Archives
-
SharePoint Wednesday CodePlex Roundup #4
When last we met the Swine Trek, that scientific genius Dr. Strangepork was trying to fix Captain Link Hearthrobs lighter. Oh wait, wrong show. Sorry about that.

This is actually the last installment of the SharePoint Wednesday CodePlex Roundup series for 2009. Yes, I skipped last week as I had to “family” things. Go figure. So this last installment is a doozy and full of fun frolicking women and gratuitous reviews of 15 new CodePlex projects for the last two weeks. Blast off!
Discussion Column for MOSS 2007
Selyutin Nickolay is back again this week (as he seems to be every week) with a new feature. This time it’s another field type for tracking comments. Again, a real winner here and something useful for anyone's SharePoint setup.

What it does
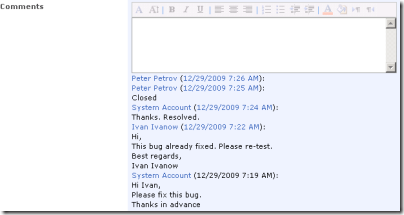
It’s a custom field type that gets added to any list or library and allows users to enter comments. Not only can you enter regular comments but it also supports rich text formatting (if you configure the column that way) so you can add bold highlighting and rich formatting to your comments. It tracks the comment and keeps a running total of it so each time you edit the list item you can add new comments. Comments are tagged with the users name and a time/date stamp. When the comment column is added to a view, you can hover over the field and display a tooltip of the comments.
How it works
Simple custom field type. It’s very similar in nature to the comments field that you find in Issue lists where you can add comments to an item each time you edit it (I wouldn’t be surprised if he just modeled it on that and made some changes to be more UI friendly, like adding rich text support).
Like any custom field you create the template in an .ascx file that’s used during rendering on the Create Column page of a list (this file is deployed to the CONTROLTEMPLATES folder and automatically marked as safe). The rest is made up of an XML markup file that describes the field (and includes the rendering of it in list views) and an assembly to control the field itself. As the code is compiled and there’s Russian resources in the .DLL file I’m unable to browse the source and the source code for the field isn’t available. However it does work as designed and I haven’t seen any ill-effects from it.
The tooltip uses Walter Zorn’s JavaScript Tooltip (http://www.walterzorn.com) but I do caution you this is a hefty .js file to load so I wouldn’t be putting this column on high-traffic sites. Combined with SharePoint and any other JavaScript you might have going, the tooltip code (weighing in at 37k) is a bit of a load.
Like any controls or web parts I review here, I do actually run them through SPDisposeCheck just to see if there’s any glaring errors or issues. There are 4 warnings for SPWeb objects not released that came back but checking the column in a test environment didn’t seem to confirm that (SPDisposeCheck can create false positives depeneding on how the objects are created). Without the source code I can’t confirm these but they don’t appear to be manifesting themselves in the column from what I can tell.
Bottom Line
Another great component from Mr. Nickolay. This is the third for him in a row and they’ve all been solid and useful. I do find it bothersome when people list source code as the type of archive but when you download it it’s just the WSP file and setup program. So there’s no source code available for this. Hopefully he’ll change this habit and start checking in the source code (or at least provide a zip file of it). In addition, I admire the fact he makes use of already existing JavaScript rather than re-inventing the wheel (like the tooltips) but I would recommend either scaling this practice down or at the very least compressing the payload using a JavaScript compressor like the one at http://javascriptcompressor.com/. It won’t lighten the load on the rendering of the page (the same amount of JavaScript still has to be interpreted and run) but at least it lightens the download. Still, the web parts and custom field types are a welcome change and definitely something to add to your SharePoint setup.
Fusion Charts for SharePoint
This zipped by my radar a few days ago via Twitter and it looked pretty slick. Then I found out it was a CodePlex project. Bonus! Even better, it made this weeks review. Sweet. Fusion Charts for SharePoint (FCS) provides a set of 22 different charts (2D & 3D) that integrates easily into your SharePoint environment (WSS 3.0 or MOSS 2007). FCS provides you a powerful way to display very nice looking charts into SharePoint with minimum effort (and when they say minimum they really mean it!).

What it does
It provides a set of 22 charts in Flash format and a web part that will read data for the chart from a SharePoint list (any list) or an XML file (there’s a separate web part for each). There’s no coding required to get the data from a SharePoint list or XML file into the Chart Web Parts provided. The download includes bar, pie, line, area, and stacked charts (and others) in 2D and 3D. Each chart has it’s set of animation when the page load so some grow the bars visually which is a nice effect. The charts are not interactive (other than changing Flash settings).
How it works
Fusion provides the charts via .swf files that are stored on the file system in the feature directory. The web parts will hook up the data from a SharePoint list or XML file and feed it to the Flash files. Flash knows nothing about SharePoint (and well it should) so the data is converted to XML that it understands. There’s a nice little class you might want to take a look at in the source code called ListToXmlConverter. It creates a well formatted XML string from a list. While you can’t use the XML string for any other application (it’s specific to Fusion and the Flash files) it does show you how you might convert a list to XML for use say in another application or use (something that can consume XML but not understand SharePoint list data like SQL Server Reporting Services [minus the SharePoint addon]). Useful.
Once the data is mined from the XML file or SharePoint List, it’s passed onto the Flash file for it to understand and everything is just rendered in HTML and JavaScript tags out to the browser.
You are limited to the set of charts they provide because the options in the Web Part will build the path and required data for the Flash files based on those options. Of course it being open source you’re free to add new SWF files and additional code to support new charts (and perhaps the Fusion guys will crank out new charts for you in future releases). There’s no source code for the existing SWF files so you’re on your own creating new charts but check out Open Flash Chart if you’re interested in getting started.
Bottom Line
Update: I was in a cranky mood when I wrote the original comparison of ChartPart and Fusion and didn't mean to offend the ChartPart author, Wictor Wilen. Apologies for that Wictor. I've since updated the next section.
There was a small web part released a few months ago on CodePlex called ChartPart. I thought it rocked because it used the ASP.NET 3.5 charting controls and made it easy to create nice looking charts. Fusion visually trumps ChartPart but that's mostly because of the Flash aspect. Comparing the install ChartPart did require a few steps (MSChart.exe, mscharting solution WSP, ChartPart solution) and it took a few tries to get it working. When you do get it installed it works and is more configurable than Fusion. If you're trying to get ChartPart to look like Fusion, it can be done and you get pretty close but on it's own ChartPart works well for charting solutions against lists and has some nice added features like list and field dropdowns (rather than having to enter the names yourself which can lead to typos).
You might argue that ChartPart is better because it use ASP.NET Charting so is a full .NET solution and Fusion uses Flash. This is true so that’s a choice you have to make? Do you want Flash technology on your internal site? Either project works well. Fusion is pretty sexy because of all the charts you get OOTB. As these are Flash based, it would have been nice to have some interaction with them (for example being able to change the chart type dynamically without having to edit the web part settings).
All in all a nice package if you get past the Flash aspect. A simple installer that works and some documentation to help you start creating charts from SharePoint data or XML files with minimal effort (5 minutes for me with a blank site and the package installed). The fact that they’re simple to hook up to any SharePoint list makes it a bonus because you can unleash this on your savvy users who like pretty charts and not have to resort to building them custom solutions or having them take SharePoint data out to Excel or Access. However the options are limited with the charts so don’t expect this to replace a chart you can build in Excel, but it doesn’t require a lot of knowledge to build some pretty impressive dashboards (even for a dumb Architect like me).
SimOne SharePoint Solutions
I wasn’t quite sure about this one but after doing some investigation it’s essentially your ASP.NET MVC application running in SharePoint. ASP.NET MVC is an alternative to WebForms (what we’ve been building ASP.NET sites on for years and what SharePoint uses OOTB). MVC provides a few alternatives like the ability to plug in any ViewEngine you want but primarily it has two advantages over WebForms. First, it allows you to cleanly separate out the business logic from the presentation (the model and the view) and not have dependencies on each. Second, it allows for “friendly” URLs that are RESTful in nature so rather than going to a URL like http://myserver/mylist&ID=10 the URL can present itself as http://myserver/mylist/10. This is done through a technique called routing. You can read up all the details about ASP.NET MVC here and try it out for yourself. I personally build any new complete web solutions using it because it offers me an easier way to do Test Driven Development and makes more sense to me than WebForms ever did. YMMV.
What it does
The SimOne Solution offers the source code for a modified MVC framework that recognizes and co-exists with SharePoint. Essentially it allows you to build a MVC application that sits on top of SharePoint but looks integrated with it. New pages are created like any ASP.NET MVC application and added to the route table which can then be accessed via a friendly URL (like http://mysharepointserver/home/about for the About page).
How it works
This is built from the default framework you get when you create a new MVC application. The author has added onto it and started building business entity definitions for Lists, Tasks, and Workflows. It looks like the intent is to be able to access SharePoint content just like any other MVC resource as a Model (and display it in a View via a Controller). The code compiles and you can deploy a new MVC application on your SharePoint server and have it work. There are also instructions for getting it to use the SharePoint master page but I didn’t get that far with my testing. The download is in source form only so you’ll have to compile it and set things up according to the instructions found here.
Bottom Line
ASP.NET MVC is compelling and (IMHO) a better way to do things in the web world over traditional WebForms. However having said that while it’s nice to access a MVC application inside of SharePoint I’m struggling to see the value-prop here. Why would I want to do this? SharePoint is about configuration and empowering users to do their own thing (create and configure pages, add content, create custom lists and views, etc.). MVC is more for building out a complete web solution. Can the two meet? Maybe, but I’m still waiting to see someone come up with a good example of why I would want to do this.
The download is in source form only and requires a developer to set it up. It also requires a heap of changes to your SharePoint environment (adding a new HttpHandler module and web.config changes). This is not to be taken lightly and think deep about what you’re trying to get out of here. The code is also incomplete so consider this an Alpha release that may become useful some day. Until then it’s something for your VM to play around with.
AVIcode Holidays
I wasn’t quite sure what this was but when you read the site description it says it provides a user-friendly screen for displaying a list of Holidays for international offices of a world-wide company. This is something I’ve never seen before but it make sense to me. Unfortunately it doesn’t seem to deliver what it promises.
What it does
It’s supposed to be a list of holidays for offices. You know, you’re in Australia or Geneva and the home office is in Canada so not everyone has the same holidays or holidays that fall on the same dates (for example Thanksgiving in the U.S. vs Canada, a month apart yet the same holiday). It would be nice to be able to go to a page that shows all the holidays so I know if my co-worker in Israel is going to be working that day or not.
How it works
It’s really a set of features (an Expression Builder, not sure what this is for?), a theme, and a master page bundled together with a site template. You run the installer to get the features installed. Create a site using the provided .STP file (who uses these anymore?). Activate the features.
Well, that’s what I guess you would do in theory. The Expression Builder wouldn’t activate for me claiming a problem with the database (which bothered me a bit). Poking around in the source code there’s an entire non-SharePoint web app (along with a DAL) that I can’t quite figure out how it fits into the picture (maybe you’re supposed to deploy this?). The feature receivers are there which will activate the theme but there’s an entire project called SPInstallation included as well. As far as I can tell, this is a modified version of the SharePoint Solution Installer project. Why it’s included here is beyond me but I’m assuming they’ve made *special* modifications to the installer. Another red flag for me.
Frankly the codebase is a mess and the one document they provide for “installation instructions” doesn’t really help as it just basically says “run the installer, activate the features, create a new site using the template”. And Bob’s yer uncle. Yeah, right.
Bottom Line
Be sure to download all the parts. The installer, WSP, and installer.config are all separate files (hasn’t anyone heard of zip?). You’ll also need the .stp file. I actually had to modify the config file for the installer and remove the EULA line as I couldn’t find the EULA file so the installer won’t work.
In reality, I couldn’t get this solution to work. It looks pretty but seems to be very dependent on your setup, the phases of the moon and who knows what else. I think you have to create a top level site collection, then create a new site using a specific URL and then activate the features, master page, and theme for it to work. In any case, I gave up this pursuit. The idea is nice but the setup seems flawed. It would be nice to see this correctly packaged and working and not something that’s going to lobotomize your SharePoint site.
SharePoint Deployment Shell Extension
A shell extension that provides a context menu for SharePoint Solution files (.wsp) that allows these solutions to be deployed into a SharePoint farm with one click from Windows Explorer.
What it does
This adds 4 new menu options to the right click menu when you select a .wsp file. The menu options allow you to deploy a solution to SharePoint and perform an upgrade to an existing solution.
How it works
It’s an ugly COM C/C++ DLL (an ATL C project) that contains a gob of code just to register and popup a menu. The commands then just shell out to run “stsadm” with the appropriate commands. There’s no magic here.
This also uses the “upgradesolution” option of stsadm.exe which IMHO should be avoided at all costs. It’s a nice idea, but upgradesolution doesn’t add new features if you’ve added them to the solution. The only option that will work here all of the time is the “Add Solution” menu that just adds the solution to the solution store. The deploysolution option forces it to deploy to all web apps on that server (which may not be the desirable action) and won’t handle differences between GAC vs BIN deployments (it’s just forces both which *may* work but I wouldn’t guarantee it).
Bottom Line
I don’t know about you, but installing Windows Shell extensions for this seems overkill to me. I get by with a simple .reg file that runs a batch file to do the same. There’s a ton of code here that does very little and IMHO not worth the effort to install this on your server. Learn the command line or create a custom action that calls a batch file registered with the .wsp extension (info here on how to do this).
SharePoint Solution Exporter
Do you have solutions installed in your SharePoint environment that perhaps you’ve lost the original .WSP files and can’t find them on the web? This project will allow you to export the solutions back to external .WSP files. Useful if you need to get a solution you no longer have and want to import them into a new environment.

What it does
Pretty straight forward. Run app on server, select solution, export to .WSP file. You can then take the .WSP elsewhere and redeploy it.
How it works
It’s a WinForms app written in C#. You have to run it from the SharePoint server console. From there it will iterate through all your web apps in the local farm and display solutions that are deployed. For any given solution you can export it to a saved file somewhere on your file system.
SharePoint keeps a copy of the solution file inside the system and it is accessible via the API (the Administration API). There not a lot going on here, this app just exposes that and lets you export the file.
You can read more information at the author’s blog here on the project.
Bottom Line
This is a useful tool and many times I’ve had to hunt for the original WSP files for third party solutions. This helps as it will recreate the file so you can use it again. My only beef is yet another WinForms app we have to run via remote desktop to our SharePoint servers. This sure would be nice as a feature in Central Admin (hint, hint).
SharePoint Tool Basket 2010
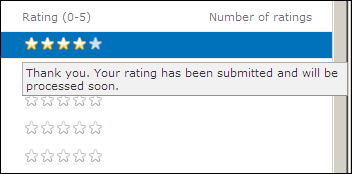
This is a 2010 version of the original SharePoint Tool Basket released for SharePoint 2007. The plan is to update most of the tools to work with SharePoint 2010 (and perhaps add some new ones along the way). Some tools are deprecated (like the page ratings) as they’re now OOTB in SharePoint 2010 and there’s no reason to reinvent the wheel.
What it does
The upgraded version of the 2007 Tool Basket only offers two solutions so far; an Actions Menu Helper (new for 2010), and a Forms Designer. The Forms Designer is a revamp of the 2007 version that allows you to customize the layout of the New, Edit and Display forms for any given list.
How it works
The Actions Menu Helper is a web based solution. Once activated it adds a new option to any list “Actions Menu”. When selected it allows you to toggle, on a list by list basis, items to enable in the lists action menu/ribbon. This is useful if you have a specific list you want to disable various actions from site owner eyes (even though they could re-enable it themselves). a detailed description of the feature can be found here and you can watch a video of the feature in action here.
The Form Designer allows you to visually lay out where fields from your list are placed on the edit form. Like in the 2007 version, it allows you to use drag and drop to position the fields in cells in a table. This allows you to break up large forms that otherwise would be hard to read. A detailed description of the feature can be found here and you can watch a video of the feature in action here.
Bottom Line
You’ll see a lot of 2007 projects being updated to 2010 in the coming months (I believe Scot Hillier has already started work on his 2010 Features project which is one of the best collection of new Features for 2007 out there).
The Form Designer might be useful if you’re looking to do simple layout changes in a form. However with 2010 and the use of InfoPath for all the forms (this might only be on SharePoint Server and not Foundation) I would probably lean to use InfoPath to design the form as you have complete control rather than just table positioning.
This is a good start on a solid original project. While the solutions available are few right now, keep an eye on this (and help out if you can) as it will grow with time.
Didn’t Make the Cut
- WavePoint – Listed as “Some Tools for SharePoint” but no release and the only code checked in is a blank folder structure.
- Chala Gauge – Showed up under a SharePoint search but is just a set of Silverlight gauges. Not sure why they tag it under SharePoint (although I guess “technically” you *could* deploy them on SharePoint).
Ran Out Of Time
This blog post has been a couple of hours in the making and it’s after midnight so I’m going to defer seven more projects that are new until next week (and try to find time this week to load them up and review them). I’ve just run out of time with this post and the other projects are pretty big in functionality and design. My apologies to the project owners. These seven will be included next week:
- SharePoint 2010 Generic Solution Validator
- SharePoint Developer Tools for Visual Studio 2010
- SharePoint Performance Tests
- SharePoint Feature Generator
- GELISTALLSITES
- Research Information Centre Framework (RIC)
- SharePoint 2010 Timer Job Admin
That’s it for 2009. Hope you enjoy this series and find it informative and useful. Let me know via comments or email what you think and see you next year!
-
Building a City – Part IV
 Welcome back to the Building a City Series, a series of blog entries on the open source release of SimCity (called Micropolis) and building up your own world with it. It’s been almost two years since the original release and a lot has happened in the codebase.
Welcome back to the Building a City Series, a series of blog entries on the open source release of SimCity (called Micropolis) and building up your own world with it. It’s been almost two years since the original release and a lot has happened in the codebase. This entry is going to focus on the change to the codebase itself and a lap around what’s in the current source code, walking around the new Python UI, some talk about SWIG and what we’re doing (and why we’re doing it) and laying the foundation for some upcoming posts that are in the works.
Old and Busted
The Micropolis source code, when it was released as open source in 2008, was really two entities. The first is the original C code, ported to X11 by Don Hopkins, for the Unix operating system. SimCity was released for various *nix systems (Sun, X11, Indigo, etc.) and that code is what is the basis of what’s currently in the micropolis-activity folder in the subversion repository. This code was originally ported from the DOS-based SimCity that came out of Will Wright’s magical mind. However back then there was little concern for separation of concerns so much of the UI code is intermixed with the game logic and it’s all one big tangled set of dependencies that’s pretty hard to unravel. So Don took it upon himself (over the course of a few years) to unwind the logic of the system and put it into a set of source files where there is no user interface to stumble over when porting to other platforms. Enter the MicropolisCore project which is the current path of destruction in the codebase.
New Hotness
MicropolisCore is a set of C++ files compiled together which are then processed by a tool called SWIG (Simplified Wrapper and Interface Generator). SWIG was created for the sole purpose of being able to take C/C++ code, wrap it in a series of shadow output files (in the language of your choice) and use that code on various platforms and call it from more scriptable languages (Python, Perl, PHP, Tcl, etc.). After all, trying to prototype user interfaces or write things that are dynamically changing is no fun in C++ and frankly, the user interface toolkits for C++ are ugly and cumbersome.
Why bother wrapping all the code in SWIG just so you can build the UI in another language you might ask? The primary goal for Micropolis was to get it to the point where a new UI could be built (the initial release was for the OLPC program using the Sugar user interface). SWIG (along with the GTK bindings PyGTK) offers a way to build out that UI with platform independent Python scripts. The Python scripts for the current working copy of MicropolisCore are just that, scripts. You can quickly edit them and change the way the UI behaves but still be hooked up to the backend game engine through the SWIG wrappers calling into the original C++ code.
Magic
That’s the magic here. SWIG takes the original C++ code, processes it into a series of Python scripts (along with a C++ wrapper class to bridge the gap between the two languages). The pyMicropolis directory in the repository contains Python only code for making calls to that original Sim engine and letting it do it’s thing while the UI handles responses from the user and forwards those requests on to the C++ code.
SWIG wraps the C++ code but also provides a means for talking back to the calling language (in this case, Python). There are some callback functions defined in the SWIG interface file which handle the C callback function (named callback, you’ll find it in the stubs.cpp file in the Micropolis project). This is hooked up in Python so anytime the game engine makes a call to the callback method, Python code will be invoked and that handles dispatching the callback type to the appropriate function in the scripting language which then updates whatever view or control is attached to it.
When I said platform independence it really is just that. You’ll need to make sure you have a few things installed first (Python, PyGTK, GTK). Once you get a copy of the current codebase and have built the system for your platform (Windows, Mac, or Linux) go into the MicropolisCore/src directory.
On Linux run this “./run-gtkfrontend”. This Python script launches the PyGTK UI and produces this (running under Gnome on Debian):
On Windows run “python run-gtkfrontend” from the same directory, which produces this (running under Windows 7):
Both are using the same C++ files (MicropolisCore, compiled for that platform) and both are using the exact same Python scripts. Platform Coolness.
Wrap or Rewrite
Some might argue that porting all the original C code into a C++ class (yes, it’s a single God class called Micropolis) is crazy. However what’s probably more insane is having to go through, line by line, in the original C code and rip out the hard coded UI references and pull them into something more manageable. That ugliness was already done for you by Mr. Hopkins. Okay, it’s an ugly single C++ class and there are still a lot of “C” constructs in the code.
However it’s all in C++ code now and SWIG wraps it up pretty nicely. There’s very little Python specific code that had to be written to manage talking to the C++ code (really just the callback code and a few typemaps). To continue development on one platform or another (or another language) is pretty brainless at this point.
Could you go back and rewrite all the original C code into some kind of “portable” C. Perhaps. You would still have to rip out the UI specific calls to the Tcl/Tk toolkit and all of it’s ugliness. Then what do you do? Replace the Tcl code with calls to something portable like SDL? So now you’re swapping one technology for another.
SWIG was done for a reason, which was primarily to provide a means to build a new UI with something a little more scriptable than C or C++. At the time, Mono really hadn’t got to the maturity level it is now but then there’s still the Mac factor so rewriting in .NET isn’t the best option. SWIG doesn’t close the door on .NET (as you’ll see later) but there’s also work underway for a web based version.
Taking it to the Web!
Head on over to MicropolisOnline and you’ll see the initial seeds of the Micropolis Eduverse, an online version of Micropolis that’s being developed with an educational focus. The web based version (all of the source code can be found in the subversion repository) runs from a Python based web server using TurboGears for the backend (along with the SWIG-ified Python code from MicropolisCore) and OpenLaszlo for the front end (which is very XAML-like). There’s a working English and Dutch demo that you can play with from any web browser (although leaving your city up and running for a few hours tends to crash, the system is still in active development).
A Working Game, Almost
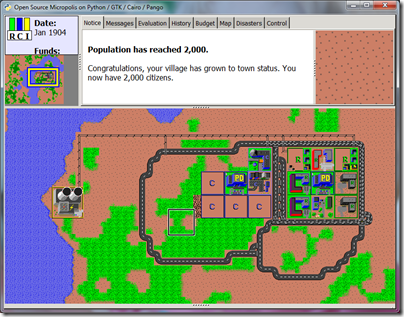
Getting back to the desktop version, the current MicropolisCore code is vastly improved from the test scripts we created last year. When you launch the GTK frontend you get a splash screen that lets you a) choose from a pre-determined set of scenarios (each with a “win” situation, just like the original SimCity game) b) load a city from the “cities” folder or c) keep clicking the Generate City button to randomly create a city to play with.
Once inside the simulator you’ll see changes from both the original “test” code we did and even the original Tcl/X11 user interface. Here’s the game screen under Windows after I put down a few roads, power lines, and zones:
Things you can do with this build using the current PyGTK interface:
- Start a new game
- Load cities
- Load scenarios
- Generate new cities
- Lay infrastructure
- Roads
- Rail lines
- Power lines
- Building Tools
- Nuclear and Coal power plants
- Stadiums and Parks
- Airport
- Seaport
- Zone Tools
- Residential, Commercial, Industrial zones
- Police and Fire Departments
Most of the tools are accessed via a pie menu which gives you quick access to building tools, zones, and other elements. The pie menu is completely implemented in Python (using GTK for the UI) and talks back to the game engine to invoke the appropriate tool (again, through callbacks). You can find all the pie menu code in the pyMicropolis/piemenu directory.
The simulator runs and you can control a lot of aspects of it. These are accessible from a series of tabs across the top. Each tab either displays some information from the game engine or allows you to control some aspect of it.
Notice
This contains any notifications from the system (the first one being when you reach a population of 2,000) and replaces the old annoying pop-up screen you would see. Like the old popups? Then make a change in the micropolisnoticeview.py file and modify the updateMessage method (a simple popup could be used like gtk.MessageDialog).
Messages
The Messages tab contains a scrolling list of short notifications that the game has sent to the UI via the callback function.
Evaluation
This panel shows a brief summary of how you’re doing. It’s updated frequently from various places in the engine (most often updated at year end when all the calculations are done for taxes, people immigrate in and out of your city, etc.).
History
The History tab keeps a running total of all the various zones and stats about your city including crime rate, pollution, and cash flow. It shows both 10 years of history and 120 years (click on the button to see each graph) and is updated live as the sim runs. Here’s the 10 year view:
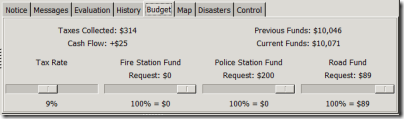
Budget
This panel shows you what your current budget is running at and allows you to tweak values in real-time with the engine using a slider control.
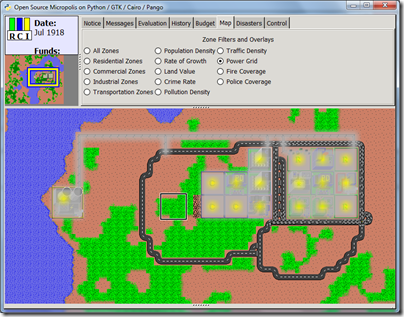
Map
The map is a really interesting tab as it lets you overlap various aspects of your city on top of the main window. It uses cairo (and the Python bindings via PyCairo) to blend colours over the tiles rather than the harsh 1 color / 1 pixel approach you see in SimCity classic (or even the SimCity for Windows game). For example here’s the Power Grid overlap on our map which shows power distribution for the city.
Very nice!
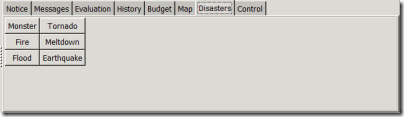
Disasters
What’s a SimCity game without disasters? This panel lets you unleash a tornado on your Sims or melt down your nuclear power plant. All of the buttons here work so go ahead and kill off a few million residents.
Control
This panel lets you tweak some aspects of the game like how fast it runs, what options are turned on or off (disasters, animation, etc.). It also contains some buttons that will take you back to the splash screen and allow you to change to a different city or load a scenario. Note: There is no “Are you sure” type option here yet so you might lose your current city if you’re not careful.
Like I said, it’s almost a working game (playable but not 100% there). I would say the current Python implementation does about 80% what the original game did. There are still a few gaps but those can be easily filled with a few UI enhancements. There are also a few “gaps” in the engine that have yet to be coded. For a list of TODOs check it out the files in the root of the repository here.
No, it’s not pretty. It’s an open source project built by geeks. Give it some time and if there are any graphic designers out there willing to spice up the UI let us know.
Abandoning the Past
Like I said at the beginning of this post, there are really two parts to the codebase. There’s micropolis-activity, the X11/Unix system that’s the original C code (with tight hooks into the Tcl/Tk libraries to do the UI) and there’s MicropolisCore which is the C++ code, SWIG wrappers and Python bindings that form the Python/GTK/Cairo desktop version.
You can pretty much consider the micropolis-activity code abandoned-in-place. I noticed recently on the (unstable) Debian mailing list a new patch to fix some problems with the X11 code. Someone will probably fold these fixes into the repository but for the most part nobody is actively working on it. Also the desktop portion of MicropolisCore won’t be going too much farther (at least by Don). He’s focusing on the web front end (which is all OpenLaszlo). We’ll still be updating the MicropolisCore C++ code and updating the Python wrappers as we add new functionality (or fix old ones) but there won’t be too much progress on the PyGTK frontend.
The Future is Bright
If you do check out the latest copy of trunk from source control, you might notice a few new changes. First off, the Visual Studio solution has been upgraded to 2008 (with a 2010 version coming out when it ships). There’s a new “CSharp Release” configuration in the solution. Changing to this and rebuilding the solution will kick off SWIG and produce C# wrappers for the C++ code (and copy all the generated files into the right locations). There’s also a new C# project called MicropolisClient which is a WinForms client I created to mimic the gtk-frontend (it actually creates an executable called cs-frontend in the same directory). It contains a folder called MicropolisEngine which holds all the generated files from SWIG. Once the client is built it launches the engine and (will eventually) provide a WinForms .NET front end to the simulator (it doesn’t do a lot right now as it’s in development and the callback mechanism back into C# isn’t written yet like it is with the Python code).
There’s a lot of work to do on the C# client that’s already done in the PyGTK version. The Python version also has the benefit of using the TileEngine project (and it’s Python wrappers) which is an independent tile system for rendering the Micropolis cityscape. I chose not to wrap this project in C# because it relies on the Cairo library and I really didn’t want to put any dependencies on 3rd party libraries for rendering graphics. The C# version is going to use GDI+ for it’s rendering or if that doesn’t pan out, DirectX (or possibly XNA). Basically you won’t have to install anything other than the Micropolis binaries on a Windows box to run it using this front end. Another option is to create a WPF frontend instead of WinForms as the graphical look and feel might be easier with XAML and there’s more flexibility with regards to image manipulation and WPF. Adventurists can feel free to use the current build as a basis to write a console version of Micropolis in C# (kidding!).
In any case, the current source code builds for Linux, Mac, and Windows and produces a nice, playable simulator you can play around with.
Where we go from here is up to you.
This is a series of posts exploring and extending the Micropolis code. You can view the full list of posts here.
-
Installing PyGTK on Windows x64
If you’re doing any work with Python you might need a user interface as Python doesn't provide one. Once such interface is provided by the GIMP Toolkit (GTK) in the form of Python bindings called PyGTK. PyGTK is actually made up of three dependant libraries:
- PyGObject – Convenient wrapper for the GObject from the GTK for use in Python programs
- PyCairo – Python bindings for the cairo graphics library
- PyGTK – GTK Python bindings
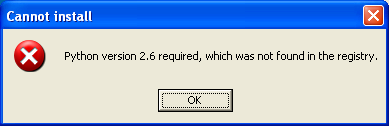
Installing these bindings on an x64 system (XP, Vista or Windows 7) makes for a challenge. After installing Python 2.x you might find yourself staring at this dialog when you try to install any of these libraries:

