file to do the same. There’s a ton of code here that does very little and IMHO not worth the effort to install this on your server. Learn the command line or create a custom action that calls a batch file registered with the .wsp extension (info here on how to do this).
SharePoint Solution Exporter
Do you have solutions installed in your SharePoint environment that perhaps you’ve lost the original .WSP files and can’t find them on the web? This project will allow you to export the solutions back to external .WSP files. Useful if you need to get a solution you no longer have and want to import them into a new environment.

What it does
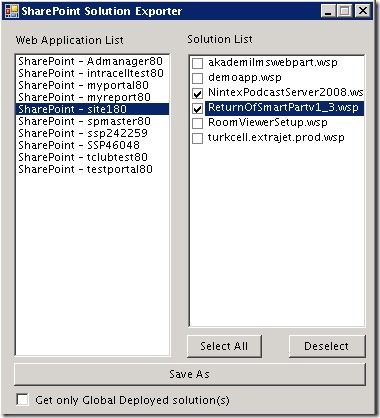
Pretty straight forward. Run app on server, select solution, export to .WSP file. You can then take the .WSP elsewhere and redeploy it.
How it works
It’s a WinForms app written in C#. You have to run it from the SharePoint server console. From there it will iterate through all your web apps in the local farm and display solutions that are deployed. For any given solution you can export it to a saved file somewhere on your file system.
SharePoint keeps a copy of the solution file inside the system and it is accessible via the API (the Administration API). There not a lot going on here, this app just exposes that and lets you export the file.
You can read more information at the author’s blog here on the project.
Bottom Line
This is a useful tool and many times I’ve had to hunt for the original WSP files for third party solutions. This helps as it will recreate the file so you can use it again. My only beef is yet another WinForms app we have to run via remote desktop to our SharePoint servers. This sure would be nice as a feature in Central Admin (hint, hint).
SharePoint Tool Basket 2010
This is a 2010 version of the original SharePoint Tool Basket released for SharePoint 2007. The plan is to update most of the tools to work with SharePoint 2010 (and perhaps add some new ones along the way). Some tools are deprecated (like the page ratings) as they’re now OOTB in SharePoint 2010 and there’s no reason to reinvent the wheel.
What it does
The upgraded version of the 2007 Tool Basket only offers two solutions so far; an Actions Menu Helper (new for 2010), and a Forms Designer. The Forms Designer is a revamp of the 2007 version that allows you to customize the layout of the New, Edit and Display forms for any given list.
How it works
The Actions Menu Helper is a web based solution. Once activated it adds a new option to any list “Actions Menu”. When selected it allows you to toggle, on a list by list basis, items to enable in the lists action menu/ribbon. This is useful if you have a specific list you want to disable various actions from site owner eyes (even though they could re-enable it themselves). a detailed description of the feature can be found here and you can watch a video of the feature in action here.
The Form Designer allows you to visually lay out where fields from your list are placed on the edit form. Like in the 2007 version, it allows you to use drag and drop to position the fields in cells in a table. This allows you to break up large forms that otherwise would be hard to read. A detailed description of the feature can be found here and you can watch a video of the feature in action here.
Bottom Line
You’ll see a lot of 2007 projects being updated to 2010 in the coming months (I believe Scot Hillier has already started work on his 2010 Features project which is one of the best collection of new Features for 2007 out there).
The Form Designer might be useful if you’re looking to do simple layout changes in a form. However with 2010 and the use of InfoPath for all the forms (this might only be on SharePoint Server and not Foundation) I would probably lean to use InfoPath to design the form as you have complete control rather than just table positioning.
This is a good start on a solid original project. While the solutions available are few right now, keep an eye on this (and help out if you can) as it will grow with time.
Didn’t Make the Cut
- WavePoint – Listed as “Some Tools for SharePoint” but no release and the only code checked in is a blank folder structure.
- Chala Gauge – Showed up under a SharePoint search but is just a set of Silverlight gauges. Not sure why they tag it under SharePoint (although I guess “technically” you *could* deploy them on SharePoint).
Ran Out Of Time
This blog post has been a couple of hours in the making and it’s after midnight so I’m going to defer seven more projects that are new until next week (and try to find time this week to load them up and review them). I’ve just run out of time with this post and the other projects are pretty big in functionality and design. My apologies to the project owners. These seven will be included next week:
- SharePoint 2010 Generic Solution Validator
- SharePoint Developer Tools for Visual Studio 2010
- SharePoint Performance Tests
- SharePoint Feature Generator
- GELISTALLSITES
- Research Information Centre Framework (RIC)
- SharePoint 2010 Timer Job Admin
That’s it for 2009. Hope you enjoy this series and find it informative and useful. Let me know via comments or email what you think and see you next year!