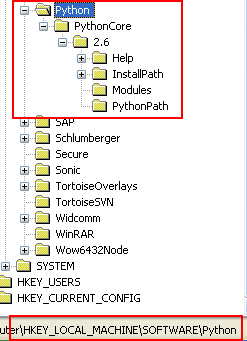
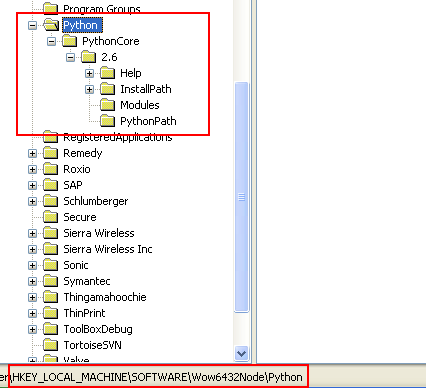
What’s happening is that the installer is looking in the registry for an entry to find where Python is installed. You might be looking at your registry and see this under the HKLM node:

While this node is valid (it’s what the Python 2.x installers create) it’s not what the installers for PyGTK are looking for.
The installer will look first under HKLM\Software\Wow6432Node\Python\PythonCore. Failing that, it'll look under HKCU\Software\Python\PythonCore. On x64 systems, the Wow6432Node doesn’t exist however it does exist under HKLM\Software\Python\PythonCore. (there’s no entries under HKCU on x64 systems, at least none that I can find).
There’s a quick fix you can do to get going.
Right click on the existing HKLM\SOFTWARE\Python node and choose Export. Now edit this file and add “Wow6432Node” between “SOFTWARE” and “Python”. So this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Python]
Becomes this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Python]
Do this for all of the HKEY_LOCAL_MACHINE lines and save the file.
Now back in the Registry Editor click on File | Import. Select the file you just saved. A dialog will appear saying the information has been successfully imported into the registry (you could also double-click on the .reg file and confirm the import).
Now view the HKLM\Wow6432Node in the Registry Editor and you should see the newly imported Python node.

You can now run the installers and they’ll find where Python is installed and complete for you.
BTW, you could also import this into HKCM (the node for the Current User) but that only works for that specific user and you might want to do it for all users. If you do choose to go the HKCU route, make sure you edit the path correctly in the .reg file as it needs to be [HKEY_CURRENT_USER\SOFTWARE\Python] not [HKEY_LOCAL_MACHINE\SOFTWARE\Python].
Hope that helps!
-
SharePoint Wednesday CodePlex Roundup #3
Yee-haw! Here we are again for this weeks new SharePoint CodePlex projects. Sit back and relax as I form biased and bitter opinions about the new CodePlex projects from the last week that have some kind of weird but odd connection to that thing we know we love to hate, called SharePoint.

Just for a refresher let’s go over the rules for project inclusion in this bashing that you keep coming back for.
- The first rule of Roundup is, you do not talk about Roundup.
- The second rule of Roundup is, you DO NOT talk about Roundup.
- Only NEW CodePlex projects that have been added (i.e. their startup date) is in the last 7 days are included.
- Your project MUST have a public file release to be included in the bashing I’ll be putting out.
- The word SharePoint must be in the title or description of your project.
This week we have a couple of gems, a couple of interesting starters and some real duds. Hey, I don’t make this content up, you do! That’s the best part of this series. This stuff just writes itself. Okay… Leeeettttt’s getttt reddddddy tooooo rummmmmmmbbbbbblllle!
SharePoint Security Configuration Feature
I’m just finishing up a project where we have a site provisioned with 3 or 4 roles and 5 or 6 lists all with unique permissions. This is due to the fact that we can’t allow certain groups to have contribute access but they need read access to those lists and it all gets very complicated with permissions, groups and then toss in audiences to do visual trimming. I have a 3 page document outlining the manual steps to configure security on each list and navigation node in the system and the setup for a new environment takes about an hour. An hour of my life I would like to claim back one day. Charlie Holland’s tool does exactly that via a configuration file.
What it does
Here’s the blurb from the site: “Basically, the code extends CAML to allow you to declaratively define security using a configuration file. By adding a feature to your site defintion that contains the configuration file, new sites can be automatically setup with custom permissions already in place. No more manually tweaking the permissions once you've built a new site.” Awesome. Just what I needed. Too bad it wasn’t published a few weeks ago so I could use it.
Basically it’s a solution that will let you declare, through CAML/XML, the security for a site.
How it works
Essentially you create a new feature (call it “My site security”) and in it you’ll specify the security configuration, much like you would specify the site or list schema in XML files for a site definition. Then when you activate the feature, it calls all the custom C# code to implement it. There’s a *very* extensive example of how the entire solution is architected and put together on Charlies site here which I highly recommend if you want to get into the nuts and bolts of this beast.
Bottom Line
I’m both impressed and a little disappointed at this project. Its a gap that SharePoint is missing. Security is always an afterthought and you can spend days configuring a site definition file but what’s the point if you have to go in manually to all your creations and setup security? This addresses this gap and IMHO in a well written way. The disappointment is that the example feature doesn’t contain an example configuration so you have to reverse engineer the code and schema to build one from scratch. I think it’s early though as Charlie just posted part 1 of his explanation of the system today and part 2 which contains a sample implementation is probably being written right now. I expect the CodePlex project to be updated with the configuration.
Even though I haven’t seen this in action, it all sounds good and the code looks right. I expect this to be very useful for spinning up new sites that need an hour or two of security customization that you can do with this tool. Why would I need to do this multiple times? Environments (test, staging, prod) and just for simplicity and consistency. Part of SharePoint governance is to create a repeatable behavior with regards to setting up new applications and sites. With this tool in your toolbox, you can rest easy that part will work the same way everytime.
BTW I did break my forth rule of Roundup here as there is no public file release however the link lets you download the latest source code commit. And hey, it’s my blog, my rules, so blerg.
Watson Search for SharePoint
Watson Search is a replacement for the built-in search for Windows SharePoint Services 3.0 and is powered by the Apache Software Foundation project, Lucene.NET. This is one for my whoop-whoop collection for a variety of reasons, the first of which was “in order to make indexing really fast the crawler goes against SharePoint content databases directly bypassing any "official" API. We are not doing any modifications to the database, all the access is read-only. So warranty is in safe.” Uhh. Warrant is in safe? WTF does that mean?
What it does
It’s a set of web parts and a back-end engine to replace what you get with Search from SharePoint today. Instead of using the Search Engine from SharePoint, it uses Lucene.NET to power the search results. It currently comes with four web parts that provide you with search results and search input controls that hook up to their engine. There’s also some central admin pages for customizing the crawler.
How it works
Like I said, it’s a search replacement meaning that you ditch whatever search SharePoint gives you and use this. Behind the scenes it’s basically a replica of the search results and search web parts that SharePoint comes with, but rebuilt to talk to the Lucene.NET API. The other part is that it makes *direct* SQL calls against your SharePoint database. As the disclaimer says, it’s read-only but sorry Charlie, I still have yet to get my green light from Microsoft to do direct SELECT statements against my SharePoint database.
Bottom Line
It’s a noble effort and looks good. However the real problem is that SQL statements. Like I continue to state, your contract with SharePoint is the API. Period, End of statement. Do not pass GO. Do not collect $200. And certainly DO NOT issue SELECT COUNT(*) statements against my SharePoint database, like this project does.
The other issue is, beside the lengthy syntax Lucene.NET offers me for searching (boolean operators, term boosting, wildcards, fuzzy searches, etc.) the UI doesn’t give me much more than what I have now. In fact it looks identical. Maybe that was meant to be low impact to ease adoption but frankly if you’re going to come in and rip apart my bathroom to replace it with something that’s *better*, it sure better look different I come home that night.
On the plus side, it uses StructureMap, one of the first SharePoint projects that I’ve seen which does. The codebase is also very clean, easy to read, and well done. I just can’t get past the SQL. The team has done a good job here, I just don’t think it’s worth the cost of replacing what SharePoint offers today. Yes, the search operators are key and something SharePoint should have but there are better ways to get there.
If you’re looking for a search project that really has some nice enhancements that IMHO are worth the effort, check out the Faceted search project which really enhances the user experience and provides more features (or wait to implement SP2010 as all of this is built into it). Although if someone were to combine the Faceted Search project with the Lucene.NET engine here that would seriously kick the llamas butt (but do it without the SQL calls please).
SharePoint Recycle Bin Cleaner
This project smelled like a bit of a turkey to me from the start. We all know about the recycle bin (sorry, *two* recycle bins) in SharePoint. The place where all user content goes when they delete it and the place where all admins go when users say “I deleted my document and didn’t want to, can you get it back for me?”. The recycle bin (to me) is just so low maintenance. After 30 days user content is moved to the admin recycle bin and after 90 days there it’s gone forever (or at least until you go to your tape backup to retrieve some item a user nuked). So why would I need to clean my recycle bin?
What it does
This project, while sounding important, just deletes everything from the recycle bin on a single SharePoint website. This only deals with the recycle bin on a single site. It neglects to handle the recycle bin on the SPSite class which represents the recycle bin for the entire site collection.
How it works
It’s a Windows Form app that simply asks you to provide a URL to a site. There’s a little bit of some background worker threading going on here but nothing to write home about (this is just because potentially it could take a long time to iterate through all the items in a site and delete them). What it really boils down is this API call:
web.RecycleBin.DeleteAll();
Yeah, that’s it. One API call that dumps everything. Don’t bother trying to write a unit test for this.
Bottom Line
Here’s the blurb from the site: “When you have a lot of items in your SharePoint recycle bin there is no way to delete all items efficiently. Thanks to SharePoint Recycle Bin Cleaner you can empty your recycle bin in few clicks”. Efficiently delete all items? Okay, I’ll bite. Why would I want to? After all, they’re going to clean themselves up eventually. Why do I need a tool to do this for me? And is logging into my SharePoint server, firing up a Windows client to execute one line of code efficient?
This project might better be a feature, embedded on the site administration page or even the recycle bin page. Better yet, provide it as a feature at the site collection and let it rip through all the items in the site collection recycle bin. In any case, WinForms apps are dead baby, just like Zed. Build features and web parts.
I don’t see value here and the implementation is lame. It’s really one line of code which could be just as well served by a 1 line PowerShell script. Again, I have to question why anyone would want to clean up the recycle bin. Are users really deleting that much content that they need additional help to keep the system lean and mean? I’ve never had the need for this, but you might.
Auto Complete for MOSS 2007
When I first saw this a bell rang off in my head. The icon was distinct and could only mean another great project from Selyutin Nickolay. Who’s that you ask? The same guy who graced last weeks roundup with his Progress Bar for MOSS 2007.
What it does
This is a custom field you add to a list which is configured to look up values from another list. Rather than giving you a combo box or listbox to pick items from, you simply type entries into the new field and it will find up to 10 (by default) items that match your criteria as you type it in.
How it works
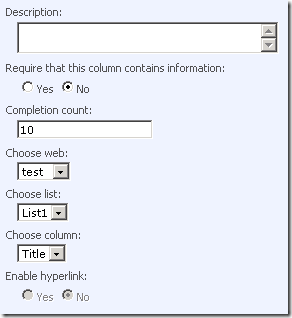
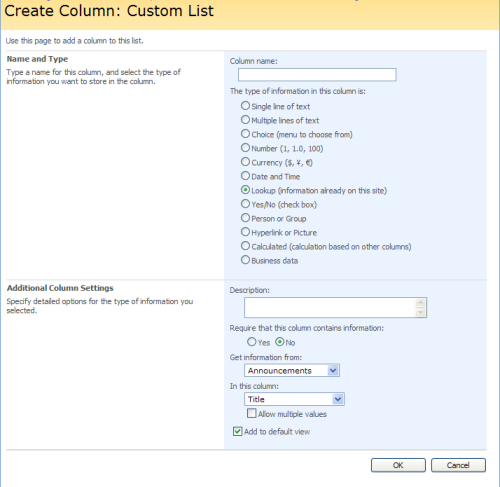
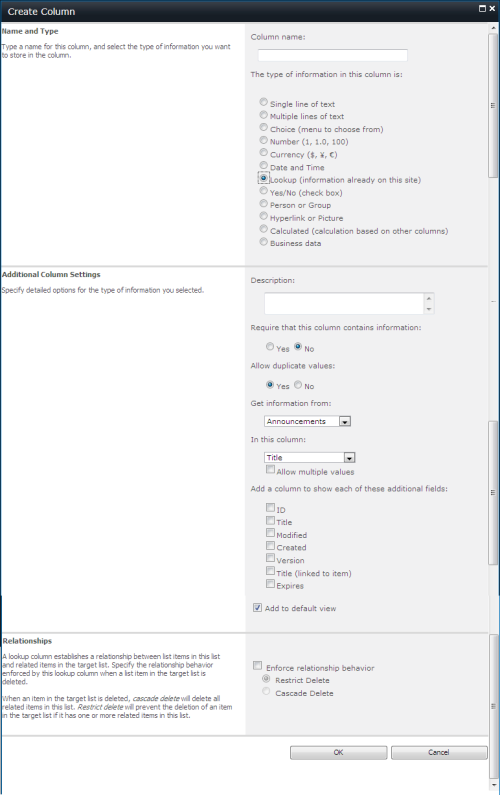
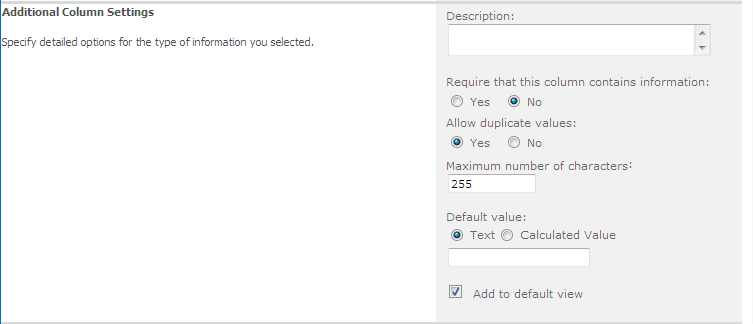
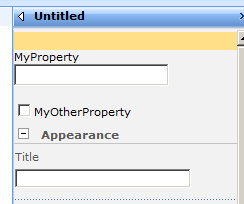
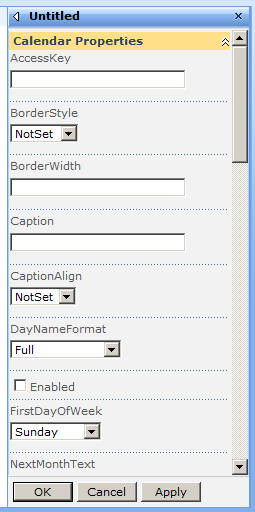
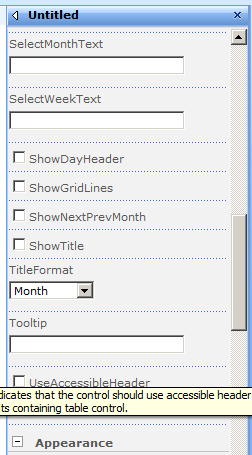
Once installed you add a new field to your list. That field has a few options to configure:

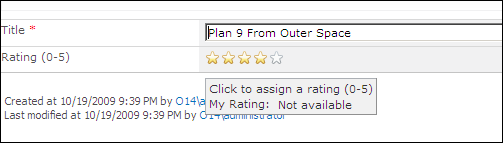
The field acts like any ordinary text field however you configure it to pick a list from a SPWeb object. As you type in your new field, your text is matched up against that list you configure (along with how many matches to find). Here’s the field in action:

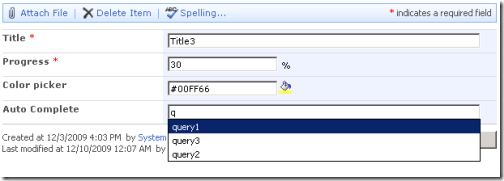
As you can see, you type “q” in the “Auto Complete” field and it finds up to 10 matches in the list it’s configured to look up and presents those items, allowing the user to select one. The full text is then pasted into your auto complete text field. The field is based on a regular text field so just retrieve the value just like any string value and use it.
Bottom Line
Again Selyutin knocks this out of the park. This is a highly useful control because often we need to pick from a list of items that are sourced in another list and that number of items is just too big for a drop down or listbox control, yet you want to provide some fidelity to your customers and give them a pleasant web experience.
There’s been a few implementations of this I’ve seen recently (most notably from Jan Tielens and his SmartTools set of controls). In fact I compared both Jan’s control and this one and they’re pretty much identical. If you already have SmartTools then stick with it, otherwise this one is a good addition to any SharePoint site. Jan’s control does have some additional Web 2.0-ish feel to it (like the fading effects) but they’re both equal in functionality.
Color Picker for MOSS 2007
The second entry for Mr. Nickolay this week and it’s another winner. It’s a custom field type that let’s you choose a color. Simple, effective, get it.
What it does
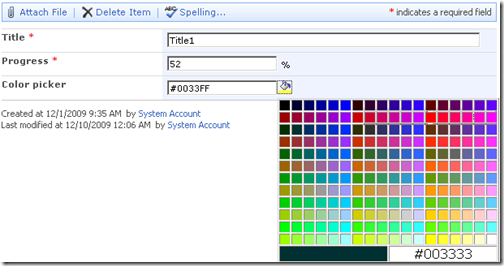
A color picker field that allows you to select from a visual choice of colors. The value is stored in a text field as hex value which can be used in any web page for color/css class information.
How it works
A simple custom field. After adding it to a list or library it’ll store the hex value of the color (#FFFFFF, etc.). When editing a form you’ll see a paint bucket that, when clicked, shows a palette of colors to choose from (rather than typing in the code). It uses some javascript to present the color picker to you then paste it back into the SharePoint form.
Here’s what it looks like in your list:

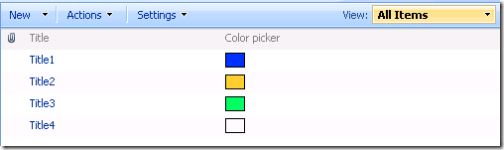
The display in a list view will present a color swatch matching the color you entered which is nice for visualization.

Bottom Line
Stuff from Mr. Nickolay continues to deliver. His work is good quality and useful. I’m not sure how useful a color picker field is for SharePoint but it’s a nice implementation none the less. If you combine this with some simple jQuery you can pluck the values out of a list for say user driven custom colorization of items based on status. Use your imagination but I’m sure you’ll find a need for a field like this. I’m surprised nobody has come up with one before. Get it, use it, and keep an eye on Selyutin’s work. I’m sure there’s going to be more great things from him in the future.
Close but no Cigar
There were a couple of other projects that almost made the cut this week. The first was the SharePoint TermSet Manager. The title intrigued me and the description even more. It was offering up a way to export TermSets from SharePoint 2010. Apparently there’s no way to export them OOTB so this project sets out to do that. Great idea but unfortunately no downloads and the source code that’s checked in is just a placeholder. Something to keep an eye on the for the future. BTW, Managed Metadata in SP2010? One of the best new features in the product much like how the feature framework was the *killer app* for SharePoint 2007, TermSets and Managed Metadata in 2010 has the same impact. Treat it kindly.
The second dud this week was the Investa Finance Outlook Add-in. No code, no description (well, there *is* a description but it’s in Russian and contains the word SharePoint hence why it get swept up in my lobster trap this week). If anyone knows about this beast let me know. My Google Kung-fu turns up nothing so I have no idea what this is or wants to grow up to be.
See you next week!
-
SharePoint Wednesday CodePlex Roundup #2
Welcome back to what seems to be a successful launch of a new blog series. I got some great responses from people over my first posting including private notes from the project owners who enjoyed seeing their projects being discussed. Keep the email flowing and I’ll keep the opinions real.
This week was a busy one for CodePlex and SharePoint projects with
sixfive new ones but as you’ll see there are some winners and some losers and some in between.Let’s call this post the Mad Scientist Experiment edition. You’ll see why in a moment.

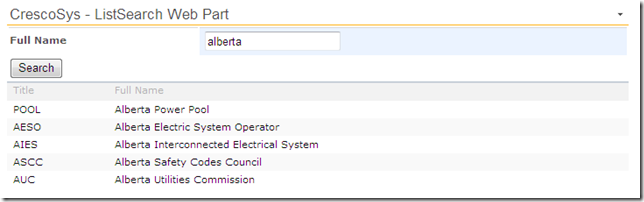
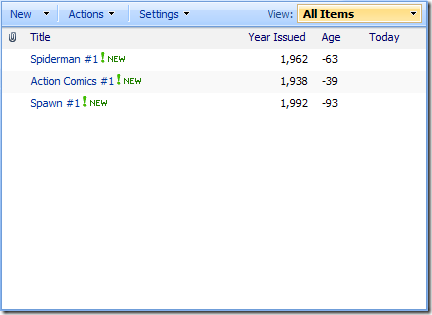
SharePoint List Search Part
Frankly it took me a few minutes to figure out what this thing was. Once I got it installed and played around, it actually became pretty clear and it’s actually pretty slick. This Project provides the List Search WebPart for WSS 3.0 / SharePoint 2007. Just add the WebPart to page and specify the list name, filter fields, display fields and criteria.
What it does
After you activate this on your site collection you’ll have a new web part you can add to pages. You can configure the fields for searching and displaying and what list it works off of. Once configured, users can enter values in the filter fields you chose and results appear below the data entry using the display fields you picked. Like I said, pretty slick.
You might think you can accomplish this with any list and one of the filters you can use (MOSS only). This is true but it requires you to setup two web parts and connect them and there are limitations on the filters. With this web part it just does searches on the fields you supply but the cool thing is that it can use the contains, begins with, or equals operators. So if you have a big list with say software in it, you could configure this to search the title using the contains operator. Users would enter “Designer” and see whatever matches there are in items with that title.
How it works
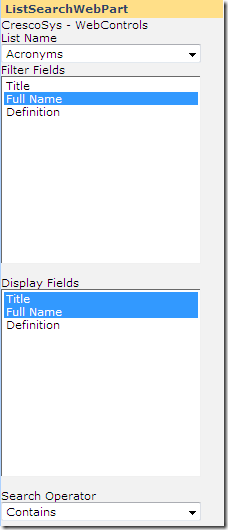
It’s a single web part and just uses CAML queries to search through a single list and show the results. The administrator picks the list from a drop down in the tool pane. Filter fields and Display fields are added and your job is to select them. Ctrl+click to select multiple fields. The filter fields are those that the user will type search criteria into. The display fields are the columns that will be displayed in the search results. There’s also the search operator (Contains, Begins With, Equal) that you pick for matching text. Here’s what the configuration looks like:

And here’s the webpart after doing a search in this list for the word “Alberta”:

Bottom line
This is a nice package if you have a single list and want users to be able to find items. The killer highlight here is the use of the Contains operator, something sorely missing from other MOSS filters. There’s not a lot of flexibility with this as far as output goes but it gets the job done if you just want users to find something on a single list and want a simple interface to use.
Again, the package is just a WSP file you install. I really wish *every* project on CodePlex would use the SharePoint Solution Installer. It’s a great way to let people add new features to SharePoint and really needs about 5 minutes of love and care to setup a new project using it once you built your WSP (using WSPBuilder of course!).
No source code in the downloads or checked in so hopefully that’ll come along later? Links on the project site lead to closed forums with no content and the link to the blog works, but there doesn’t seem to be any mention of this project on the blog and it’s a general SharePoint blog. So basically you’re on your own with this solution but after you play with it for a few minutes you’ll get the hang of it.
WSS Activities
Thank the maker for the guy that put this project together. So many times you want to do something in workflows but… can’t. And are forced to write event handlers or worse yet, create your own workflows in Visual Studio. No thanks, I’d rather eat glass or use SAP.
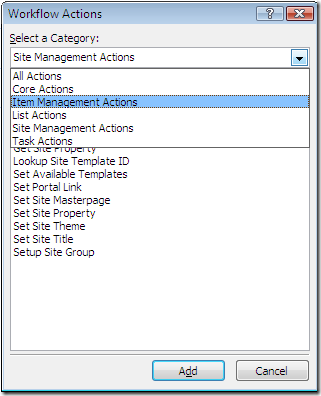
This project contains 17 new SharePoint Designer workflow activities, mostly revolving around the site provisioning process, though some allow you to copy documents and list items to another site collection.
What it does
How many times have you built some workflow in SharePoint only to find it does go the distance. For example lets take a simple situation like filling out an InfoPath form, submitting it to a list, and once approved, the information in that form is used to provision a new site. Wouldn’t it be great if you could do this all within SharePoint designer and not have to crack open Visual Studio?
Now with these custom activities you can do things like set a masterpage, activate a feature, or create a new site or subsite all from within a workflow you create in SharePoint Designer. Nice!
How it works
These are custom workflows all crafted in Visual Studio but exposed to you as activities that you can use in SharePoint Designer in your own workflows. They’re just like the out of the box activities you can do in SharePoint designer now, but useful. Once you install the solution on your server and activate the feature on a web application (from Central Admin), when you open up that site in SharePoint Designer and create a new workflow you’ll see a raft of new actions that you can choose from.

Note: Be sure to view the Setup page here. It includes pre-requisites to install this solution. You’ll need to install the ULS Logger and SP Config Manager (both CodePlex projects and both by the author of this project) before you install this solution. If you download it from the download link, it doesn’t have that information so hit this page first and install these tools. I know, dependencies are not great but these two tools are useful to have in your toolbox too.
Bottom line
This is a vital set of actions that you should have in your toolbox if you’re building SharePoint workflows. It eliminates the need to crack open Visual Studio to do things like item and site management and opens up a new host of possibilities for your workflows.
All of the actions are useful. There is one called “Publish Item and link to another location”. This is essentially a workflow action like the “Send to” feature in SharePoint where you can make a copy of a document to another doclib and inform the consumers of updates, only it works with list items. An interesting feature but I’m not sure I would be creating these all over my SharePoint setup. It maintains the linkage between source and copies via event handlers and additional fields and while it is something that SharePoint can’t do, I’m not sure it’s something you should do. YMMV.
Overall the actions are useful and highly recommended.
Codesmith Template for SharePoint BDC
I used Codesmith long ago (using the infamous netTiers templates until I discovered the light of NHibernate) but it’s a cool tool. Codesmith will basically take a database and spit out whatever code or text you want, using the schema to drive things. You can create simple scripts for the tables, reports on structures, or in the case of the netTiers templates, entire solutions and data access layers of code specific to your schema.
The Business Data Catalog (BDC) in MOSS 2007 will let you consume and expose external data (SQL, Oracle, or Web Services) into SharePoint in a read-only fashion and let you use it in columns, create views of it, and allow users to search that data in a familiar SharePoint interface. Each entity you access needs an XML definition. This project produces one from a SQL database.
What it does
If you’re crazy enough, you can write BDC application definitions by hand using these instructions. I did years ago but then along came tools to take care of that for me. This project uses the Codesmith generation engine with a custom set of templates to create that definition for you based on the schema of a SQL database. It’s similar to what tools like Meta Man do, but it’s a simple one-shot tool that doesn’t need a lot of care and feeding. In the past I’ve always found using Codesmith from the command line to be nice because I could construct my db and gen the DAL automatically. Consider using this for your continuous integration with SharePoint (if you do such a thing, yes, yes you can).
How it works
It’s a Codesmith template and as such, needs Codesmith to run. Load the template up then pick the database. You can optionally select table(s) to go against or just let it rip and it’ll do the entire database (up to 200 tables, which is the limit imposed by the BDC). The output is a simple XML file for your application definition all ready to import.
The template is made up of parts you’ll see in the download. CST files make up the composition of the parts and are Codesmith template files which are very ASP.NETish. The header template sets up the LobSystem section and paves the way for the entities. As each table is processed it uses the TableTemplate.cst file to produce one entity for each table.
Bottom line
I haven’t had Codesmith installed for a long time so I’m going to admit I did not run this tool myself. Sorry. However I’ve had enough experience with Codesmith templates (and made a few myself along the way) to see what’s happening here. It’s a nice tool. There is the free part of the Admin Kit that will create your application definition for you or you can use a 3rd party product like the excellent BDC Meta Man, but this gives you everything you need OOTB. After all, if you interrogate a SQL database you can basically figure out from the primary keys and indexes what should be searched and how. This template figures that out for you but does give you the flexibility to modify the template (Codesmith templates are text based and ASP-like in nature) to customize the output.
Writing BDC application definitions by hand is for the birds and shouldn’t be done by anyone. For something as repetitive as this I always look for tools to the job and Codesmith has always had a nice relationship with databases. This is a good tool for what it does but it is limited to SQL databases so don’t expect this to magically generate the application definition for a web service. For that check out Lightning Tools and their Meta Man product. Also you need to have things like indexes and primary keys defined in your database for Codesmith to pick up the important bits. Most databases are okay, but I’ve stumbled across a bunch that didn’t have a primary key (!!!) so garbage in, garbage out is the rule here.
Materials Data Centre
This has got to be one of the weirdest projects this week, no wait. Of all time. Ever. I found it with a search for SharePoint but first looks it doesn’t seem to have anything to do with SharePoint. The description is somewhat nebulous as well: “Materials Data Centre is a JISC-funded initiative to build an infrastructure for materials scientists and engineers to publish their experimental data online.” Huh?
What it does
It’s basically a thin (and I do mean thin) wrapper around a SharePoint site and list for uploading data. Really? Yeah, that’s about it. I mean, it kind of sounds good on paper does it?
How it works
A single class (MDCDataAccess) that lets you upload files to a document library. “How it works” is a bit of a misfire as it really doesn’t “work”. If you trace through the code and setup a specific site with specifically named lists you might be able to get something going. There’s a front-end that’s just a Windows client program to “test” out the so-called DAL. However none of the code will work unless you have specific named servers or some major renaming on hard coded constants in the source code. Also it makes reference to a “MatDBTest” content type (which in name only gives you an idea of what it is) but there’s no content type in the solution package so this is incomplete and the code will fail in a not so nice way.
Bottom line
This is not a data access layer for SharePoint. This looks like a bad science experiment that escaped too soon from the laboratory. Reading information on the Materials Data Centre website, the group seems to need something to capture and store test data. I guess this project is supposed to be it however there’s no mention on that site of the CodePlex project (but they do mention they saw SharePoint 2010 and thought it was pretty).
BTW, this isn’t the first monstrosity this week. There’s another project called EP2DC which apparently sends data to the MDC data access layer. I just couldn’t bring myself to include this project this week as it seemed even more alien than MDC. Feel free to pass your own judgement but I suggest heavy drinking before you try these projects out.
As Geena Davis once said about a mutated Brundle-Fly, “Be afraid. Be very afraid.”
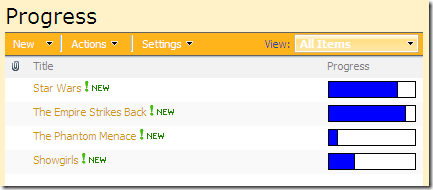
Progress Bar for MOSS 2007
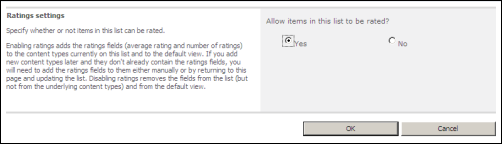
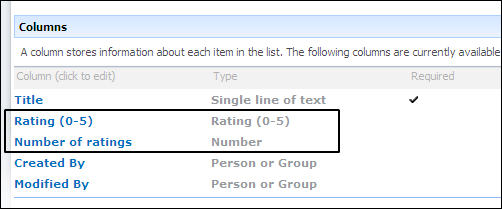
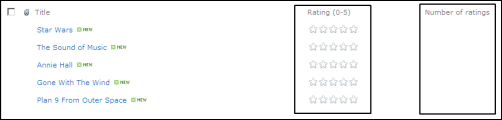
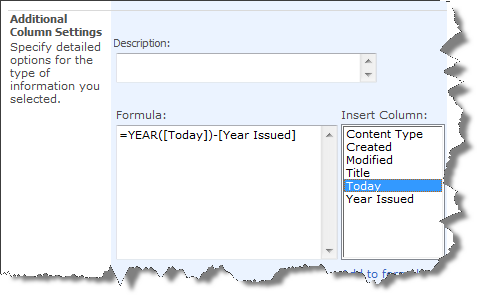
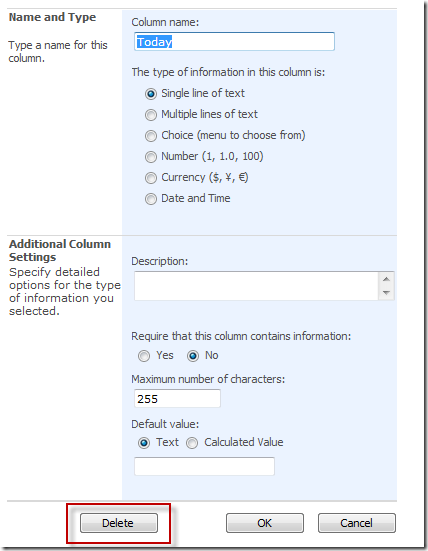
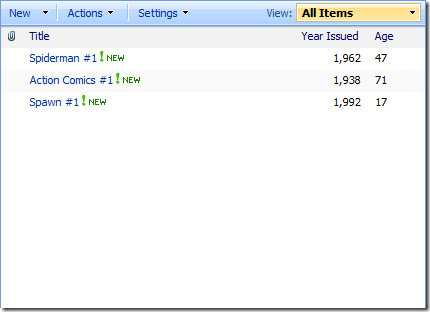
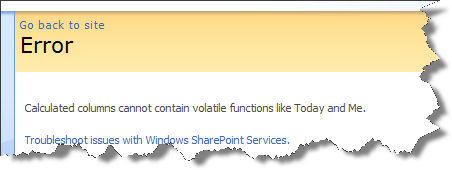
Finally a project that seems to make sense! A simple custom field type that displays progress as a graphic. While you can do this with a calculated column (click here to see how to do this), this project offers a field type that you can just drop in and forget about.
What it does
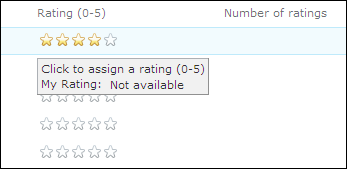
This project adds a new custom field type called “Progress bar” for you to add to any list or library. The column is entered like any other number field (in percentage) but displays in a view as a progress bar, with the value of the field (0-100) showing as a tooltip over the bar.

What’s nice about this is that the data behind it is a number field so it can be sorted or filtered. In the edit form, you just enter the number value and the bar graph updates accordingly.
How it works
It’s a simple custom field type. After you install it you’ll see a new feature in your Site Features list called “Progress bar (field) feature”. Activate it and you’ll see a new column type called “Progress bar” that you can add to any list or library.
Most of the work is made up in the field type definition file (an XML file) with some supporting code in an assembly (all custom fields must have an accompanying class derived from SPField). For more information on building your own custom field types please see the MSDN documentation here. The advantage to this project is that you can use this field type on any list or library. It’s not just restricted to an Issue or Task list.
There is a JavaScript file that’s referenced by the DisplayPattern in the field definition, but it’s blank in the download I had. However the field worked so I’ll just assume it was an oversight by the developer or perhaps something that will grow later.
Bottom line
This is a nice alternative to the calculated column approach, or any other jQuery type approach as it’s a native field type and works pretty well. Being a field type you don’t have to muck around with javascript on web part pages. It just works. One thing I didn’t care for was you could only enter whole numbers so 10.5 wasn’t valid.
However the downloads don’t provide the source code and nothing was checked into CodePlex. Looking at the WSP and taking a look at the DLL files produced errors in Reflector so it appears the solution is obfuscated, but not by anything I’ve seen before. It might be the Russian localization that’s available that’s messing things up.
It works as described and is pretty simple to use. Would like to see a source code release in the future.
See you next week! Same SharePoint time, same SharePoint channel!
-
SharePoint Wednesday CodePlex Roundup #1
Welcome to a new blog series I thought might be useful. Each Wednesday I'll post a short review of new SharePoint related projects on CodePlex. These are new projects that a) have been added to CodePlex in the last week and b) have a public file release (I won't include projects that don't have file releases). I was going to call this "Woody's SharePoint Roundup" but that name would be best left to my good friend with that *other* SharePoint site.

Alright, let's get this party started!
SharePoint jQuery MultiSiteAdmin UI
A bit of a mouthful but hey, it's got jQuery in the name so that's got to be good right? This is a low-impact install (REALLY low-impact) that will give you some neat tools to do things against your site. It uses Javascript, jQuery, and SharePoint Web Services to Add / Remove / Update WebParts / Lists / Document Libraries / Folders / List Columns on a large amount of sites (around 1 minute to add a list to 50 sites).
What it does
The app lets you perform actions on sites, lists, etc. by asking you minimal information. For example you can create a new list called "Project Info" on every site in a site collection by just entering a few pieces of information. Then you can turn around and add some columns to all those lists you just created. You can also perform actions like updating columns on a list and even drop new web parts (via their xml definition) onto every site in your site collection with just a few clicks.
How it works
Here's the funny part. It's a web page (well, technically a page with some javascript). You drop the files into a document library and view the page. The UI is built in HTML and populated with jQuery/javascript and the very cool jQuery library for SharePoint. You basically use the web page to issue commands against the site and the javascript kicks in, working with jQuery library for SharePoint to do the heavy lifting. All you really have to do is enter the information like the list name or some CAML for a query. It *is* destructive as you can do something like wipe out *all* task lists in a site collection on every site so be careful. This is not a tool for admins that are click happy.
Bottom line
This tool, while somewhat ugly, is pretty slick and a great example of one person building on a series of services available to create a solution. There are some nice things here that are useful for perforning changes across all sites that you would normally have to write a small console app for. It's great that it leverages jQuery services for SharePoint and web services so the install is minimal (nothing goes into the GAC or bin) and you can do this on hosted scenarios. Highly recommended but a word of caution. Try before you buy. Test out your queries in a VM before you try this on your test or production environments. It can lead to a pretty global change so be sure you have the right values set before you click!
SharePoint 2010 Developer Dashboard Visualizer
This is just downright cool. Not only it's cool looking, it's one of the first SharePoint projects I've seen on CodePlex specifically for SharePoint 2010. SharePoint 2010 Developer Dashboard Visualizer is a jQuery-based solution that extends the Developer Dashboard by plotting an interactive diagram with data from the Developer Dashboard, giving you an **instant** insight into where the bottlenecks are in your code.
What it does
The Developer Dashboard feature of SharePoint 2010 is a kick-butt tool and something like an uber version of the page trace you can get from ASP.NET. It's geared for SharePoint so knows about SharePoint-y things as well as SQL calls to the content database and other cool stuff. However it is limited and doesn't offer a ton of customization other than what you get OOTB. This project kicks things up a notch and is like the developer equivalent of YSlow for Firebug by providing you with a visualization of the page load. This is great in finding bottlenecks and deciding where to start with your code optimization (or if you have some troublesome webpart).
How it works
It's jQuery man, and that's a good thing. Actually it doesn't do much other than re-present what the dashboard already contains however trying to decipher the call stack from numbers is for the birds. The visualization is nice and helpful in trying to wrap your head around what your web parts are doing. The package is cool as a WSP so deployment is a breeze. It just adds a new ASCX control to the AdditionalPageHead delegate control and spits out additional javascript tags. You'll need to turn the developer dashboard on to see the results but the install was simple and worked great.
Bottom line
This is just the beginning of hopefully a lot of add-on tools for developers. SharePoint 2010 offers a lot of great tools but sometimes their visibility is lost or hard to find. Tools like this are simple add-ons for your development environment and low hanging fruit to help you along. Even if you're not looking for code bottlenecks (who is?) it's nice to have this on the page so you *can* take a look and say "Hmmm, I should really look into that long call to load". I'm not saying let's install these tools and go nuts on pre-optimization, but knowing about something is half the battle. Install this on your VM and pull it out from time to time.
SharePoint Discussion Board orphaned attachments analyzer
My woop woop alarm is already going off with this one. On the home page you see a disclaimer saying that this tool works directly against the database. Not cool. In any case, it's a tool to clean up attachments that have been orphaned in your system. The tool addresses a problem in that discussion board items with attachments can somehow find their way into la-la land with the attachment still in the database but the discussion board item nowhere to be found. The issue comes up when you try to export the site data, then an exception is thrown.
What it does
The tool will scan through the content databases finding any attachments that have been orphaned. And basically, it just deletes them. Once the tool had done it's magic, you should be able to export your site or use the content migration API without error. Also not having orphaned attachments is probably a good thing (however I have issues the approach, see below).
How it works
SQL baby, plain old SQL. Yup, this puppy issues rips through all web apps in your farm then doing a connection to the database deletes any orphaned attachments. Permanently. What's even better is that all of this is done in a single class (Form1) with happy-go-lucky SQL statements right in the code. This sucker is permanent so if there's a slipup you can kiss whatever it *thought* was your orphans buh-bye.
Bottom line
I have said in the past and will continue to take this stance. The SharePoint object model is your contract, use it. Now, I will give kudos to this guy for coming up with a solution. No, there is no API to find orphaned attachments but frankly, I've never come across this problem in my 10 year marriage with SharePoint. Maybe it's a problem but personally if I did stumble over this I would look for an alternative way to do it (or at least build an app without a honking MEGA class to do it). My opinion is to stay away from this project. If you need a solution to this problem consider alternatives (including putting in a PSS call to Microsoft to let them provide a supported way out this mess).
MAPILab Explorer for SharePoint
At first I thought this was a commercial product pretending to be an open source one. The name just sounded *too* commercial and the screenshots on the home page looked *too* polished. MAPILab also rang a bell for me as we just spent some time looking at the MAPILab product as a potential for gathering stats on SharePoint. Still, it took me some time to get my head around what exactly this project.
What it does
One would say it's part Reflector, part script compiler, part swiss army knife for SharePoint. It's touted as a developer tool (which it is) and it will allow you to browse the object model on a SharePoint server. The difference between browsing the object model using this tool from say Reflector, is that you're actually interrogating your running SharePoint server and performing tasks against it. The UI provides a view of the object model. In the UI you select objects you're interested in working against (for example a site collection or list). Then in the code editor you write snippets (in C# or VB.NET) against those selections. It's pretty neat and does allow you to see everything that's there.
How it works
The project is a Windows form application that runs on your SharePoint server. It uses reflection itself to poke and peek inside your server and allows you to execute code snippets against your running SharePoint server. Just unzip the exe to your server and run it. You'll need a copy of PKZIPC.EXE on your server if you want to create zip archives of your solution builds, but otherwise nothing else is needed. This *will* do things against your current SharePoint system (basically whatever you tell it to do in the code editor) so be careful or else you might wipe out your development environment.
Bottom line
There is a connection to the commercial MAPILab product here, at least from what I can tell. There are links to the product and this project seems to infer that they used this tool (internally) to build the MAPILab stats product for SharePoint. In any case, this is a developer tool and an interesting one. They claim you can save about 50% of your time doing research and testing code sections. I can't say I see those results as you're sort of locked into their object model which just convolutes simple things that can be done with the SharePoint OM (like programmatically creating sites).
Still a neat tool and maybe something to consider for your toolbox. Note that this tool works against your system and exposes *everything*. IMHO the contract you have with SharePoint is the public API so just because there's a property or method available privately, doesn't mean it's something that you should be mucking around with. So be smart, but be cautious. If anything, the source code is well structured and something fun to read (if you're into that sort of thing) that might provide some insights into SharePoint programming you might not have known.
Well, that's it for the first roundup. Hope you enjoyed it! See you next Wednesday.
-
Cloning The SharePoint Toolbar for Custom Web Parts
Trying to match the “SharePoint look” is always a challenge for developers. Recently I had to build a web part that would live along side other “stock” SharePoint web parts. I also needed a functional toolbar for the web part and having it on the same page I wanted a seamless look to the toolbar so it looked just like any other part of the solution.
In the past I would just create a lot of HTML helpers to spit out the right markup with my values dropped in. I wanted something a little more elegant so I turned to my best programming buddy, the Internet. Doing a little sleuthing I found a path that I would take. First I found this MSDN article on creating a custom field control. Snuggled inside the code sample was a snippet of code to create a custom toolbar inherited from the RepeatedControls class which would mimic the look and feel of a SharePoint toolbar. Buried in the comments for the RepeatedControls class I found a link to Reza Alirezaei’s blog entry where he implemented this (his previous attempt used the ITemplate interface but had issues with bin deployments and FBA based websites).
His code and the code snippet on the MSDN article gave me enough ammo to pursue my attempt. When I first implemented what Reza had done, I was a little disappointed. It wasn’t *quite* a match to the SharePoint one and didn’t support adding separators or buttons without images. The problem is that Reza’s code uses DIV elements and while I prefer this over the TABLE approach, SharePoint 2007 is full of TABLEs (and tables inside of tables inside of tables…). So I set off to do a few modifications.
Here’s the original SharePoint toolbar for a typical list item that you see on the DispForm.aspx page:

The code modifications I did were really minor so kudos to Reza for digging out this nugget in the first place as you can’t easily find out how to do this on MSDN. The changes were mostly around using TABLE tags instead of DIVs, aligning images to the middle of the table row, and adding the appropriate classes and styles. Also this is somewhat improved over the stock SharePoint output in that the IMG tags are closed correctly. I’m not sure if it validates against W3C (what SharePoint code does?) but it gives me a bit of a warm and fuzzy.
public class FileToolbar : RepeatedControls { // {0} = Button text // {1} = Button link // {2} = Tooltip text // {3} = Button image source private const string ButtonImageHtmlFormat = @" <td id=""_spFocusHere"" class=""ms-toolbar"" noWrap=""nowrap""> <table cellSpacing=""0"" cellPadding=""1""> <tr> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" title=""{2}"" href=""{1}""> <img style=""border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px"" align=""absMiddle"" alt=""{2}"" src=""{3}"" border=""0"" width=""16"" height=""16"" /img> </a> </td> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" href=\""{1}"" title=""{2}"">{0}</a> </td> </tr> </table> </td>";
private const string ButtonHtmlFormat = @" <td id=""_spFocusHere"" class=""ms-toolbar"" noWrap=""nowrap""> <table cellSpacing=""0"" cellPadding=""1""> <tr> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" href=""{1}"" title=""{2}"">{0}</a> </td> </tr> </table> </td>";</span><span style="color: #008000;">//</span><span style="color: #008000;"> {0} = Button text </span><span style="color: #008000;">//</span><span style="color: #008000;"> {1} = Button link </span><span style="color: #008000;">//</span><span style="color: #008000;"> {2} = Tooltip text</span><span style="color: #008000;">
private const string SeparatorHtmlFormat = @" <td class=""ms-separator""> {0} </td>";</span><span style="color: #008000;">//</span><span style="color: #008000;"> {0} = Separator text/image source</span><span style="color: #008000;"></span><span style="color: #0000FF;">public</span><span style="color: #000000;"> FileToolbar() { HeaderHtml </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #800000;">@"</span><span style="color: #800000;"> <table class=""ms-toolbar"" width=""100%"" border=""0"" cellSpacing=""0"" cellPadding=""2""><tr></span><span style="color: #800000;">"</span><span style="color: #000000;">; FooterHtml </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #800000;">@"</span><span style="color: #800000;"> <td class=""ms-toolbar"" width=""99%"" nowrap> <img alt="""" src=""/_layouts/images/blank.gif"" width=""1"" height=""18""/> </td></tr></table></span><span style="color: #800000;">"</span><span style="color: #000000;">; } </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">void</span><span style="color: #000000;"> AddButton(</span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonId, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonText, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> clientOnClick, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> tooltipText, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonImageSrc) { var buttonMarkupLiteral </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">new</span><span style="color: #000000;"> Literal { Text </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.Format( </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.IsNullOrEmpty(buttonImageSrc) </span><span style="color: #000000;">?</span><span style="color: #000000;"> ButtonHtmlFormat : ButtonImageHtmlFormat, SPHttpUtility.HtmlEncode(buttonText), SPHttpUtility.HtmlEncode(clientOnClick), SPHttpUtility.HtmlEncode(tooltipText), SPHttpUtility.HtmlUrlAttributeEncode(buttonImageSrc)), ID </span><span style="color: #000000;">=</span><span style="color: #000000;"> buttonId }; Controls.Add(buttonMarkupLiteral); } </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">void</span><span style="color: #000000;"> AddSeparator() { var literal </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">new</span><span style="color: #000000;"> Literal {Text </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.Format(SeparatorHtmlFormat, </span><span style="color: #800000;">"</span><span style="color: #800000;">|</span><span style="color: #800000;">"</span><span style="color: #000000;">)}; Controls.Add(literal); }}
ButtonHtmlFormat is a formatting constant for buttons without images (the “Alert Me” button at the end), ButtonImageHtmlFormat is for regular buttons with images. The images must be 16x16 pixels in size. Try to re-use the stock SharePoint ones if you can so users are familiar with them. The worst thing is seeing a Save icon that’s different depending on what page you’re on.
You also might notice on the FooterHtml there’s an extra TD added with a blank image file set to 1px wide using up 99% of the space. This is to force all of the toolbar items to scrunch up (technical term) to the left. Without this, the elements will be spread out across the entire toolbar.
To use this, just create the toolbar class in your web part and add whatever buttons/separators you need:
private void CreateToolbar() { var fileToolbar = new FileToolbar {ID = "ToolBar"}; Controls.Add(fileToolbar); fileToolbar.AddButton("NewItem", "New Item", "NewForm.aspx", "Click here to create a new item in this list.", "/_layouts/IMAGES/newitem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("EditItem", "Edit Item", "EditForm.aspx", "Click here to edit this item.", "/_layouts/IMAGES/edititem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("DelItem", "Delete Item", "DeleteForm.aspx", "Click here to delete this item.", "/_layout/IMAGES/delitem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("ManagePerm", "Manage Permissions", "ManagePermissions.aspx", "Click here to manage permissions for this item.", "/_layouts/IMAGES/manageperm.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("AlertMe", "Alert Me", "FormAlerts.aspx", "Click here to create an alert for this item.", string.Empty); }
Here’s the output from the code above.
The spacing is *slightly* off. I think this might be because there’s an additional (empty) A link added to the SharePoint output but for me this is good enough.
Enjoy!
-
Name that WSP - SharePoint Developer Tricks with WSPBuilder
One of my favorite tools that I highly recommend next to breathing is WSPBuilder. With this tool in your arsenal, no longer do you have to worry about hand crafting manifest files or running cryptic makecab.exe command line tools. Building solution packages for SharePoint can be a super big problem, and for super big problems we turn to WSPBuilder to save the day!
WSPBuilder comes in the form of a command line tool that you can run against a specific directory structure on your hard drive where your solution files live. It scans the folder and out pops a WSP file you can easily install onto SharePoint (make your life even easier by using the SharePoint Solution Installer so you can automatically deploy and activate your features!). While the command line tool is easy, the Visual Studio Plugin is even easier and useful. This is an integrated tool to Visual Studio that will allow you to build and deploy your solution from inside your IDE.
The default settings are fine but for example the WPS filename is the same as your project name. Personally I like using the CompanyName.Department.Project nomenclature when naming my artifacts (Features, WSP Files, Assemblies, etc.). This way I can easily identify them in the GAC and folder trees. So the default name just won't do for me and I don't care to rename my solutions or projects into fully qualified names, I just want my output files this way.
To override the default settings in WSPBuilder from inside the IDE is easy. Just create an xml file (Project > Add New Item > XML File) in your project named WSPBuilder.exe.config. Drop a copy of the contents from where WSPBuilder is installed (by default the IDE uses C:\Program Files (x86)\WSPTools\WSPBuilderExtensions) into this file and make the changes you want. For example to change the output name just add the key name WSPName and set the value to whatever you want:
<
add key="WSPName" value="MyCompany.MyProject.wsp"/>Now when you right click on your project and select WSPBuilder > Build WSP, it uses the local config file. You can set any other values you want to override from the default here as well. Hope that helps!
If you don't have WSPBuilder in your toolbelt, check it out today!
-
Resources for my SharePoint Services Talk
As promised here are some resources for my recent talk on creating and consuming services in SharePoint that I delivered at TechDays. You’ll be able to get the full slide deck, video, and code later at http://my.techdays.ca but here are the links from the slide deck and things I mentioned during the talk.
Links
- Writing Custom Web Services for SharePoint (MSDN)
- Developing SharePoint Applications guidance from the Patterns and Practices group
- The SharePoint Service Locator pattern
Books
- Developing Service-Oriented AJAX Applications (Book)
- Developers Guide to WSS 3.0 (Book)
- Professional Reporting with SharePoint 2007 (Book)
Tools
- U2U CAML Builder (2003 and 2007 versions)
- CAML.NET (.NET Library for writing CAML queries in code)
-
SharePoint 2010 Setup - Hurry up and Wait Edition
By now, everyone and his brother are downloading and installing the SharePoint 2010 beta onto their Windows 7 and Vista boxes. Why not? I mean, for the longest time we were stuck with having to spin up a Windows 2003 or 2008 server so now accessibility is here and we can genuinely put it on our machines without hackish workarounds. Of course why you would install a server application on a desktop OS is beyond this blog post and for a discussion over beers at SharePint.
In any case there all kinds of guidance coming out on how to set things up. One of them is the MSDN article called Setting Up the Development Environment for SharePoint Server. This is a pretty good article but two gotchas I want to point out if anyone is following it and trying to slam SharePoint onto their desktop machine.
Step 8 of installing the prerequisites requires that you have certain Windows Features turned on. These are things like the web server role, ASP.NET, authentication, etc. If you use the UI and manually select the features to turn on, just ignore me for a few minutes. If you copy the command line code they provide to do it all in one fell swoop then read on. Do not copy the command then paste it directly into a command window. It'll fail with a cryptic message and the feature enablement will only be half baked. Instead copy it but paste it into a text editor like Notepad, remove the line breaks, then paste it into a command prompt. I will give Microsoft credit as they state "The following text contains line breaks. You must remove the line breaks to run this script from a command prompt." however its all very Python-esk like pulling the pin on a grenade *then* reading the next instruction that says "Do not hold the grenade for very long after pulling the pin".
The other trip is the SQL Server KB update (step 5 of installing SharePoint 2010). The instructions read as if you're going to click on a link, download a small file and run it, and move on quickly. The reality is a little more involved.
When you click on the SQL Server KB 970315 link, you're taken to a page to *request* the hotfix. There's no file there, just a link to request one (two in fact). So first enter your email address (twice) and the captcha and select both items from the list of hotfixes. In a few minutes you'll receive an email with a link to both items. BTW if you view this email in a web-based mail system (GMail, etc.) the link is incorrect and when you click on it you'll see a 404 error in your browser window. Click on the url in the addextress bar, move the cursor to the end of the address and remove the extra ")" character then press enter. The download should startup correctly (clicking on the link in a mail client like Outlook works fine).
Start the downloads and go grab a coffee, play a game or two of Modern Warfare 2 and maybe read a short novella. The two downloads are 400mb in size so it'll be a few minutes before you can extract them. Once you have files downloaded, click on them. You'll be asked for a location to extract them to and then be asked for a password. The password is in the email they sent you (you did keep it right?). Extract the two files to separate directories. Finally, launch the hotfixes by running the first one (381569 which is actually KB970315) then the second one (398850 which is KB976761). Once this is done, go back to the SharePoint installer that's beeen hanging out and waiting this whole time and launch the configuration wizard.
Clear as mud? Great. Enjoy!
-
First Calgary SharePoint User Group Meeting
I have the pleasure of speaking at the first Calgary SharePoint User Group meeting next Monday, November 23rd. The planning for a Calgary based SharePoint group has been a long time coming (I’ve been engaged in talks about one at least 4 times over the last few years). Finally it’s a reality.

Purpose:
- The Calgary SharePoint User Group will provide an opportunity to discuss and grow new ideas and innovations by allowing consultants and IT knowledge workers to share their common experiences, issues, and solutions.
- It will create a forum for individuals to discuss SharePoint and related technologies, such as .NET/development, customization/branding, Business Intelligence (BI), content/document & records management, etc, with other experienced individuals in the field.
Who can attend?
- Anyone!
- SharePoint is a broad product where users range from having no technical experience to hardcore programmers who can make SharePoint rollover and do tricks. If necessary we may even have separate meetings depending on the number of attendees and their areas of interest.
Date Monday, November 23rd Doors open at 5:00pm, meeting starts at 5:30pm
Topic SharePoint 2010 Overview Location TransCanada Building, +15 level conference room
450 1 St SWWebsite http://www.calspug.org/ See you there!
-
Resources for my SharePoint Versioning Talk
Just finished up my talk on SharePoint Solution Versioning at TechDays 2009. I hope it went well for everyone (got a tweet from someone thanking me for answering their question before they asked it, now I just need to go out and buy a LottoMAX ticket). Here’s some quick resources on the talk. You’ll be able to get the full slide deck and video later at my.techdays.ca but here’s some links that may be useful if you enjoyed my talk.
Planning SharePoint Solution Packages
http://weblogs.asp.net/erobillard/archive/2009/06/19/planning-sharepoint-solution-packages-wsps.aspxBuilding and Packaging SharePoint Solution Packages
http://weblogs.asp.net/erobillard/archive/2009/07/30/Building-and-Packaging-SharePoint-Solutions-and-the-WSPSolution-Project.aspxCodePlex: WSPSolution Project
http://www.codeplex.com/wspsolution/CodePlex: WSPBuilder Project
http://wspbuilder.codeplex.com/See you guys tommorrow as we go over Consuming and Building SharePoint Services!
-
Hiding the New Toolbar Button in SharePoint with jQuery
Another quick little fun thing today. Many times you might want (need) to hide the “New” button on a list toolbar. You know the one I mean?

Why would you want to do such a thing? For example on a project I’m building I actually call the NewForm.aspx page with a querystring because I want to pre-populate my form with some vales. As such, I don’t want users to create new items in a list without these references and since they have to come from another list I’m left with the problem of trying to restrict them from creating new items but still offer them the ability to use the features of the list like alerts, exporting to spreadsheets, etc. Yes, the “New” button isn’t available for readers of a list but for contributors it is and for admins you can’t just turn some of this stuff off easily.
If you do some Googling you’ll find some ways to do it. Some want you to modify the list schema, others have C# code to hide it, an others even want you to crack open SharePoint designer and butcher your AllItems.aspx page. Bazooka to kill a mosquito solution IMHO.
Here’s another simple way to do it with your Swiss Army knife, jQuery.
Ingredients
- jQuery (either installed on your server or remotely and referenced in a master page or via a Content Editor Web Part)
- 1 Content Editor Web Part
- 1 lines of jQuery/JavaScript
First you’ll need to have a list to modify. In this case I’ll use a Task list, but any list or library will do. Next go to the view page for the list that you want to do this on.
Click on Edit Page in the Actions menu and you’ll be allowed to add and edit web parts on the view page. This was a feature Microsoft smartly added and is fully supported. Now we can start adding our jQuery love.
Click on Add Web Part, browse for the CEWP and drop it on the page. Make sure you place it below the list form and also mark it as “Hidden” in the Layout options. This keeps the page looking as clean as it was originally.
If you inspect the HTML of any toolbar, it’s basically composed of something like this:
<table class=”ms-menutoolbar”>
<tr>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
[etc.]
</tr>
</table>We want to hide the first couple of <TD> elements which contain the “New” button as well as the separator. We can do this easily with this little nugget of jQuery:
<script src="/Javascript/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$('.ms-menutoolbar td:lt(4)').hide();
});
</script>Add that to your CEWP you added to the NewForm.aspx page and you get this:

fooP! The “New” button disappears.
Sidenotes
The jQuery is super simple here (I try to write as little code as possible). When the document loads, find the toolbar class (‘.ms-menutoolbar’) then find the first 3 <TD> tags and hide them. One thing to note, when I wrote this today at work I was on IE7 and there were only 2 <TD> tags to hide (thus my jQuery selector was “td:lt(3)”). When I wrote this post I did so hitting my site using FireFox and lo and behold there seems to be an additional <TD> tag. In any case, you might have to experiment with the selectors to get the right number depending on your setup.
There are *always* many ways to do things in SharePoint. This is just one of them. I suppose you could also find the “id” of the buttons and remove/hide them but SharePoint IDs are always cryptic and not guaranteed to be the same from list to list, page to page, and site to site. I just find this method easy and low impact. YMMV.
-
SharePoint Site Roundup #SPC09
For those of you who watched the intro video at SharePoint Conference 2009 on Monday (you can view the video again here) I’ve put together a roundup of all the sites in the video (in the order they appear).
These are all sites built on Microsoft SharePoint Server 2007 (well, sort of, see below).
- Ferrari.com
- Continental Airlines (*)
- Kraft Foods
- Kroger
- MTV (*)
- Viacom
- AMD
- Chesapeake Energy
- easyJet (*)
- General Mills
- Citigroup (*)
- McKesson (Intranet only)
- accenture (Intranet only)
- EA (Electronic Arts) (Intranet only)
- Tyson (*)
- Shell (Intranet only)
- Cadence
- Coca-Cola (Intranet only)
- Jones Lang LaSalle
- Nickelodeon (Intranet only)
- tvland.com (*)
- ReMax (Intranet only)
- Miami Dade County Public Schools (Intranet only)
- Defra (Department for Environment, Food and Rural Affairs) (Intranet only)
- Pfizer (Intranet only)
- Raymond James Investment Services (Intranet only)
- Del Monte Foods (Intranet only)
- Jamba Juice (Intranet only)
- Siemens (Intranet only)
- Bank of America (Intranet only)
- Monsanto (Intranet only)
- McCann Worldgroup (Intranet only)
- Intermountain Healthcare
- PILGRIM
- Conservation International
- Vodaphone (*)
- AdisOnline.com
Some of the sites are pretty obvious (for example some like AMD still popup up the Name ActiveX control) and others still show their /Pages/ document library. Some sites have pure HTML sites which doesn’t necessarily mean they’re not SharePoint. They could be SharePoint internally and simply publish static content out to the web. The other explanation might be that some of the sites in the video are intranet sites so you won’t be seeing them externally running SharePoint (these are indicated as Intranet only and there’s nothing to see).
Others are a little more clever in hiding the SharePoint aspect. For example Chesapeake does a great job of hiding the actual pages as the links all look very RESTful (and check out the QuickLinks on the last menu item, it looks like part of the navigation structure but is actually a styled Links list).
You can pick up some very interesting and unique approaches to using SharePoint by studying some of these sites and seeing how they’ve used the technology (many of them use jQuery and some popular plugins like Mega Menu)
A few I’ve marked with an asterisk. Some are empty shells, using SharePoint for navigation but the real site is behind it. Others have no SharePoint to be found. I could be wrong but my SharePoint kung-fu skills cannot detect the languishing beast. Maybe you can?
- Continental seems to be using SharePoint as a front shell but once you click through you’re whisked away to a cold fusion site or some other technology behind the scenes.
- MTV doesn’t look like a SharePoint site *at all* and I can’t see where any of it could be SharePoint (maybe this is Intranet only?)
- The link for easyJet actually takes you to holidays.easyjet.com which is *a* SharePoint site. easyjet.com is a classic ASP site (perhaps they’re upgrading?). I was unable to find an easyJet.com site that looked like the one in the video.
- Citgroup.com and other citi sites all seem to be .htm sites. Not sure where the SharePoint is here although the site in the video looks public facing to me.
- The Tyson site in the video matches the public facing site and they are .aspx pages, they just don’t look like SharePoint under the covers. Perhaps they did a *really* good job scrubbing the pages (for example there’s no core.js files)
- tvland.com seems to be all .jhtml pages. The video *looks* like it’s the public facing site but again I can’t tell. I even tried the Press site featured in the video (http://www.tvland.com/press) but it’s not SharePoint and doesn’t match up.
- Vodaphone, can’t find the site (which looks public) from the video, just a static HTML site present.
-
SharePoint 2010 What’s New – Ratings #SPC09
SharePoint 2010 offers a new feature around rating content. Note that this feature is only available in SharePoint Server 2010 and not available in
Windows SharePoint Services 4.0SharePoint Foundation 2010 (yeah, I can’t keep up with the name changes either).Ratings are very generic things that have a lot of flexibility. They allow users to rate content (of any type, Lists, Documents, Pages on a site, and even Content Types) and store that ratings data in the database just like the new social tags that are part of 2010. A rating represents the average score from all users submitting a rating for that item.
SharePoint Server provides the rating store, a control to rate items, and a web service to collect and consume the ratings. This service can be used from anywhere inside or outside of the system, including Office 2010 clients.
To enable a site for ratings you activate the Ratings Service for the site collection via Central Admin (once the service is activated it can be used on any list in the site collection). The service creates a timer job that takes care of collecting the rating data and storing it. Ratings are saved asynchronously but then the store is queued up so not everything is written directly to the database immediately. The service also creates two site columns, one for Ratings and one for the number of ratings. These are available to add to your own Content Types and are added to Lists when the Ratings setting is enabled.
To start with ratings, we need something to rate. So here’s a simple list with some movie titles in it that we’ll enable ratings on.

To enable ratings, we go into the settings for this list. Under General Settings for the list you’ll see a new option called Ratings settings.

Select this and you’ll see the option to turn ratings on or off for this list. It works the same for a Document Library.

Once you select Yes and click OK, magic happens! Now we take a look at the library and two new columns have been added (from the site columns the service created above). A Rating column (this is a new Content Type) and a Number column to hold the number or ratings. Each time a user clicks on a rating for each item, the number goes up. This is used to average out the rating score to produce the overall rating value for the item.

Now when we look at our list we see the new Rating and Counter columns added (they’re added by default to your list but you can change this in the view just like any other column).

To add a rating, just hover over the Rating field. An AJAX progress window displays then a tooltip provides instructions to the user. The ratings service uses a ratings control seen here that uses two star displays. The first display shows the average rating. As you hover your mouse over the stars the colour changes to yellow to reflect the rating you’re about to assign via a mouse click.

Once you click on a rating a confirmation tooltip is shown. This is the second star in the ratings control and displays the current user’s personalized rating. This is all done asynchronously so there are no icky postbacks.

You also get the same user experience when editing a single record in the edit form.

Pages are rated the same way as items in a list but because you can change the page layout, you’ll need to open the Page Layout in SharePoint Designer 2010 and add the rating control wherever you want (and optionally set some options and properties for the rating). Information is stored in the same place for the ratings.
Once the list is rating-enabled, you can use the Rating column or Number of Ratings column to group or sort the information in a Content Query Web Part.
The rating service not only provides features inside of SharePoint but also exposes a Ratings Web Service that any application or Office client can consume. This allows you to submit a rating for an item, get the average rating and rating count for an item, and get the personal rating for an item. The Web Service is the same service that provides the functionality to the Ratings control so the results are the same. This allows you to provide say a ratings experience to your users inside of your own external ASP.NET application but still submit and keep track of the rating data in SharePoint.
Enjoy learning the new features of SharePoint 2010!
-
SharePoint 2010 What’s New – Lookup Columns #SPC09
An enhancement that’s been long waiting for SharePoint is around lookup columns. In 2007 you can create a lookup column which essentially “looks up” values from another list. Here’s creating a lookup column in 2007:

Basic stuff. You select the list you want to get information from and the column you want to use as a display value. You can allow multiple values which makes for an interesting setup. Imagine you want to keep an inventory of servers in SharePoint. You might create a list of servers then you want to know what operating systems are installed. So you could create a list called “Operating Systems” and then in your Server list create a lookup column called “OS” that gets information from “Operating Systems” using the column “Title”.
A few problems with lookup columns you want to be aware of. If you delete say “Windows XP” from your “Operating Systems” list, any reference in the Servers list are going to be blank. Also there’s no restriction on deleting your lookup values if they’re in use. There’s no referential integrity between the two.
Another simplistic thing in 2007 is that you only get one column to pick from. This might be fine but what if you want to display more information in the lookup (for example Operating System + Version). You can create a calculated field in the original list which can be something the user picks but a) it requires the creation of that calculated field b) If you have a lot of fields to display the dropdown can get quite wide and c) what if you just want to display additional information for the lookup but not include it in the picklist?
In 2010 Lookup columns have been greatly enhanced and provide these features out of the box. Here’s what creating a lookup column looks like now:

You’ll notice two major enhancements here (and a third I’ll get to later). First is the additional column to show. This is a list of all the columns in the original list. These are not added to the dropdown that the user will select, they’re added to the view when you display the list item. This is the same behavior as you would see in a BDC column in 2007. These additional columns can also be filtered and sorted on giving you some additional capabilities in your views.
The second major enhancement is the Relationships section at the bottom. This is huge and provides you the ability to specify the relationship between items in your list and the lookups they use. It’s an optional choice on the lookup and you can choose between cascaded deletes or restricted deletes.
Cascaded delete will delete delete any related items in the list you’re defining the lookup on when an item in the target list is deleted. So delete “Windows XP” in your lookup table, any records that reference it are deleted in your Servers list.
Restricted delete means if you try to delete the “Windows XP” lookup value you’ll be prevented from doing so if your Servers list contains items that use it as a reference.
Very cool indeed!
Finally one last thing. You might have noticed there was an option to allow duplicate values or not.

This is actually a property of the base ListItem and included on *all* column types. So anything (text, number, lookups, etc.) can be set to unique or not.
Enjoy learning the new features of SharePoint 2010!
-
The Kimono Is Open, The Veil Is Lifted, The Gags Are Removed... #SPC09
If you find the title of this blog familiar, it should be. Mike Fitz used it when he posted his first remarks about SharePoint 2007 back on September 14, 2005. Here we are in 2009 with a product releasing in about 6 months. Amazing what a journey it’s been, and things are just starting to heat up. Right now Steve Balmer is probably on-stage in Vegas and 7000 SharePoint nerds are listening to him. Developers, Developers, Developers. I’ll never forget Steve and find him a powerful presence whenever he’s around.
So welcome to the New SharePoint Order, namely SharePoint 2010. I have a whack of blog entries sitting in the queue but I thought I would start with a summary of what you can expect with SharePoint 2010. This is a 50,000 foot view of what’s to come. Over the next few days, more details will be revealed about all of these goodies and people will finally get to see what some of us have been messing around with the past few months.
The changes in 2010 are huge. Just like the switch from 2001 to 2003 and the higher orders of magnitude in change from 2003 to 2007 so is the shift to 2010. The changes, improvements, and features you’ll see in 2010 are again going to cause a shift in thinking about solutions you build in and out of SharePoint and what is possible.
So let’s take a look at an overview of the changes in some of the areas in SharePoint.
Platform
I actually stumbled across a MSDN blog that mentioned this a few days ago, but it was buried and I guess nobody really got it out there (at least I haven’t see anyone talk about it). In any case, SharePoint 2010 will run on Vista (SP1 and higher) and Windows 7. Yes! This includes both Windows SharePoint Services (4.0) and SharePoint Server 2010. No longer does the lone developer need a VM to develop solutions in. Just install WSS or SP2010 onto your Vista or Win7 OS and you’re off to the races.
The Service Model has been re-architected so you no longer need a Shared Services Provider (SSP). The services are just there and you decide what to turn and off. Services can still be deployed centrally to an Enterprise Resource Center model where farms can consume services as needed.
There’s also a big investment in hosting scenarios. The introduction of multitenancy allows you to partition data of shared services to accommodate multiple tenants. Tenants can manage the configuration of administrator-delegated functions (for example what services are available) from one place.
User Solutions allow you to enable authorized users to upload solutions that have limited access but still provide rich business solutions for SharePoint. They allow the execution of “relatively untrusted code” but do not allow access to things like central admin or things that can take down a server. These solutions can be uploaded to a solution store (without the need to access the sever directly) and live in a sandboxed environment. Any critical exceptions that happen will immediately terminate the user solution code. Think of this like the Private Assembly model from DotNetNuke. Yeah, that’s one thing I was wishing for with SharePoint so now hosting scenarios can get a little more interesting.
With SharePoint 2010, the entire system has shifted to a claims-based authentication system. Claims-based authentication is based on standard protocols and the Security Assertion Markup Language (SAML) that was introduced in .NET 3.5. Out of the box Active Directory/Windows Authentication is there, just implemented differently using claims but now authorization through other forms (CardSpace, Windows Live ID, ADFS, etc.) are more easily implemented.
User Interface
I think by now everyone has seen the new Web Ribbon UI. This is a user interface that mimics the capability of Office 2007. It’s also contextual so depending on what you have selected on the screen, the ribbon emotes this. Select a list item and choices for action on items appear (edit, alert, delete, etc.), select the library it lives in and you can do typical operations on lists (permissions, exporting, etc.).
To aid with the upgrade capabilities, there’s a few feature in the Configuration Wizard called “Visual Upgrade”. This allows you to preserve the look and feel of existing SharePoint sites and allows end users to update their sites user experience when they want. New sites created after the upgrade will use the new SharePoint user experience by default.
PowerShell
If you haven’t got yourself ready for PowerShell and planning on adoption SharePoint 2010, now is the time as it’s used literally *everywhere*. There are specialized cmdlet used in almost every aspect of SharePoint as well most of the basic administration functions can be performed using scripts. The SharePoint cmdlet are not just scripts, they’re objects inherited from the PSCmdlet class (called SPCmdlet) and let you do a ton of things with PowerShell.
The Social Aspect
One of the big changes on the Internet in the past few years has been the advent of Twitter, Facebook and other social bookmarking, tagging, and communication tools. With SP2010 people can tag literally anything, and bookmark and comment content on sites. This is supplemented by web parts using tag clouds and other tools to find that content. The evolution of "My Site” is the “People Portal” and pulls together all of the social networking features into a user-friendly interface that enables people to express themselves better in the corporate setting.
In addition to social tagging, there’s the addition of expertise tagging. SharePoint supports building and sharing their skill sets to everyone else. Imagine wanting to find all the .NET developers in your organization with C# and SQL experience. Now you can! With SharePoint 2010, you can truly look at and think of SharePoint as Facebook for the Enterprise.
Wiki, Wiki, Everywhere
Team sites and Publishing Sites have always been a problem. Team sites have that default.aspx look and feel (you know, the two-column deal that has little to no flexibility) but publishing sites have page layouts and all kinds of cool stuff. Now the two meet and have babies and it’s called SharePoint 2010. Every site (team or otherwise) is essentially a wiki with the publishing capabilities from 2007. Page layouts can be changed around, new pages can be created, and the content can be edited in a more intuitive way (you don’t have to drop a content editor web part onto a page to edit it’s text for example).
The content areas are rich and practically *anything* can be dropped onto them, including lists and web parts. Yes! You can start editing a page and say “Hey, it would be cool to have a video embedded here” and drop one in.
Finding What You Need
Search has been greatly improved in SharePoint 2010. You can now search for a person using a fuzzy search algorithm. Nobody can ever find me because my first name is “Bil” not “Bill”. However trying to find me via “William” or something similar works in 2010. Search queries can now match a wildcard at the end of a text string so “Young*” will match “Youngblood” and “Younglings”.
Search results has also been improved and lets you filter down from wide range searches to things like dates, tags, authors, and content types. You can also rank search results based on click-through history and for people, by social distance. If you prefer to deploy the FAST search product, SharePoint supports FAST and provides better search results like item counts, visual search (thumbnails) and “Find Items Similar to this” links.
InfoPath, Everywhere
The huge difference with InfoPath is that it’s used everywhere. When you change a normal SharePoint list item, it’s really an InfoPath form behind the scenes. This is transparent and more than likely, you won’t be able to tell. In fact the default look and feel makes it look just like the 2007 NewForm.aspx page. There are some overall performance improvements (for example there’s a new type of list control that only populates the control when its clicked) and better accessibility.
There’s also a new feature that lets users expose an InfoPath form as a web part. This should help people build more interactive sites more easily and contributes to that “composite” part of the new SharePoint circle. As with most of the rest of SharePoint 2010, PowerShell is used everywhere and there are InfoPath cmdlets to help you deploy and upgrade forms, manage data connections, and administer the InfoPath Forms settings.
It’s All About The Content
For those that use the content management features that were folded into 2007, 2010 offers much more interesting and flexible options for authoring, organizing, and finding information.
Document Sets provide a capability of collecting documents together as a single unit (you still edit the documents individually). Workflows, versioning (point in time snapshots) and other actions can be performed on the entire set at once.
I’m a huge proponent of trying to organize information other than using folders. 2010 has several improved ways to do this through managed metadata (centrally administered) and local metadata at the site/site collection level. Users can edit this information in their documents (including offline editing) and use the metadata for navigation and searching. For page authoring, there’s a new feature called “auto-foldering” (sounds rather odd and not sure if this what they’re going to call it). If “auto-foldering” is enabled then when a page is checked in for the first time, the routing object model is called to route the page into an appropriate location (using metadata to decide where it should go).
There’s also the notion of a Document ID now. Every document uploaded to SharePoint has a unique document id generated for it. Think of it as a GUID for documents. This is a value that can be used to always find that document on the site using a static URL. This ID can be used to find the document (through an out-of-the-box Document ID Lookup Box Web Part), navigate to it via a static URL (e.g. “/SiteName/DocumentFinder.aspx?Id=FX803S2”), and manipulate the document via the API. No matter where the document has been moved on the server, users will be able to find or navigate to it. You’re not limited to how Microsoft creates these IDs. Custom document id providers can also be created so you could fetch information from another system or use some other technique to generate them.
The XHTML and CSS files SharePoint uses have been simplified (there’s still a ton-o-classes though) and is now WCAG 2.0 AA-compliant. The Content Query Web Part, a workhorse of a web part in SharePoint Server installs, can now do cross-list views of content based on managed metadata. And for those that have a ton of pages in the “Pages” document library (in publishing sites) you can now organize the information by folders (or use metadata).
A new ratings feature provides the ability to rate content by users. These ratings are exposed as metadata so you can sort, filter, and query it. Ratings can be enabled on list items, document library items, and publishing pages.
YourTube
SharePoint 2010 fully supports SilverLight and includes some digital aspect features so you can create centrally managed asset libraries where audio and video assets can be served up for publishing and streaming video assets. Supported file formats in a SharePoint asset library include .asf, .avi, .flv, .mov, .mp3, .mp4, .rm, .wma, and .wmv.
There are new content types for audio, images, and video. These come with new columns like data rate, frame rate, and length (duration of an audio or video file in seconds). You can also associate thumbnail images for videos (not automatically generated but simple to hook up). Images will generate thumbnails automatically like they do in 2007.
When adding an asset to a web page you have complete control over things like how it’s played and what state the run-time display is in. This allows you to create looped videos on pages, automatic play-when-loaded pages, and inline, pop-up, or full screen players for video content.
Looking to build an internal YouTube for your organization? Pretty simple with 2010 now.
Feature Attractions
There have been some nice improvements to the feature framework in 2010. For example you can now capture and program the upgrading of a feature. The SPFeature class now has a method called Upgrade that will allow you to perform an upgrade at all scopes and the Feature.xml definition file has a new <UpgradeActions> section that lets you specify a custom assembly to handle the upgrades.
It’s Only a Model
The programming model overall has been greatly enhanced, with a lot of things we’ve wanted in the 2007 version. If you’ve poked around in the previously released SDKs, some of this might be old news.
Lists now have Adding/Added and Deleting/Deleted events added (the same as how list items work, but now on the entire list). The web object also has additional events to help with provisioning (for example to programmatically add web parts as the final step to creating a new site).
One of my favorite features in 2010 is the addition of LINQ support. LINQ allows you to query all types of data (regardless of the source) using the same query syntax. You’ll still need to know (and continue to learn) CAML for site and list definition, but finding things are just a LINQ query away. Behind the scenes, the LINQ to SharePoint provider really just converts LINQ queries into CAML (much like how the LINQ to SQL Provider does) but it means you can write queries to find items like this now:
// Query for customers from London var londonCustomers = from customer in Customers where customer.City == "London" select customer;
There’s also a tool called SPMetal that will generate your entity classes for you. Once the classes are generated, you can add items to list with just a few calls rather than having to populate each field individually. The entity classes are POCOs so unit testing gets far easier with 2010.
This is really just scratching the surface of what’s new and while it seems lengthy, there’s so much more. Like I said, I’ll be posting more detailed entries on many of these (and other) features of SharePoint 2010.
Okay kids, let the disclosure begin!
Note: First off, I am *not* attending SharePoint Conference 2009 where all of this information is coming out of. Second, most of this information is based on my working with the product for the past few months. Some details in my entries may be out of date or incorrect and I apologize for that. I’ll correct things as I can and stumble over items. If you find something amiss, feel free to leave any corrections or remarks in the comments of the posts yourself or flip me a quick email.
-
ShareTalk – Soup to Nuts
My co-worker and BizTalk MVP Kent Weare has been blogging up a storm with his BizTalk and SharePoint integration series of posts on his BizTalk blog. In it, he walks through the entire process of getting BizTalk 2009 talking to Windows SharePoint Services 3.0, publishing forms, retrieving information, creating InfoPath forms from BizTalk schemas and more!
This is an awesome (and the first that I know of) resource that’s complete on the BizTalk and SharePoint side of things (with some InfoPath form processing thrown in for good measure). I highly recommend the entire series for anyone who’s interested in this sort of exchange.
- Part 1 – Setting up WSS 3.0
- Part 2 – Setting up BizTalk and the WSS Adapter Web Service
- Part 3 – Posting Documents to a SharePoint Document Library
- Part 4 – Retrieving Documents from a SharePoint Document Library
- Part 5 – Archiving Documents that have been retrieved from SharePoint
- Part 6 – Form Automation using InfoPath/SharePoint/BizTalk
- Part 7 – Content Approval
I’ve also put together a single PDF file of the entire series (100 pages, 7mb). You can download it here.
Enjoy!
-
Changing the Home tab in Mutipage Meeting Workspaces with jQuery
Another simple trick today. Very often people ask about how to change the tab name on sites created with the Multipage Workspace Template. A simple enough request but not something you can do out of the box. Or can you?
Okay, let’s take a step back. Let’s say you want a site with tabs. There’s a built-in template under the Meetings group called Mutiplage Meeting Workspace. It creates a site with tabs and allows you to add new tabs (Web Part Pages) and place whatever Web Parts you want on each tab.
Just a note that this is actually a Meeting Workspace template and isn’t quite like a normal site template. You’ll find oddities like the inability to create subsites and weird hidden “1” folders. This is because meeting workspaces are designed to have the ability to repeat and use the hidden folders for supporting this. However for the purpose of creating a site with tabs, it works and easy to get going with. See some links at the end of the article on tips and tricks creating Multipage sites.
Using this template it’s easy (but not intuitive) to change the name of the tab for each page. To change the name of an existing tab:
- Navigate to the tab page
- Click on Site Actions then select Manage Pages

- Click on Order to show the dropdown menu and select Settings

- Change the Page Name and click OK

However if you try this on the Home Page you’ll see this message:

That’s not very comforting (and I can’t recall why you can’t change the name as it’s rather silly) however it’s jQuery to the rescue to correct this quip.
To change the Home Page tab name we’ll need two Content Editor Web Parts (CEWP). One when the Home tab is active and one when it’s not. Using jQuery we simply find the tab and change the text. Seriously it’s this easy:
<script type="text/javascript"> $(document).ready(function(){ $('.ms-tabselected:contains("Home")').text("Zombieland"); }); </script>
And here’s the code when the tab is inactive (it has a different classname):
<script type="text/javascript"> $(document).ready(function(){ $('.ms-tabinactive:contains("Home") a').text("Zombieland"); }); </script>
I know it’s simple and boring. You can also use the ‘begins’ wildcard feature of finding a class in jQuery so rather than the simplistic code above, you can impress your friends and pick up hot chicks with something a little more sophisticated looking like this:
<script type="text/javascript"> $(document).ready(function(){ $('*[className^="ms-tab"]:contains("Home")').text("Zombieland"); }); </script>
However this only works when the Home tab is active. When it’s inactive you need to include the hyperlink so the selector looks like this (note the addition of the ‘a’):
<script type="text/javascript"> $(document).ready(function(){ $('*[className^="ms-tab"]:contains("Home") a').text("Zombieland"); }); </script>
I thought I would be smart and use the className^=”ms-tab” wildcard so it would work on any page but the content changes if the page is active. Even with the class selector when the page is active, there’s no hyperlink to the page (which makes sense) so no ‘a’ selector to find. When the tab isn’t active it’s there. My JavaScript kung-fu prevents me from figuring out something that works for both situations but feel free to post a snippet in the comments and I’ll update the post.
In any case, with a single line of JavaScript and jQuery we transformed this:

into this:

Enjoy!
- Serve Hermans – How to enable Quicklaunch on multipage meeting workspace
- Angus Logan – How to create a multipage site in SharePoint from Craig Box (for 2003 but *should* work on 2007)
- Tariq – No SharePoint Tabstrips but then there is the DataView (again, 2003 but should work in 2007)
-
Calculated Time Left columns in SharePoint with jQuery
A current project I’m working on in SharePoint is an online auction. I’ll post more info about this and maybe some code and web parts later but for now I wanted to share a simple enhancement we did with a little jQuery to display the time left for each item.
Just like eBay, I wanted to display the time remaining on auction items. I figured this would be a calculated field (based on a date the user chose for when the auction for that item ended) but having to calculate date differences based on the current date doesn’t work in SharePoint (the elusive [Today] problem). I thought jQuery would help and it did. Here’s how.
First you need a couple of fields in your list. Auction items are stored in a list with some details (title, description, bid information, etc.).

Along with the regular fields there are a few other ones at the end that are used for housekeeping on the item (and not displayed to users). In particular there’s an [End Date] field which is a simple Date/Time field for when this item should end and another one called [Time Left].

[Time Left] is a calculate field shown as a Date/Time value. The actual calculated value is irrelevant as we’ll be replacing it with our JavaScript, so we just make it equal to the [End Date] field.

The calculated column serves as a dual purpose because we’re actually going to read this in our List View then replace it with the number of days/hours/minutes/seconds remaining on the auction item. Since it’s a calculated field, the user doesn’t edit it either.
Over at End User SharePoint in the jQuery for Everyone series Paul Grenier, the undisputed King of jQuery in SharePoint, had a great article about dealing with the [Today] problem. His sample finds a column in a list view and displays when an item was last updated. It’s exactly what I needed, except I needed to look forward in time to determine the time remaining rather than backwards. Simple enough to take his example and reverse the dates. Here’s the modified jQuery code:
<script type="text/javascript"> $(document).ready(function(){ var str = "Time Left"; //change this based on col header var a=0; var headers = $("table.ms-listviewtable:first> tbody> tr:first th").get(); $.each(headers, function(i,e){ x = $(e).contents().find("a[title*='"+str+"']").length; a = x > 0 && i > a ? i : a; }); var today = new Date(); today = Date.parse(today)/1000; var dArray = $("table.ms-listviewtable:first> tbody> tr:gt(0)").find(">td:eq("+a+")").get() $.each(dArray, function(i,e){ var d1 = Date.parse($(e).text())/1000; var time = '<span style="color:#ff0000">Ended</span>'; if(d1-today > 0) { // calculate days, hours, minutes and seconds var dd = (d1-today)/86400; var dh = (dd-Math.floor(dd))*24; var dm = (dh-Math.floor(dh))*60; var ds = (dm-Math.floor(dm))*60; // build display string time = ((Math.floor(dd) > 0 ? Math.floor(dd) +"d " : "")+ (Math.floor(dh) > 0 ? Math.floor(dh)+"h " : "")+ (Math.floor(dm) > 0 ? Math.floor(dm)+"m " : "")+ (Math.floor(ds) > 0 ? Math.floor(ds)+"s" : "")); // highlight active auctions var isEndingSoon = (((Math.floor(dd) + Math.floor(dh)) <= 0) && (Math.floor(dm) < 15)) ; if(isEndingSoon) { time = '<span style="color:#ffcc00">' + time + '</span>'; } else { time = '<span style="color:#005a04">' + time + '</span>'; } } // write out text value as html $(e).text('<span style="font-weight:bold">'+time+'</span>'); $(e).html($(e).text()); }); }); </script>
Remember, the [Time Left] column is a calculated value that’s simply displaying the value from the [End Date] column the user enters. Why not just use the [End Date] field? Simple. It makes more sense when editing an item to set the End Date but then display the time remaining. Imagine if you were editing this and saw a field called “Time Left” as a Date/Time value. This way, the user sets the End Date for the auction but never sets the calculated field. We also needed the target date to be displayed in the list view so we could do our calculation so here it is.
Finally I did a little formatting on the time remaining. All items are set in a bold font and coloured green. Items that are ending in less than 15 minutes are coloured orange (yellow doesn’t show up very well against a white background) and items that have ended already are displayed in red.
Once this little jQuery script was written it was a simple matter of going to the list view page, editing it, and adding a Content Editor Web Part with our script in it. You could also use this on a Web Part Page as long as you have the [Time Left] field visible in the view. Here’s the list of items with the Time Left field and coloured highlighting:

Pretty cool and again, thanks to the power of jQuery (and Paul) no assemblies or server deployments needed!
-
SharePoint FUD... Spreading Far, Wide and Fast
The last month or so I've been a casual observer to a bit of a train wreck. It's the train wreck that we collectively know as the SharePoint bashing exercise. I'll admit fully and upfront. I'm a SharePoint MVP and there are times SharePoint (at a micro level) frustrates me enough to go postal on my co-workers. However from a macro level and as a corporate tool, it's a pretty darn good piece of software.
For the past month I've been watching people on Twitter endlessly blather on about how bad SharePoint is and how great <insert cool tool of the day> is so much better. The latest of the "SharePoint Killers" is Google Sites. I look at all of these complaints and competitors and scratch my head. What is all the bruhaha about? If you look at things seriously, you're comparing apples to gasoline and never the twain shall meet. The latest moronic dribble is from Computer World UK where they call SharePoint a "Fortress" and elude to Google Sites being able to get your "locked content" away from the prying arms of SharePoint. I have no idea what Glyn Moody is talking about. If I put my data/documents/etc. in Google or Drupal or some other more "free" system, how is it not locked away there? If by locking away your data in SharePoint you've made a decision to use SharePoint then sure, call it that. However it's no different than choosing any technology and storage platforrm. SharePoint doesn't nothing to trap or lock your data up anymore than any other system out there. But yes, SharePoint is a fortress which eats your data, pollutes the environment, and kicks puppy dogs.
I started to go down this path with an adventure looking at various SharePoint-like alternatatives and I have a 10-page draft post comparing SharePoint to WordPress (which I think is a kick-ass blogging platform) along with ideas and notes for Drupal, Box.net and other comparisons. Maybe someday I'll publish them but I'm not seeing a value in doing that right now. However I wanted to take this opportunity to sit down, filter through the FUD that is spreading, and give my take on things.
SharePoint sucks for content managment
Suckage is always a relative term. What CM do you have today? Drupal? WordPress? Joomla? CMS? MOSS 2007 folded the old CMS capabilities into it so now users create "Pages" that can go through workflow, multiple edits, etc. all to be published at some point. I've setup many intranets that were primarily focused on just creating content and they've all been pretty successful. Where's the suckage here? Is it fabulous at copy 'n' paste from say Word or a web page? No, but then neither are those other products. There are some supplemental tools available to help this (Telerik has a nice RAD editor that plops into SharePoint with minimal effort as a replacement). Pages can be moved around at will (without breaking links) and assets can be centralized for everyone to use. SharePoint 2010 enhances this even more as we'll see in a few weeks. Perhaps SharePoint sucks compared to something but I'd like someone to come forward with some real world issues they're having. Perhaps SharePoint does have problems with specific issues, but overall MOSS is pretty good for content management.
InfoPath Forms is Hell
Again I'm waiting for someone to come forward here. We've built many forms all working well and were easy to build and deploy. Yes, if you get into complex forms with lookups into backend systems and complex decision tree logic it starts to get ugly. However why are you building something like this in InfoPath then? One of the main failures I see in SharePoint is misuse of technology. "Oh we have a forms engine with InfoPath so let's build all our business logic in forms". Uhh, no. No developer with half a brain would do that. Would you code SQL statements and database connections in the code-behind page of an ASP.NET form? Then why are you trying to do the same in InfoPath. Stop blaming tools for your own idiocy. I've used so called "form engines" from all kinds of products and short of building forms in ASP.NET and Visual Studio, InfoPath is pretty slick and simple. However it's a developers tool not something you hand over to a business user to create an IT mess out of.
SharePoint is idiot easy to install without any planning
Yes, yes it is. And leaving for the moon without a plan will probably get you killed on takeoff. Any fool that follow SharePoint for dummies to setup an intranet without any planning is exactly that. A fool. And a fool and his money are soon parted (along with your sanity and any sense of credibility you might have at your job). Even in Agile projects you plan. SharePoint installations are pretty simple when it comes down to it, but you still need to sit back and talk about what you're about to do. Are you over-architecting your solution (i.e. building a medium farm for 100 users) or are you under-architecting it so it doesn't scale (installing Basic mode on a stand-alone server for 10,000 users). It takes some expertise and understanding of a whole ream of technologies to pull off a good sized SharePoint deployment but as long as you don't jump in head-first without any idea of what you're doing, you'll probably do fine. Its when people think running setup.exe, sending out an email to everyone saying "Go use SharePoint", then wondering why they have storage/capacity/performance issues after the fact.
SharePoint is big and expensive
I hear this all the time and yes, it *can* be bloody expensive. In fact I was looking at external MOSS sites and the price tag was in the 10s of thousands of dollars. Compare that to the price of some open source software where you're basically paying for hosting or a machine sitting in the DMZ and you'll scratch your head. However a few things here. Comparing the price of WordPress ($0) to SharePoint is nonsense. It's the apples and gasoline issue. They are not the same product and thus you can't put them on a level playing field.
I think this is one of the biggest issues with the whole compare and contrast argument with SharePoint. SharePoint does have wikis and blogs and content management and document repositories and all that jazz. However it has a whole bunch more. Need your OOTB SharePoint to have one little extra menu to direct users to a FAQ? That's a small bit of JavaScript or a feature deployed. Need it to consume web services and format the output, again something that can be built as a feature and deployed. The point is SharePoint is a platform, one that which Microsoft has come up with some basic templates to get you started but people haven't grasped the bull by the horn and gone nuts like they have with other platforms. It's true that building themes is for the birds in SharePoint and not as flexible as templates in say Joomla, but again themes and skins are not the same. In SharePoint themes, you don't have control over layout. With master pages you do but only for the overall site. Application pages provide additional layouts. One has to understand how these three come together to provide that user interface and experience and realize it's not just a simple text file like a DotNetNuke skin.
The other major issue is integration. Sure MediaWiki is far superior to SharePoint when it comes to wikis but ask MW to handle versioning of Office Documents and exposing metadata (then searching on that metadata) and it falls flat. Alfresco for document storage? Sure, but then what about creating a custom list with business related fields, grouping that information, then creating views to display say sales from a division over a period of time. That's the thing about SharePoint. It does *all* of that, plus more. Does it do all of that exceptionally well? No. It does a lot of things pretty good, some things very well, others really crappy but that's like life. Nothing is the be-all tool for everything and you make compromises to get the best of most worlds. Trying to cobble together the best-of-the-best tools for content management, wikis, blogs, unstructured and structured data, document management and a wealth of other things is just going to create a big ball of mess.
It's Highly Complex to Install
So is installing (almost) any Enterprise tool. But let's take a step back here. What's so hard about a) download wss.exe b) run msi c) run config wizard and answer a few questions [e.g. where is your db server, account names, etc.] d) start central admin and create web app and site collection. Okay, that's 4 steps but in reality to setup SharePoint for a brand new environment (assuming WSS) you need about an hour (that's soup to nuts install). MOSS is a couple of hours depending on how your architecture is setup (i.e. multiple front-ends). Highly complex? You're not installing a desktop app where you run the setup program and click a few buttons. Grant you, I think *nothing* beats WordPress and it's 5 minute install (which actually takes about 30 seconds) but again, WordPress isn't SharePoint. I really wish SharePoint would install like this, but something people forget is that while it takes a few minutes to install WordPress you're still spending hours configuring your site/blog, installing plug-ins, downloading and trying out themes. The base install of WordPress isn't much different than SharePoint. It's the devil in the details afterwards that will suck your time. Highly Complex is realative. If you're building a 10,000 user system with 5 or 6 servers sure there are a lot of moving parts. If you're installing WSS for a small company to do collaboration it's a breeze.
So what makes SharePoint successful?
I don't know. Your modern ways frighten and confuse me. However what I do know based on experience is two things. If you're a Microsoft shop and use Office and there's a need for some form of departmental or corporate collaboration, SharePoint is probably your best bet. If this is true, install it. Sit down, plan out a way to use it (maybe starting small only with sharing documents). Then set it up. Do not release it to the world or get people on board that have no idea what to do with it. Get some people that are passionate about sharing and have an IQ higher than the temperature of the room you're sitting in right now. Try things out, see what works and what doesn't and get some champions behind it.
SharePoint success is not about ripping it apart to see what makes it tick then reassembling it (because like that old map in your glove compartment, you'll never fold it up the same). If your first instinct is to crack open Visual Studio then you're probably not thinking in the SharePoint space. VS is an option as you can't do everything in the browser or SharePoint designer, but it's not the only option. There are people that will tell you that to make SharePoint useful you *have* to extend it with features your developers build (or you can get from CodePlex or other places like that). These are the same people that will probably want to sell you hundreds of hours of high priced consulting time and might even give you some magic beans for your troubles. OOTB SharePoint *is* powerful and quite business-enabling. You just have to think about the problem space a little differently and in some cases adjust the practice. If that's not going to happen then maybe creating custom Workflows or Web Parts is the answer, but ask yourself if you're solving the right problem first before you starting writing using(new SPSite()) statements.
Once you do start using it the most successful factor to help you along is to empower your users. Don't lean on the IT department (whether it's 1000 experts or 2 guys and a small dog) for every little thing (like setting up permissions for users). During your eval, try things out and work out a governance plan for how users are going to access things, how you'll manage security, and how site creation and structure will work. Microsoft has hosted scenarios so you don't have to invest in infrastructure and there are virtual labs where you can spin up a SharePoint instance to give it a whirl. Don't unleash the beast unless you know what's behind the smoke and mirrors. And be careful what you ask for. Passionate users that think SharePoint is da bomb might actually turn your little collaboration experiement into a success.
Again, caveat lector as I'm a SharePoint MVP so you can take my word in whatever way you want. I may be one that screams and yells at the SharePoint machine on a daily basis, but I'm not lining up with pitchforks and burning torches like some people have been.
-
Low impact text changing in SharePoint with jQuery
Mike Smith over at Tech Training Notes had a nice simple post a few weeks back on changing the default text displayed at the bottom of stock web parts in SharePoint. For example discussion boards show this text when it's blank:
"There are no items to show in this view of the "Test" discussion board. To create a new item, click "New" above.
That's great but what if the "New" link isn't avaiable (if you turn off the full toolbar and put a discussion list on a page this would happen). Or what if you don't like calling it a discussion board (for various reasons) and want to say forum. Or want to provide additional information.
His solution is a little bit of JavaScript and then pushing his function into an array _spBodyOnLoadFunctionNames (which is a list of scripts SharePoint will run when the page loads). Here's the original version:
1: <script type="text/javascript">
2:3: function ChangeDiscussionMessage()
4: {5: var a = document.getElementsByTagName("TD")
6: for (var i=0;i<a.length;i++)
7: {8: if (a[i].className=="ms-vb")
9: {10: if (a[i].innerText.indexOf("There are no items to show in this view")>-1)
11: {12: a[i].innerHTML = "There are no active discussions";
13: }14: }15: }16: }17:18: _spBodyOnLoadFunctionNames.push("ChangeDiscussionMessage")
19:20: </script>
Here's a more simplified jQuery version:
1: <script type="text/javascript">
2:3: $(document).ready(function(){
4: $("td .ms-vb:contains('There are no items to show in')").text('There are no active discussions');
5: });6:7: </script>
P.S. I'm still trying to find time to write up the blog post from this last weekend's code camp and will post the SharePoint developer resources soon!
-
Local SharePoint on Server 2008 Development
Sometimes I'm such an idiot I wonder how I get enough neurons firing in the morning to get out of bed. I've built a million virtual setups for SharePoint development (and a million really isn't an exaggeration, at least that's how I feel). They're all the same. Install this, configure that, lather, rinse, repeat.
Setting up a new VM today and for the life of me I couldn't get logged into the site no matter what account I used. You know that challenge/respose dialog you get and you just keep entering your domain\userid hoping to get in? When I setup a new VM I generally create a bunch of host names (trying to remember port numbers is for the birds) so either using the HOSTS file or using A records in DNS (if you're running it on a domain controller, which is what I was doing). These are simple names to remember like "sharepoint", "portal", "sandbox" and more specialized ones (for example I have a new one called "techdays2009" which is a web app just for doing my TechDays demos).
Like I said, I've done this untold numbers of times before and it's routine. However something always seems to trip me up. Trying to access any of the new sites didn't work. At. All. Of course there are no error messages, event logs are empty, and SharePoint basically says everything is normal. Thanks. That's a lot of help. Luckily I tried to create a new site using the server name and port number (think it was a DNS problem) and I could access the site. So I tried pinging the machine name vs. the host names and would get results (although the host name returned IPv6 results even though I have it disabled while host header names would return IPv4 results).
All of this was a wild goose chase.
Here's the problem. If you do this on Server 2003 it works fine. On Server 2008 Microsoft introduced a nice new "feature" to protect local loopback attacks. However this "feature" also creates a problem and doesn't let you use host headers in IIS web sites on local machines. There's a detailed description of the issue here but I only found that by searching for "sharepoint" and "disableloopbackcheck".
The problem also isn't very intuitive to find because the KB article is entitled "401.1 Error .. on IIS 5.1 or 6". In my case, I'm running on IIS 7 so this KB would probably never show up when looking for this problem. Oh yeah, and there was no 401.1 error (or any error for that matter).
In any case, the simple fix is to disable the check. The other option listed in the KB article is to specify host names. This works but is a PITA. So everytime you want to add a new site (say http://mysite) you have to do a registry edit? No thanks. Microsoft also doesn't *recommend* that you do this on production, but this is another piece of mis-information. You would never need this on production because we're only trying to access the site via host headers from the machine itself.
So bottom line is that if you have Server 2008 and want to use host headers with local development, do this:
-
Click Start, click Run, type regedit, and then click OK.
-
In Registry Editor, locate and then click the following registry key:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Lsa -
Right-click Lsa, point to New, and then click DWORD Value.
-
Type DisableLoopbackCheck, and then press ENTER.
-
Right-click DisableLoopbackCheck, and then click Modify.
-
In the Value data box, type 1, and then click OK.
-
Quit Registry Editor, and then restart your computer.
Then you'll be able to access your sites on the server using host names.
-
-
Edmonton Code Camp Time Again...
I'll be packing up my troubles and heading up to Edmonton for the day with John "The Pimp" Bristowe for Edmonton Code Camp. The Code Camp takes place on September 19th and runs all day at Grant MacEwan's downtown campus. I'm bringing my SharePoint rig with me and will be doing a little SharePoint dance called Stupid SharePoint Tricks. Here's the description of the session:
What can you do with SharePoint and what shouldn’t you do with it? Let’s take a walk through some of the lesser known features of SharePoint and things you can do out-of-the-box that you might not know you could do. We’ll also look at the dark side of SharePoint and what you shouldn’t do with it. Finally we’ll look at some of the better tools out there, how to maximize your development time with SharePoint and lots of code, code, code!
So grab your favorite nerd and head on down for a day of general debauchery and early afternoon drinking (oh yeah, and code!). Registration is open up on the website now with a list of all the speakers and sessions.
See you there!
-
No-code SharePoint Menus
A few years ago I wrote up an article about creating custom SharePoint-style menu for your own Web Parts. Today on the call with the SharePoint Experts (a fun time!) someone had created a series of Data View Web Parts and wanted some way to navigate between them.
I suggested to build a custom menu, similar to the Views pull down you get in the stock List View page. You know the one I'm talking about?

So here's the snippet to do this. It's actually based on some old stuff I did in the 2003 version, but works perfectly fine in the 2007 verison. Just modify the <menu> section with your own entries. I've added the stock list from a typical list view to get you started.
1: <table>
2: <tr>
3: <td class="ms-listheaderlabel">View:</td>
4: <td class="ms-viewselector">
5:6: <div class="ms-HoverCellInActive"
7: onmouseover="this.className='ms-HoverCellActive'
8: onmouseout="ths.className='ms-HoverCellInActive'>
9:10: <a id="MSO_MyMenuLink" title="All Documents" style="CURSOR:hand"
11: onclick="MSOWebPartPage_OpenMenu(MSO_MyMenu, this);" tabindex="0">
12: All Documents13: <img alt="All Documents" src="/_layouts/images/menudark.gif" align="absBottom">
14: </a>
15:16: <div>
17:18: </td>
19: </tr>
20: </table>
21:22: <menu id="MSO_MyMenu" class="ms-SrvMenuUI">
23:24: <ie:menuitem id="MSO_MyMenu_Link1" title="All Documents"
25: onMenuClick="javascript:window.location.href='AllItems.aspx';">
26: All Documents27: </ie:menuitem>
28:29: <ie:menuitem id="MSO_MyMenu_Link2" title="Explorer View"
30: onMenuClick="javascript:window.location.href='WebFldr.aspx';">
31: Explorer View32: </ie:menuitem>
33:34: <ie:menuitem id="MSO_MyMenu_Link1" title="Modify this View"
35: iconSrc="/_layouts/images/edititem.gif"
36: onMenuClick="javascript:window.location.href='ViewEdit.aspx';">
37: Modify this View38: </ie:menuitem>
39:40: <ie:menuitem id="MSO_MyMenu_Link1" title="Create View"
41: iconSrc="/_layouts/images/newitem.gif"
42: onMenuClick="javascript:window.location.href='ViewType.aspx';">
43: Create View44: </ie:menuitem>
45:46: </menu>
And here's what it looks like:

Like I said, just modify all the <ie:menuitem> elements with your own text, replacing the onMenuClick locations with whatever you want. Then drop this snippet into a CEWP, slap it on a Web Part Page, add your Data View Web Part, lather, rinse, repeat for each page.
You can also use this just about anywhere you want to provide SharePoint looking navigation to your users.
-
Spreading some SharePoint Love to EditorPart
EditorPart. Such a lonely guy in SharePoint land. Back in the 2003 era (remember that?) we had this thing called ToolParts. You would create a class to handle your custom property editors and then hook it back up into your Web Part. Well, times are a changing and in 2007 land we use these things called EditorParts now.
By default when you add a property and expose it for editing by the user, a set of default EditorParts built into SharePoint kick in. These will handle basic types (text, boolean, enums). Here are the properties in code:
1: [Personalizable(PersonalizationScope.Shared)]2: [WebBrowsable(true)]
3: public string MyProperty { get; set; }
4:5: [Personalizable(PersonalizationScope.Shared)]6: [WebBrowsable(true)]
7: public bool MyOtherProperty { get; set; }
and you get something like this in SharePoint for editing properties:

You can name the group (default is "Miscellaneous") and all is well in the world. However what if you want to use a Color Picker? Or a Rich Text Editor? Or something even more customized than that? That's where the EditorPart comes in.
Briefly you add the IWebEditable[link] interface to your WebPart[link], implement the CreateEditorParts method and WebBrowsableObject property and then create a class to do your property editing for you. This new class will inherit from EditorPart and basically handle a) creating all the controls for editing propert(ies) and sync the data back to your Web Part.
No big deal right? Here's the CreateChildControls for our custom EditorPart:
1: protected override void CreateChildControls()
2: {3: Controls.Add(new Label { Text = "MyProperty"});
4: Controls.Add(new TextBox());
5: Controls.Add(new CheckBox());
6: Controls.Add(new Label { Text = "MyOtherProperty" });
7: }and the resulting UI is something like this (I've added a couple of breaks):

Functional yes, but the form is somewhat lacking. The labels are not the right colours and there's no dotted separator between items. It's not bad but still not the *seamless* effect we might want and frankly, trying to match SharePoint styles is like trying to birth a baby without a uterus (sorry, I'm just all out of good analogies today).
I thought it would be nice to put together some simple controls that mimicked the SharePoint 2007 UI a little closer. This was for a bigger project (which the blog is in the works for shortly) but it's a fairly simple process to format your controls so you can have something like this instead:

Here's how you do it. First add the IWebEditable interface to your Web Part. Now you can override/implement the one method and property to get this:
1: #region IWebEditable Members
2:3: EditorPartCollection IWebEditable.CreateEditorParts()4: {5: var editors = new List<EditorPart>
6: {7: new SPCalendarExWebPartEditorPart(ID)
8: };9: return new EditorPartCollection(editors);
10: }11:12: object IWebEditable.WebBrowsableObject
13: {14: get { return this; }
15: }16:17: #endregion
The naming isn't really hot so come up with something more appropriate. In this case we've got an EditorPart that's going to allow us to set properties on a Calendar (this is for the second post that has yet to come). The WebBrowsableObject just returns the currrent Web Part so nothing special there.
The EditorPart requires and ID to work so we pass it in from the parent into the constructor and give it a prefix. This allows you to have multiple instances of your Web Part on the same page. We also set the Title property which will appear in the Editor Pane.
1: public SPCalendarExWebPartEditorPart(string id)
2: {3: ID = "SPCalendarExWebPartEditorPart" + id;
4: Title = "Calendar Properties";
5: }Finally we override the EditorPart's CreateChildControls method. Here's where the fun begins. The method starts off with a table but then a series of new controls are added:
1: protected override void CreateChildControls()
2: {3: Controls.Add(new LiteralControl("<TABLE border=\"0\" cellSpacing=\"0\" width=\"100%\">"));
4:5: Controls.Add(new LiteralControl("<TBODY>"));
6:7: Controls.Add(new SPTextBoxEditorPartControl("AccessKey", "Keyboard shortcut used by the control."));
8: Controls.Add(new SPDropDownListEditorPartControl("BorderStyle", "Style of the border around the control.", typeof(BorderStyle)));
9: Controls.Add(new SPCheckBoxEditorPartControl("Enabled", "Enabled state of the control."));
10:11: Controls.Add(new LiteralControl("</TBODY>"));
12:13: Controls.Add(new LiteralControl("</TABLE>"));
14: }What the heck is a SPTextBoxEditorPartControl you ask?
It's a custom control that I created to encapsulate the look and feel and bits and pieces that SharePoint uses to display it's own controls in the same style. I hunted around to see if there was a way to do this through the API and just leveage what SharePoint gives you but it's a typical story. The code in there is overly complicated and there are so many dependencies it's hard to tell what to call to get the same look and feel or effect. (if anyone has figured this out and thus making all this junk redundant I would love to hear it!).
In any case here's the text box control wrapped up in a table row and surrounded with a few DIV tags from the UserXXX classess you can find in core.css. This matches the HTML output that the SharePoint default EditorPart controls emit (or at least come pretty close) so you can get a seamless UI.
1: public class SPTextBoxEditorPartControl : Control, INamingContainer
2: {3: public string Label { get; set; }
4: public string ToolTip { get; set; }
5:6: public SPTextBoxEditorPartControl(string label, string toolTip)
7: {8: Label = label;9: ToolTip = toolTip;10: }11:12: protected override void CreateChildControls()
13: {14: Controls.Add(new LiteralControl("<TR>"));
15: Controls.Add(new LiteralControl("<TD>"));
16: Controls.Add(new LiteralControl("<DIV class=\"UserSectionHead\">"));
17: Controls.Add(new Label { Text = Label, ToolTip = ToolTip });
18: Controls.Add(new LiteralControl("</DIV>"));
19:20: Controls.Add(new LiteralControl("<DIV class=\"UserSectionBody\">"));
21: Controls.Add(new LiteralControl("<DIV class=\"UserControlGroup\">"));
22: Controls.Add(new LiteralControl("<NOBR>"));
23: Controls.Add(new TextBox { CssClass = "UserInput", Width = 176 });
24: Controls.Add(new LiteralControl("</NOBR>"));
25: Controls.Add(new LiteralControl("</DIV>"));
26: Controls.Add(new LiteralControl("</DIV>"));
27:28: Controls.Add(new LiteralControl("<DIV class=\"UserDottedLine\" width=\"100%\"/>"));
29: Controls.Add(new LiteralControl("</TD>"));
30: Controls.Add(new LiteralControl("</TR>"));
31: }32: }I've wrapped these up into a simple control that takes in what it needs via the constructor. It's a couple dozen lines of code, but something you can put away for a rainy day and makes it quick to just grab when you want to blend in with the SharePoint look and feel. As for branding, since everything is using SharePoint styles, just modify those and everything will (should) [might?] fall into place.
There are a couple of other control wrappers here, one for a CheckBox and one for a DropDownList. All of these follow the same pattern as the TextBox (inherit from Control and INamingContainer, override CreateChildControls with SharePoint-y look and feel magic).
The CheckBox is pretty much the same as the TextBox. The DropDownList is kind of fun as you pass in the enumerated type you want to pick from and it adds the items to the control. For example, here's the call to create a dropdown control for the DayNameFormat of a Calendar control:
1: Controls.Add(new SPDropDownListEditorPartControl("DayNameFormat", "Format for day header text.", typeof(DayNameFormat)));
Here's the drop down wrapper (Choices is an autopropty and set from the third parameter in the constructor):
1: public SPDropDownListEditorPartControl(string label, string toolTip, Type choices)
2: {3: Label = label;4: ToolTip = toolTip;5: Choices = choices;6: }7:8: protected override void CreateChildControls()
9: {10: Controls.Add(new LiteralControl("<TR>"));
11: Controls.Add(new LiteralControl("<TD>"));
12: Controls.Add(new LiteralControl("<DIV class=\"UserSectionHead\">"));
13: Controls.Add(new Label { Text = Label, ToolTip = ToolTip });
14: Controls.Add(new LiteralControl("</DIV>"));
15:16: Controls.Add(new LiteralControl("<DIV class=\"UserSectionBody\">"));
17: Controls.Add(new LiteralControl("<DIV class=\"UserControlGroup\">"));
18: Controls.Add(new LiteralControl("<NOBR>"));
19:20: var list = new DropDownList();
21: foreach (var choice in Enum.GetNames(Choices))
22: {23: list.Items.Add(choice);24: }25: Controls.Add(list);26:27: Controls.Add(new LiteralControl("</NOBR>"));
28: Controls.Add(new LiteralControl("</DIV>"));
29: Controls.Add(new LiteralControl("</DIV>"));
30:31: Controls.Add(new LiteralControl("<DIV class=\"UserDottedLine\" width=\"100%\"/>"));
32: Controls.Add(new LiteralControl("</TD>"));
33: Controls.Add(new LiteralControl("</TR>"));
34: }And the result that provides a dropdown of all the values of the enum provided:

Features of this code over the OOTB properties? It's fairly simple to use (just add the controls, specifying the name, tooltip, etc. in the constructor). Seamless look and feel integration with the regular SharePoint properties. Tooltips for labels. This is just a sampling but any control could be used here for more sophisticated property editing.
That's it. I'll post the full source along with something special coming later that utilizes this, but there's enough here to get you going should you want to roll your own. Feel free to leave comments, suggestions, and "What the hell are you doing Bil?" notes with me.
Here's a bunch of great links on writing your own custom EditorParts:
-
Speaking at TechDays 2009, Me

TechDays, the all-Canadian all-knowing all-seeing Microsoft conference is kicking off in a couple of weeks in Vancouver. To the disappointment of the street walkers of Gastown, I won’t be there. I will however be in Calgary in November. Here are the two talks I’m giving:
Developing and Consuming Services for SharePoint
The world gets more service-oriented every day, and with that comes the demand to integrate all kinds of services, including those from SharePoint. This session introduces SharePoint as a developer platform and provides an overview of how you can build and deploy custom services with it. The focus will be on developing ASP.NET and Windows Communication Foundation services for SharePoint as well as building a Silverlight client to consume them.
Versioning and Upgrade of SharePoint-based Solutions
Now that you've deployed your first SharePoint application, you will probably get a long list of enhancement requests and maybe some bugs to fix. However it is not at all obvious how to update various site elements. For example, adding a field to a content type, requires a completely different process than updating Web Part pages. In this you will learn how to update these and other elements including workflows, Web Parts, and list item event handlers based upon best practices . Thorny problems abound when it comes to making a change. Learn what strategies to apply and what behaviours to expect for different types of artifacts in SharePoint. In this session you'll see what the Patterns & Practices team put into their guidance for SharePoint-- and why.
TechDays is a great conference for us Canadians. It’s two days of fun-filled talks on all sorts of Microsoft Evil Doings. Make sure you get the early bird special as it’s $299 (that’s *Canadian* dollarinos, none of the this American crap) for a limited time (then you get to pay through the nose and shell out $599, and really, is it worth listening to me speak for that amount of money?).
Have you got a TechDays badger yet? If not, drop by here to see them then slap that cap, err… badger onto your website somewhere inconspicuous (like right at the top over your blog logo). If you’re looking for the individual badger rather than the full logo sheet, then go here (I was confused at first until I actually read the page). I went for the hanging badger just because the maple leaf seemed *too* Canadian and the stickman, well, let me tell you about stickmen!

If I had some time tonight, I would make my very own customized Justice Gray stickman badger, but alas I have work to do. I’m sure D’Arcy or someone will come up with something creative.
Should be a blast so hopefully you’ll drop by and see how much Sesame Street content a guy can stuff into two presentations on SharePoint.
This blog post was brought you by the letters “S”, “P”, and the number “2010” which won’t be making an appearance at TechDays 2009 but we still like Microsoft anyways.
P.S. The website lists 200+ level sessions. I’ve lost track of what level I try to present at so let’s just kick this puppy up a bit and crank the SharePoint sessions up to 1100, k?
-
Happy Birthday CodePlex!
CodePlex just recently turned 3 years old and celebrated a pretty good success (hitting the 10,000 project mark). I'm very happy that my SharePoint Forums project was one of the first public non-Microsoft projects hosted on CodePlex (before it was called CodePlex).
Here are some impressive stats from the 3 year old:
-
10,000 projects
-
Consistent growth over the 3 years in visits, page views, projects and source code
-
3 million visitors per month
-
Almost 10 million page views per month
-
160,000 registered users
-
160 million lines of code stored across 10 team foundation servers
-
16,000 source code check-in per month
Congrats guys! Great work. Check out more stats here on the CodePlex blog and some other info here on Port 25.
-
-
Boo! SharePoint. Not really.
I stumbled onto Peter Campbell's well written article about why SharePoint scares him. His points on what bothers him about SharePoint bother me as he tries to compare some parts of SharePoint to say open source CMS systems (he's not specific as to "what" open source portal he compares SharePoint too but one can assume Drupal, Joomla, DotNetNuke maybe).
It's not clear if Peter has actually ever used SharePoint (either as a developer, admin, or even an end-user). He says that he's been "evaluating" the product for the past four years but that could be just reading white papers and looking at slide decks for all I know. There are some valid points in his article but I think it paints SharePoint in a dim light without being honest to the points he raises. I don't see Peter bashing SharePoint (too much) but rather his take on it for his purpose. His summary is that it requires a lot of consulting, hardware, and budget but organizational needs can better be served by simpler alternative installations. I agree but there are some important points to be aware of if making this comparison and decision.
So here's yet another point/counter-point blog entry that will probably label me as a Microsoft flag-waver but so be it.
Integration with Legacy Systems
Mainly Peter points out that SharePoint is based on SOAP vs. the more simpler REST approach from an integration perspective. This is true and if you're not familar with SOAP and know what the limitations of the web services SharePoint provides you can get yourself into a pickle. I think integration with *any* legacy system is complicated no matter what the interface is. You're dealing with legacy data which doesn't conform to any current standard. SharePoint isn't the cause for concern here, what you're trying to get SharePoint to do is. If you're trying to migrate a legacy application into SharePoint to be your new Time Tracker, Inventory System, or Help Desk (complete with all the legacy features you enjoyed in your legacy system) then you're making the wrong choice. SharePoint might be great as a presentation layer for this and you can expose all the data through the BDC for example, but trying to rebuild SAP or something in SharePoint? Bad choice IMHO as a SharePoint app and more suited as a .NET application where you can use REST (e.g. via ASP.NET MVC) and expose that content to SharePoint via presentation. SharePoint is not the dumping ground for migrating legacy applications to.
Two Applications
He states that SharePoint is "two major, separately developed applications". Not really. Windows SharePoint Services is essentially a platform (and free). The templates Microsoft provides out-of-the-box are just that. Templates. You can rip all of them out, hide them, and otherwise completely ignore them and build your own set of site templates on top of WSS. That's why I consider it a platform that can be extended. Want to build a DotNetNuke or Drupal clone on top of WSS? It would probably take a lot of work to create the templates, styles, and master pages but can be done. Microsoft Office SharePoint Server is the separate application that a) relies on WSS b) provides additional templates and c) provides additional services (Excel, Records Managment, etc.). I don't agree they were "hastily merged into one app". WSS hasn't changed much since the 2.0 days fundamentally (other than the flip in the ASP.NET architecture) and MOSS was developed over the course of 4 years or so of development and testing. How does that classifiy as "hastily"?
Misguided Site Structure
Peter doesn't bash SharePoint here (at least I don't think he does). He simply states what we all have said in the past. With great power comes great responsibliity. If you let your users create whatever taxonomy of mischief they can imagine, don't be too proud of this technological terror that gets created. I posted a blog entry to stop blaming SharePoint for your misfortunes here. I think this point just restates that intent.
The Revenge of the Blob
Peter points out that the database stores documents as blobs (rather than linking to files on the disk) which in turn might lead to corruption and has some performance hit. He cites he doesn't want to put his organization's critical work and put it on a box that could easily break. I'm not sure the failure rate of SQL and data content but frankly I think this is as fragile as files on a file system. I don't know how many times I've had cross-linked files or ACL issues or whatever on the file system, compared to SQL corruption. I'll come clean and say that I've experienced SQL corruption first-hand (a log file overran the disk and corrupted the data file which was not backed up as the SQL agent was disabled). However this is the exception to the rule. Frankly, the thought of having a set of files on the file system and the metadata in a database scares me more. The risk of getting this out of sync is far greater than SQL database corruption and a SQL database doesn't retain the file corruption that would happen if the file system went south. I simply restore it to a new SQL instance. File level corruption would be replicated if I did file backups so I would be SOL with my "critical work product". Also I'm not sure how you handle file versioning if files are stored on the file system. A folder for each file? Some naming strategy for files? If you look at modern source control systems (e.g. Subversion, Git, etc.) and how they version files on the file system they all use blob storage for the files with delta values. No different than what SharePoint is doing, except the storage medium is a file system instead of a database.
Licensing Complications
I'm no licensing expert and frankly licensing for *any* Microsoft product is over complicated. Ask five licensing guys at Microsoft about a product and you'll get seven different answers. What I do know is that licensing for external is pretty basic. If you're exposing your site externally you need the external connector license. This is not per-user, but just a single fee for exposing your site on the internet. I believe there is an additional license if you're exposing more functionality than what WSS has to offer (e.g. MOSS features like InfoPath forms or Excel Services) but again I'm not an expert. Peter is correct that pricing is somewhat prohibitive and I agree it's complicated. It's getting simpler (the licensing for 2003 was far more complicated than it is for 2007) and hopefully it'll get better for 2010.
Hardware Requirements
Peter compares the hardware requirements of SharePoint to "most open source portals". I'll agree here. Drupal doesn't seem to mention it's requirements (that I can find) however they recently took all their donated money are poured it into infrastructure amounting to 4 total servers and spending about $10,000. This is for the public facing Drupal site. Not bad for a site but again, I can't tell how many users are hitting the site or what kind of stats that hardware is needed to serve up. Similiarly, Joomla only lists software requirments and both basically say they need a LAMP stack (or WAMP in some cases) but no mention of hardware is provided. So to do a comparison you can try to look at hardware requirments for MySQL, Apache and PHP and try to fit them into similar offerings for SharePoint (SQL, IIS, ASP.NET) but it's difficult.
SharePoint hardware requirements are pretty straight forward and I've lived through all configurations. If you have 1,000 users who use it on a normal basis (more on this in a minute) you can run the entire rig on a modern machine (high end workstation) without any issue. SQL is a pig and your IIS worker process can easily gobble up a few hundred megs of memory just starting up. So a) run 64 bit, it's the only way b) through at least 4GB of RAM on the box, but 8 would be better. After 1,000 users you'll need to scale up to a small farm. This can be 2 web-front ends, the app, and SQL box. Now we're talking about most middle size farms serving up 10,000 users. When I say "normal basis" I mean mostly readers of documents, people authoring documents on a regular basis (say 1 worker uploading a new document a couple of times a day with a maximum of a few hundred workers). The numbers here are not scientific and I encourage you to get the SharePoint Capacity Planning Tool which will give you a much better set of numbers to work from. In any case, a LAMP stack is more easier on hardware but then I've got various WAMP stacks running on the Internet where PHP can easily bring IIS (and Apache) down to it's knees if you don't have a good CPU and lots of RAM behind it. Same as SharePoint. I'll admit the requirements for SharePoint are higher as there's more going on behind the scenes but this is typical of what SharePoint does vs. what you can do with an open source portal.
I grow tired of the "commercial vs. open source" discussion every day. It's like comparing apples to gasoline. Each does what it needs to do differently, there are different costs involved, different outputs, different inputs. And trying to nitpick over the value of one over another is futile and value-diminishing. When two products from each space can meet all requirements in a balanced fashion then you can make the comparison and put more value on one over another but I have yet to find those products to compare.
Overall
It's just my opinion (as is Peters) but I think Peter compares too many fundamental architectural problems and blames SharePoint as the cause. Also there are vague references to "open source" being better and more fluent. The primary issue I have here is that most any other package doesn't offer as many features as SharePoint has (mainly on the integration with the Office client).
I'll single out Drupal, Joomla, and Wordpress here as I use them all the time. I know Wordpress is considered "just a blogging tool" but it has a lot of functionality that goes beyond that. The third party market for these products is huge and there's some quality stuff out there. If I want to plug a feature into Drupal, it doesn't take long to find it. Building WordPress plugins isn't too complicated and the APIs are flexible and simple to use. Are these tools as powerful as SharePoint? No. Is SharePoint better at doing say Wikis or Blogs like MediaWiki or WordPress. No. However you have to choose the right tool for the right job and in the corporate environment where 99% of your information workers live and breathe in Word, PowerPoint, Excel, and Outlook there's nothing that does things better and easier than SharePoint. Today it's not Web 2.0 and it's painful to do what might be the simplest of things in an open source equivalent.
Sure, Drupal is easier to setup and Joomla can be more "Web 2.0" out-of-the-box but from a feature perspective and long-term sustainability view, Enterprises have to rely on something that's going to be around in 7+ years and not drastically change. Open source products, while quicker to setup, don't scale to this level; don't offer this kind of integration; and haven't been around long enough without drastic re-work to yield this kind of longevity.
Far be it for me to say SharePoint is some kind of holy grail in content managment or intranet portals. It's not. It's a good product that does some things very well and other things not so well. Its growing and evolving. With the latest sneak peek at the 2010 version, like the transition from 2003 -> 2007, things are about to get a whole lot better again.
-
The undocumented “deleteconfigurationobject” parameter
 SharePoint is sometimes a riddle, wrapped in a mystery, surrounded by an enigma. And even more so when you get stuck trying to do something, hoping the system will tell you how, only to stumble onto an undocumented command line switch that does what you need.
SharePoint is sometimes a riddle, wrapped in a mystery, surrounded by an enigma. And even more so when you get stuck trying to do something, hoping the system will tell you how, only to stumble onto an undocumented command line switch that does what you need. Enter the super-secret-that-everyone-knows-about “deleteconfigurationobject” parameter in stsadm.exe.
Go ahead. Enter this in your console.
1: stsadm -help deleteconfigurationobjectAnd rather than getting the usage screen (meaning you entered a parameter that the program didn’t understand) you get this:
1: stsadm.exe -o deleteconfigurationobject2: -id <objectId>Woah. That wasn’t in the usage screen when you enter stsadm.exe by itself. Nor is it in the documentation for stsadm.exe on TechNet here.
This is what is known in the software world as an “undocumented feature”. Meaning something you can use, invoke, etc. but it’s not documented so it’s not guaranteed to be there tomorrow.
Okay, armed with the knowledge this bad boy exists, what would I do with it?
In my situation, I’m working on custom timer jobs. Andrew Connell recently wrote some great blog entries and MSDN white papers on custom timer jobs and Gary Lapointe recently had a posting about deploying files not handled by the WSP schema for you.
Basically if you want to run something on a regular basis you can create a custom timer job, register it, and have the OWSTIMER.EXE service take care of it for you. This beats the pants off of having to write a console application then setting it up on the Task Scheduler because you have immediate access to the SharePoint site structure to do updates or what have you. For example, rather than calling out to a weather web service for every user or having to deal with caching information, I created a timer job that did it for me and let my web part simply read from a sanitized SharePoint list on the site for the local weather. This required some hourly updates to the list which I did via a custom timer job. Again, check out AC’s article(s) on the subject and you can’t go wrong.
However, there are times that things go wrong. Very, very wrong. Like tonight. I had created some timer jobs but foolishly ripped out the default constructor (which is required for serialization/de-serialization). Bad Bil. This caused me no end of grief when I tried to remove the jobs since de-serialization failed, the jobs threw exceptions during feature de-activation and never got deleted.
What I ended up with was this:

The names of the custom jobs are obfuscated here, but the two job names at the bottom of the image (pixelated out) are the same job name but with different instance IDs.
In the Central Admin screen, you can view the job definition and even disable jobs but there’s no where to delete a job definition. There’s even a CodePlex project here for doing custom job manipulation (very handy if you want to quickly reschedule a job) but alas, there’s still no delete feature.
Update: I did find a project here on CodePlex that’s specifically made for manipulating timer jobs and does (based on the screenshots) allow deletion. Grab it and install it if you don’t want to do the manual steps below!
I thought I was going to have write a cruddy console app to find the job and delete it via the API. That’s until I found this forum post on the interweb. It hinted at a command line operation for stsadm.exe called deleteconfigurationobject. Like the forum post says, go into Central Admin to find your jobs and hover over the job name. Then select the shortcut and paste it into Notepad or something. You’ll get something like this:
1: http://myserver:25435/_admin/JobEdit.aspx?JobId=bf166029%2D7c99%2D49cc%2D9ade%2D45586487c20cNote the Id after the JobId parameter. The dashes are encoded and show as “%2D”. Simple change them to a real dash and strip away the rest to get this:
1: bf166029-7c99-49cc-9ade-45586487c20cThis is the GUID for the job timer that we want to delete.
Now go to a command prompt and enter the secret deleteconfigurationobject operation using the GUID for your job as the id:
1: stsadm -o deleteconfigurationobject -id bf166029-7c99-49cc-9ade-45586487c20c2:3: Operation completed successfully.Voila! Rogue job timer gone away! Poof.
Daniel Bugday, you made my day! I’m sure there are other configuration objects you might need to delete that have no user interface anywhere in SharePoint that might be used with this command.
Like I said, caveat emptor. This is an undocumented feature and maybe a simple oversight or potentially not something meant for end-users. Thus Microsoft may choose to remove it in the next version or change it’s behavior or turn it into a newt. Don’t bet the farm on this command (but it’s nice to know it’s there isn’t it?).
-
Extending SharePoint: Checking if a List exists
A common problem when working with the SharePoint Object Model is getting a handle to a list. Very often we find ourselves writing this:
1: try
2: {3: using (var web = site.OpenWeb())
4: {5: if (web != null)
6: {7: try
8: {9: var list = web.Lists[ListTitle];10: }11: catch (ArgumentException)
12: {13: web.Lists.Add(ListTitle, ListDescription, SPListTemplateType.GenericList);14: }15: }16: else
17: {18: Console.WriteLine("Unable to open web site.");
19: }20: }21: }22: catch (Exception ex)
23: {24: Console.WriteLine(ex.Message);25: }This adds a list if it doesn't exist on the site. What a pain to have to write this over and over again. Okay, so step 1 might be to write a method on a helper class (usually a static class and static method) that would do it for you. I'm not a huge fan of helper classes as you eventually end up with the MonolithicHelperClass or MotherOfAllHelperClasses that pretty much does everything. That's not cool in my books.
Enter extension methods for SharePoint.
If you're building your web part or solution on .NET 3.0 or higher, you can make use of a feature that was introduced called extension methods. I won't get into the details of extension methods here but check out this post by Scott Guthrie on them and do some Googling if you want to know more. In a nutshell, extension methods let us extend existing classes not by subclassing them but by adding new methods to them. In the SharePoint world, extension methods are really useful due to a lot of the OM "workarounds" we face every day.
To create an extension method we need to do two things. First, create a static class to hold them. This can be named anything you want. Then include a static method. The first parameter to the static method will be the class you're extending (in our case SPWeb) prefixed with the keyword "this". "this" tells the compiler that we're extending the type specified so whenver we encounter a method with this signature of the type, please run our code for us. Here's our code moved into an extension method:
1: public static class SPWebExtensions
2: {3: public static bool ListExists(this SPWeb web, string listName)
4: {5: try
6: {7: var list = web.Lists[listName];8: return true;
9: }10: catch (ArgumentException)
11: {12: return false;
13: }14: }15: }Not bad. So now we can use it like this:
1: try
2: {3: using (var web = site.OpenWeb())
4: {5: if (web != null)
6: {7: if(!web.ListExists(ListTitle))
8: {9: web.Lists.Add(ListTitle, ListDescription, SPListTemplateType.GenericList);10: }11: }12: else
13: {14: Console.WriteLine("Unable to open web site.");
15: }16: }17: }18: catch (Exception ex)
19: {20: Console.WriteLine(ex.Message);21: }However I'm still not happy with the try/catch statement in our extension method. Sure it works but it's expensive always throwing an exception when a list doesn't exist. Inside our extension method, we have access to all public methods and properties of the instance of the object we're extending so why not iterate through the list, checking to see if the name matches up and returning our boolean value instead?
1: public static class SPWebExtensions
2: {3: public static bool ListExists(this SPWeb web, string listName)
4: {5: var lists = web.Lists;6: foreach (SPList list in lists)
7: {8: if(list.Title.Equals(listName))
9: return true;
10: }11: return false;
12: }13: }This is cleaner and doesn't throw an exception if the list isn't found. Some would argue that iterating through the entire list is expensive but really people, if you have *that* many lists on your site you might want to consider a bit of a content/architectural review first before blaming the code techniques presented here.
FWIW, there is a nice library of SharePoint extensions available on CodePlex here. They have an extension method that will check for a list however I'm presenting this solution here because you may not want to commit to an entire library for a single need like we have here. Their ListExists method extends the SPWeb object, but also makes use of their own extension to the SPListCollection and some LINQ magic. Feel free to use that solultion as there are a lot of great extensions available there.
Unfortunately there's not much hope in the future for fixes to the Object Model so we continue to add our own extensions as we see fit and the need arises. Eventually something will exist in the base system that you can retire your own RYO code but for now this is a pretty good compromise IMHO. YMMV.
-
Fill out a survey, win a chance for a SharePoint Conference 2009 pass
 Yeah, title says all. Mindsharp, Nintex, and Combined Knowledge are sponsoring a Global SharePoint Survey. This is an independent survey that you can fill out to let them know about your experience with adoption and usage of SharePoint from your perspective. The survey is quick (only 15 questions) and most questions are multiple choice. You could probably let your cat or two year old fill it out (I did) but also consider taking a few minutes to put some thought behind it (unlike what I did).
Yeah, title says all. Mindsharp, Nintex, and Combined Knowledge are sponsoring a Global SharePoint Survey. This is an independent survey that you can fill out to let them know about your experience with adoption and usage of SharePoint from your perspective. The survey is quick (only 15 questions) and most questions are multiple choice. You could probably let your cat or two year old fill it out (I did) but also consider taking a few minutes to put some thought behind it (unlike what I did). In the end, you get a chance to win a conference pass to the Microsoft SharePoint Conference 2009 (October 19-22) in Las Vegas. This pass is worth $1,119 USD if purchased with real money. A winner will be drawn randomly after the closing of the survey July 17th then notified by email and/or phone. Note the contest is *only* for the conference pass. You still need to provide a way to get there and pay for your hotel, mini-bar, and pub crawl expenses (and trust me, when you hang with SharePoint dudes, the bar bill can get pretty hefty). Still, it’s a short slice out of your life for a chance to make it big in the city that never sleep.
You can fill out the survey here. Enjoy and good luck!
-
TIFF fax images, picture libraries, incorrect thumbnail generation, and SharePoint
A welcomed feature of SharePoint is the picture library. This is similar to a document library but rather than storing documents, you can store pictures. You can store pictures in a document library too, you just don't get as rich a UX from it as you can with a picture library. Pictures uploaded to a picture library offer a few new features like slideshow views and auto-thumbnail generation. However, TIFF images sometimes have to be treated a little bit differently and this is where the thumbnail generation fails.
When you upload an image to a picture library two additional images are generated. A thumbnail image that's size down to 160 pixels wide, and a web preview image that's 640 pixels wide. Andy Burns has a good blog entry on where these images are stored and Tech Training Notes has a good entry here on how to fetch this information in say a dataview web part for doing image previews.
The auto-generated thumbnail is a great feature but problems arise when you upload some TIFF files. Recently I put together an image preview for fax images that were being sent to an email-enabled picture library. Knowing that the picture library would generate my thumbnails automatically I leveraged the fact that we could use this to avoid having to write a custom solution to do file manipulation. In addition to their image size, TIFF files can carry a resolution (represented in dpi or dots-per-inch). Most images (by default) are at 96dpi.
You might recognize 96dpi because that's the default resolution that the Windows desktop renders at. This was Microsoft's attempt at achieving device-indpendent programming under Windows by using "device-indepndent units" or the oxymoron definition "device-independent pixels". In any case, 96dpi means that if you draw a one-inch square object then it will be rendered at 96 units high by 96 units wide. When the desktop is configured to run at 96dpi (the default) then that one-inch square will be 96 pixels wide by 96 pixels high.
When a TIFF image is uploaded to a document library, SharePoint kicks off some .NET code (buried in an AutoThumbnailer class in the SharePoint Object Model) and generates those thumbnails for you. It does this by taking the image size and scaling it down as best as possible (I believe it will use the width as the norm and scale it down to 160 and 640 pixels wide for the two preview images and then adjust the height accordingly).
The issue is that the fax images I was dealing with had two different resolutions defined in them. A resolution is the dpi that the image should be rendered at. Remember we said 96dpi rendered on a 96dpi display will be one-inch (or 96 pixels). Most images are built to this resolution by default and also (by default) the horizontal and vertical resolution is the same. Look at a picture on your hard drive in Windows Explorer by right clicking on it and selecting Properties. Click on the Summary tab and you'll see the details then click on the Advanced button (if you're looking at the "Simple" view) and you'll see not only the image size (width and height) but the image resolution (usually by default 96dpi but can be bigger or smaller).
The fax images that I was dealing with had a height of 865 pixels and a width 1728 pixels but a vertical resolution of 98 and a horizontal resolution of 204. This is standard for TIFF images from fax machines (aka TIFF Class "F"). The thumbnails that SharePoint would create were of the matching aspect ratio. The numbers above look funny but using an online aspect ratio calculator like this one, you can see that 1728x865 is indeed the same aspect ratio as 640x320 and 160x80 (the sizes of the thumbnails generated). When the thumbnail images are created they're not taking into consideration resolution, only the size. So 640x320 is correct if the image was created for 96dpi. With a mismatched horizontal/vertical resolution the image is skewed and looks squashed. Clicking on the actual TIFF file in the picture library will launch the Windows Picture and Fax Viewer which adjust the image based on resolution and not dimensions.
There isn't much that can be done to fix this since the thumbnails are already created. There are a couple of solutions, for example building your own event handler to resize images might be an option and there are plenty of image viewers out there that will correctly size things as they work from the original image. If you are building a custom solution just remember to take into consideration the image resoution vs. the screen resolution rather than image size. I'm just considering a custom solution myself to generate the thumbnails (via an event handler) and dropping them into the same named folders ("_t" for thumbnails, "_w" for web previews) which can be attached to a document library and will give you auto-thumbnails for any document library (rather than having to resort to a picture library). If you build your own then adjust the size like this:
int adjustedWidth = screenResolution * (image.Width / image.HorizontalResolution);
int adjustedHeight = screenResolution * (image.Height / image.VerticalResolution);So to render my original fax images on the Windows desktop (at 96 dpi) here's the results:
width: 96 * (1728 / 204);
height: 96 * (865 / 98)New image size (properly rendered) is 814 wide by 847 high. That's a more rectangular aspect ratio and matches the original fax (letter size). Now the image can be resized down to a thumbnail and won't be skewed.
Long winded techno-babble post but hopefully that might clear up why your fax images in SharePoint picture libraries are skewed. Enjoy!
-
Account Names, SharePoint Setups, Server 2008 and Cheese
Recently I got a brand, spanking new Dell Latitude E6400 for work outfitted with Server 2008 (you won’t believe how hard that corporate battle was) and 8GB of RAM. We wanted to run Server 2008 as our workstation which would allow us a) the ability to run SharePoint natively and b) the ability to spin up additional/sandbox SharePoint instances using Hyper-V.
Of course these machines are also on the corporate domain so running SharePoint locally proves a few challenges. For example you really don’t want to use domain accounts for your SharePoint setup as I’m offline a lot so with no domain controller that doesn’t work. Try as I might, I can’t make my machine a domain controller (what I usually do with a VM running SharePoint). The network guys seem to have a problem with that. So it’s local accounts for the SharePoint. There’s a few tricks to this to get it to work though.
When I setup a new SharePoint development environment, I follow Scot Hillier's excellent set of instructions from Building Office 2007 Solutions in C# 2005. They start on page 35 of the book and IMHO the best instructions for configuring a VM or dev environment around as they use the principle of least privilege administration which is how you should roll when you build your dev boxes.
With a machine on the network and the inability to use domain accounts, you regress to using local accounts for a local dev setup. I still setup the accounts as described in the book over a single account, but there are a few gotchas to know when doing this:
- You cannot use a local group for the farm administrator group so don’t bother creating it. Just add users to the list if you need them. By default, after the install you’ll have BUILTIN\Administrators, the local SPConfigAcct, and whatever account you used to install the system with in the group. This should be sufficient for development.
- When configuring the Office Server Search Service you must specify the Farm Search Service Account with a fully qualified name (even though it’s a local account) so use MACHINENAME\SPSearchAcct.
- When configuring the Windows SharePoint Services Search Service you must specify the Service Account with a fully qualified name.
- When configuring the Windows SharePoint Services Content Access Account use the account name without the machine prefix.
- When creating sites I use the local hosts file as I don’t have control over DNS so I can’t create new A records. This of course means you can’t use Kerberos locally but that’s okay, NTLM is fine and I have VMs with domain controllers that I use for that testing. Create local host records for http://ssp, http://mysite, and http://sitename for easy access.
- When creating the new Shared Services Web application you must account name without the machine prefix.
- When configuring the Shared Services Provider you must specify the SSPServiceCredentials with a fully qualified name.
When I setup a new system I create a few new web apps so I have different web configurations to work with. AC mentions he creates a publishing site, team site, and blank site. I create the following in new setups (YMMV):
- http://sharepoint – My main development site used for pretty much everything. Things developed here are turned into features to be deployed to a staging/test environment. Uses the collaboration portal template.
- http://collab – Stock SharePoint site that I create in case I need to get something untouched from it (master pages, etc.). I use this to sometimes see what the original looked like after I screw things up in the sandbox. Uses the Collaboration site template with a set of stock publishing, news, etc. sites created under it.
- http://wss – Not really Windows SharePoint Services because I install MOSS but a blank site using the WSS templates (team, blank, wiki, etc.) when I need to try things out in pseudo-WSS mode. I have a few WSS VMs that I use for things like testing that something truly works in WSS-only mode but this site does me fine for the most part. Uses the blank site template.
- http://pub – Publishing site. This uses different master pages and is a good site to have for checking content only type sites. I’ll publish content from sandbox to here sometimes to see what it might look like under different master pages. I’ll install pretty much all the master pages available out there into the site and it’s more of a look-n-feel test site than anything. Uses the publishing portal template.
Hope that helps. Enjoy your Server 2008 setup!
P.S. There is no cheese here.
-
Honey, Where Did I Put My Product Key?
 Microsoft has released this important announcement about the recent releases of Service Pack 2 for MOSS:
Microsoft has released this important announcement about the recent releases of Service Pack 2 for MOSS:We take product quality seriously and make every effort to avoid and resolve issues that adversely impact our customers. Unfortunately, we have recently discovered a bug with Service Pack 2 (SP2) that affects all customers that have deployed it for SharePoint Server 2007.
During the installation of SP2, a product expiration date is improperly activated. This means SharePoint will expire as though it was a trial installation 180 days after SP2 is deployed. The activation of the expiration date will not affect the normal function of SharePoint up until the expiration date passes. Furthermore, product expiration 180 days after SP2 installation will not affect customer's data, configuration or application code but will render SharePoint inaccessible for end-users.
We are working to release a hotfix to automatically fix this issue. A manual work-around is currently available and involves customers re-entering their Product ID number (PID) on the Convert License Type page in Central Administration. For more information and detailed steps please read this KB article.
We want to assure our customers that this issue does not impact data integrity or their SharePoint deployment in any other way.
For your convenience, below are some answers to questions that you may have and we will update this blog post with a link to the hotfix as soon as it's available.
We apologize for any inconvenience this issue may cause you.
Note, this is only for MOSS (and other products like Project Server 2007) but WSS installations are not affected. You can read the full blog post here which contains some additional Q&A.
Oops.
-
Internet Explorer Keyboard? Shortcuts
I can’t say I’ve ever looked at the Internet Explorer help file (or any help file for that matter) but I turned to it when I wanted to see if there was a keyboard shortcut for switching between tabs. Here’s what I found:

Okay, sure. If you’re using the keyboard assist mode you can use some keystroke to simulate a “click” (can’t remember what the keystroke is in that mode) but reading this just makes me wonder if anyone proofs this stuff.
Fail.
-
TechEd Day 1 via the BizTalk Blog
My co-worker buddy Kent Weare (yes, a company where two, count them two MVPs sit side by side and don't beat the crap out of each other) is down at TechEd 2009 this week in Los Angeles. Hopefully he'll be giving a blow-by-blow report on the happenings on down there (as most bloggers are doing, all except me) so I'll live vicariously through him.
He's posted a good recap of the first day here. He talks about MEDV and APPV, two virtualization techniques that are available with Windows 7 and Windows Server 2008 (which has it's own offerings via Hyper-V). MEDV is the "Windows XP Mode" reported back in April where you can run XP applications on non-XP systems. It's just a virtualized version of XP which will ship with the Business and Enterprise versions of Windows 7. APPV is very similar to this but works on portions of the application rather than the entire app. Both are basically the same as what you might see with Citrix or Fusion on the Mac. Kent also talks about BizTalk 2009 and integration with "the cloud" (via Azure services). We've been looking at the cloud for awhile for using it as a service provider and deliverying regulated energy information to end users without having to be the sole keepers of the infrastructure. The cloud technologies are also very interesting from a SharePoint perspective as you can have each web front end living in the cloud sharing the load of serving up centralized application information. More details on this stuff as things get more solid in the Azure space.
BTW, if you're looking for some quality BizTalk content Kent's yer man. His blog is chock full of oodles of cool techno BizTalk babble and while the quantity of posts isn't huge (he's no Ayende, but then nobody is) his quality is top notch.
-
Riddle Me This, Riddle Me That
 When it comes to SharePoint surveys, there’s a lot to explore. And a lot missing.
When it comes to SharePoint surveys, there’s a lot to explore. And a lot missing.A survey can be for a variety of reasons. They can be there to collect quantitative information about something (like a census); an opinion poll for an informal collection of thoughts; marketing research; or a basic series of questions to gather information.
SharePoint offers some basic functionality for surveys. Like most of SharePoint, it does a lot of things well (some say mediocre) and few things really, really well. Surveys falls in that midpoint where they’re pretty good, but not great. They serve the purpose if you want to gather information and provide a little bit of flexibility with branching.
If you’re looking for online surveys that are the Cadillac then you might check out SurveyMonkey. It probably offers the most features for a survey out there giving you complete control over look and feel, multiple ways to collect information; and a bevy of analysis options to process your results. However it’s not SharePoint and doesn’t run in your organization. Some people are cool with hosting surveys outside the organization, others are not. It depends on your situation.
Will SharePoint ever be a SurveyMonkey? Probably not. You can get some features with 3rd party tools, but as with most SharePoint setups you have to concede and accept a few compromises in features to get your message out there.
One thing surveys can be for are quizzes. Simple quizzes where you’re asking a question and looking for a response. The quiz can be completely informal or something more structured where points are awarded for correct answers and total scores results in a pass/fail condition. Quibblo is a popular site where you can create quizzes online. Like SurveyMonkey for surveys, Quibblo is specifically made for creating quizzes and offers a variety of options. Again however, it’s not SharePoint.
Here’s a rundown of your options with SharePoint surveys when it comes to doing quizzes (with or without the survey infrastructure).
Configure Your Own
OOTB
Using just the survey list template you can certainly create your own quiz. Quizzes can be setup so users can only take them once, be any number of questions and for advanced features you can create a series of questions using branching in order to “simulate” the idea of getting right or wrong answers. Given an option (say a multiple choice) you can branch off from option 1 to a series of questions and option 2 to an entirely different path. This feels more “survey” like more than a quiz, but if you structure your questions correctly you can get away with it. However it is limited. For example you cannot score a right or wrong answer. Also there’s no overall ranking or scoring system to count how many correct or incorrect answers you got. So as a quiz infrastructure, it’s not so hot.
InfoPath
InfoPath forms can be created as quizzes and delivered via SharePoint. This is entirely doable and offers a rich client experience. If you have MOSS, then you can deliver the forms via a web browser via the InfoPath Web Services, otherwise users must have the InfoPath client installed to complete a survey. The client experience offers a nice UX where you can create a multipage form, forms with hidden areas (that appear based on choices users make) and some simple scripting can provide pass/fail features on questions. When the form is submitted to a SharePoint Form Library, you can run some custom script at the end to tally up the pass/fail values. It’ll take some effort to get a good quiz form going, but it can be done with a little elbow grease and headlight fluid.
Build Me A Quiz
If you’re not into configuring a quiz with the OOTB survey or InfoPath there are a couple of great HOWTO blog entries (or series) that walk you through them.
Over at SharePointBlogs JoeD has a two-part post on creating a quiz using surveys, SharePoint Designer, and a whack of customization via JavaScript and editing some of the *.aspx pages tied to that survey. It’s a short series but gets you most of the way to a custom quiz. However results are not tallied so you can’t internally “grade” the quiz but the second part of the series goes into details on how to use Excel to get this info out of SharePoint. This could be packaged up as a nice feature and deployed (not sure why he didn’t do it but the series is more about how to build it).
 Brendan Clarke has a more robust series (5 posts) on building a complete Quiz system for SharePoint. Like JoeD’s version, this one uses all OOTB web parts (mostly the DVWP), SharePoint Designer, XSLT, and custom lists. It’s very well documented and easy to follow. Again however he provides the HOWTO but not a completed package for you to just use.
Brendan Clarke has a more robust series (5 posts) on building a complete Quiz system for SharePoint. Like JoeD’s version, this one uses all OOTB web parts (mostly the DVWP), SharePoint Designer, XSLT, and custom lists. It’s very well documented and easy to follow. Again however he provides the HOWTO but not a completed package for you to just use.- Creating a Quiz Web Application Using SharePoint Designer – Part 1
- Creating a Quiz Web Application Using SharePoint Designer – Part 2
- Creating a Quiz Web Application Using SharePoint Designer – Part 3
- Creating a Quiz Web Application Using SharePoint Designer – Part 4
- Creating a Quiz Web Application Using SharePoint Designer – Part 5
Both of the build options are great because they require no deployable code to the server. This is perfect for hosted scenarios or situations where you don’t want to/can’t deploy custom DLLs.
If you do have the ability to deploy custom DLLs, then you can accomplish creating a quiz application using the standard survey list template and Event Handlers. My MVP buddy Sahil Malik wrote up a good example of this on how to do this. The disadvantage to this is a) you can only attach one event handler to a list b) you would have to create a new event handler for each list you create. With a little more design than what Sahil provides, you can have your event handler fetch values from the list say in a field called “PotentialAnswers” or something. In any case, it’s a bit of work and probably not too scalable or maintainable but a good read.
Buy American!
Or Canadian, or Chinese, or German, or whomever is selling the latest and greatest quiz web part for SharePoint. The SharePoint after market is always a plethora of 3rd party goodness to fill the Microsoft gap. Here are a few options for survey enhancements.
ACAR
The German company Professional Solutions (not sure if this is their name or not) has a Quiz Web Part which can be used for competitions, online exams, and testing. Some of the features of this $500 web part are points that can be added to questions; passing score for the quiz; email validation; and top ten users.
They say they have a 2007/WSS 3.0 version available but all of their demos and videos show 2003 versions. Also the last update on the site was 2007 so caveat emptor. I was also not able to find a trial version on their site and emails to them have yet to be returned.
I was however able to find a trial available on a site called doubleclick.com (yeah, it makes me cringe too) but I haven’t looked at it in depth yet to see if it’s the 2003 version or 2007 version.
KWizCom
 These guys (pronouned as one work, “kwizcom” not “k-wiz-com” as I thought) have a whole bevy of SharePoint solutions and offer up a Survey Plus Web Part. When installed it allows you to add a custom web part to a page and point it at a stock SharePoint survey (anywhere in a site collection or by direct URL).
These guys (pronouned as one work, “kwizcom” not “k-wiz-com” as I thought) have a whole bevy of SharePoint solutions and offer up a Survey Plus Web Part. When installed it allows you to add a custom web part to a page and point it at a stock SharePoint survey (anywhere in a site collection or by direct URL).The features are really to enhance the survey web part. Creating a single question survey results in a Poll which can be used on a home page. Users can see the poll then participate in it, seeing the results displayed graphically in the web part. Very typical behaviour of any poll. There are two modes to surveys (one is a survey and one is a quiz) but I failed to see what different a quiz was to a survey. Unfortunately it really doesn’t work like a quiz (for example there are no right/wrong answers or a passing score for the quiz). However the web part does offer the creation of graphical charts in displays and works pretty good that way. I was unable to get it working correctly (normal users could not submit poll answers via the web part but could by going directly to the one-question survey, I’m working with support to figure out what’s wrong). As a simple survey enhancement it looks good, but not really useful for quizzes.
Summary
So there are a few options out there. If you’re looking to build a quiz, I recommend Brendan Clarke’s 5 part series. If anything, after going through it not only will you have a nice quiz application built in SharePoint but you’ll also be exposed to a lot of great features that will be useful down the road. If you’re looking for just a better display of surveys (mostly for poll usage) then try out the KWizCom stuff (30 day trials are available for download from the site). There’s also a free, open source polling web part up on CodePlex here by Phil Wicklund which offers basic display functionality. Also Bamboo has a $400 poll web part with pretty graphs. Again, nothing for quizzes but poll features are useful too.
Let me know if you find additional options, products, or ideas and happy quizzing!
-
The Knights who say I'm taking my toys and making my own sandbox
Yesterday Joel Oleson, ex-MSFT SharePoint dude, posted an entry about a "new order" he wants to form called The SharePoint Knights. I seriously thought this was a joke and had to check my April Fools calendar. "An unique ranking Knight icon to put on your business card... that sets you apart as a Knight who provides a service of SharePoint chivalry". Are you kidding me? Is this really a true SharePoint community or Joel's SharePoint popularity contest?
Jeremy Thake, another blogger, posted a follow-up of his own to this. In Jeremy's post he outlines problems with the MVP program and how apparently this Knights program is going to make up for the deficiencies. I'll give Jeremy credit as he doesn't take one side or the other and is pretty neutral. Joel on the other hand seems to be the angry un-MVP and on this rant.
I'll be the first to admit the MVP program has it's own share of problems. Do all people who deserve to be an MVP get the award? No. Do all people who get into the program deserve the award? I don't think so. The MVP program is about working for the community but not doing it as a chore but out of passion. I have a lot of passion for the SharePoint technology and .NET in general. I think it's the best time in the world to be a developer right now. And for the type of person I am, I like to share that knowledge and passion. When I stumble on a cool new idea, or write a new web part, or just want to bitch about some forgotten feature in SharePoint I use my blog to do that. The MVP program saw this and recognized me for it and has continued to do so every year since 2004. Do I keep posting because I want to keep my "status" and keep getting re-awarded. Hell no. I keep posting because the product and technology stack is a daily challenge for me and I see it grow every day with new ideas and new versions.
Rather than asking what's wrong with the MVP program some people are asking what's wrong with Joel? Since his departure from Microsoft he's gone on to be some kind of evangelist for Quest software (a company with a lot of SharePoint products). Frankly, I don't see any difference here. Now he's promoting the Knights as a "true community comradery unmatched and unequaled" (his words, not mine). Frankly I smell two things here. Joel didn't recieve the MVP award and now he's building his own community. How much money is anyone willing to bet this "community" is going to be 100% Joel and not related, sponsored by, or tattooed with Quest products, freebies, and marketing content.
Today's post took the cake with his Luthers 10 Points to the MVP Program. These are apparently 10 problems with the MVP program that the Knights program will apparently fix. Let me play doctor for a bit and dissect them here for you.
-
Unrecognized people. Okay, like I said the program has flaws and I'll admit there are some great people out there (Michael Gannotti whos aces in my books springs to mind) that should be MVPs but are not. There are a many reasons why someone is or is not an MVP and they range from politics to the number of people recommended (and physical limits on MVP leads to herd their existing cats). So apparently the Knights program is going to sweep through and fix all this?
-
Non-MVPs who ask to be MVPs. I don't find people standing up and yelling "I should be an MVP! I should be an MVP!" to be very mature or responsible. The program exists to recognize people for what they do. Do you think Scientists should stand up and say "I should get the Pulitzer prize for this" or actors (well, maybe some) that say "I think my performance deserves an Oscar". I'm not comparing the MVP award to the Pulitzer prize or Nobel Peace Award, just the principle of recognition. So I guess the Knights program is going to allow, nay, encourage this? Great, watch for my "I think I deserve to be a SharePoint Knight" post coming soon [not].
-
MVPs voted off the island. i don't know where Joel is living but I regularily converse with ex-MVPs and lots of developers and architects who are not MVPs. For those that directly violated the NDA and blately posted things like screenshots, source code, and internal tools that's a different story. You voilated your NDA and broke the trust level between yourself and Micrsoft. Whatever reason, the NDA is something I'm very fond of and ensure that I'm not voilating it in my day to day job. For others that don't get reawarded, that's the program working it's stuff but it doesn't mean you can't hang with those people anymore. In some cases they go on to pursue non-SharePoint stuff so really the commonality we had betwen each other is gone and while some of them are cool dudes (hey Brad!) we might not share common interests. Not sure how the Knights plan to fix this problem. Are you going to force me to know people who have left the program (or maybe membership is eternal?).
-
MVP social exclusivity. I don't know what he's talking about here. I do know that at the MVP summit there were times where you were not allowed to bring your spouse but that's because the discussions around dinner were NDA material and not something that the entire family gets to share in (or would want to). Social events though like the "after parties" were open to all. Again, I guess the Knights are going to have these glorious open social events that anyone and his brother can attend. Whatever.
-
Politics. Every company or organization has them and they'll continue to exist in any organized group of individuals. Sometimes they're painful, other times they're easy sleazy. Again, I think this point stems from whatever bridges Joel may have burned during or after Microsoft. If the program doesn't award me, it's their perogative and I may jump up and down and scream but it's just that. Personal? Yeah, not being awarded has a personal twist on things. If I don't get re-awarded one of these years it'll be depressing but of all the things to worry about in the world, this would be pretty damn low on the list.
-
Exclusivity and distribution lists. Frankly I fail to see what this has to with a problem with the MVP program. If the Knights are truely there to uphold the Microsoft NDA as they state, how can you conduct NDA discussions on a list external to Microsoft? Yahoo and Google groups both, in small print, say that all conversations on their hosted lists can be taken and claimed as their own property and used in any way they see fit. That's the agreement you have with them and if you don't like it then don't put your list up there. A special list? Sure, but again if NDA conversations go outside of Microsoft even to a private list there's issues of compromise. Imagine that list is attacked and stolen (as many credit card records are these days). So now that IP from Microsoft entrusted to you is out in the open and perhaps is something damaging to the bottom line. In any case, the Knights are not going to be able to fix this. No MVP in their right mind who is under NDA will post NDA material on an external list. Doing so voilates the NDA itself. The Knights do not have any power over this (unless they convert some rogue MVP over to the dark side and posts NDA content which in turn is a voilation of the Knights proclaimation). A bit of a conundrum I can't see being fixed by the Knights.
-
Not being included in speakers for conferences because you're not a MVP. Again, this is Joel whining about not being an MVP and not being picked for some conference. So your Knights organization is going to carry so much respect and honor that conference organizers are just going to bow down at your holiness and take you to the front of the line? Joel, I'm sorry you didn't get into some conference but that's between you and the conference organizer and whatever reasons they decided to not include you. Stop blaming the MVP program for your misfortunes.
-
Regional crowd. I agree that sometimes you don't get MVPs into the program because of density but I don't think it has anything to do with how many MVPs there are, just the fact that there's limitations on regionally organized leads who have to keep the MVPs happy (not to mention the budget for shuffling MVPs to Redmond every year). There's one MVP lead in Canada and that's for about 20 or so MVPs (I've lost count sorry). I think that's too many to handle so I don't blame the program for not accepting new people. Would you want a) 50 MVPs with 1 lead and no time to help them out at all or b) 10 MVPs with 1 lead who can help the MVPs be the most effective they can in deliverying content to the public? BTW, how is your coveted Knights program going to fix this?
-
Company politics are company politics. If you have an Oracle guy and a SQL guy, they're going to talk and maybe beat each other up or whatever. It's all based on the maturity of the person. You're blaming the MVP program for the diversity of awardees corporate relations? Joel, this is going to happen no matter what. Children will be children as bloggers will be bloggers. You're not going to change that with your magical sword.
-
More "How do I get into the MVP program" crap. Joel, you *know* what the formula is and you didn't get in? Know why? Because you expected it. You're like Rocky Balboa at the begining of Rocky III (the one with Mr. T as Clubber Lang). You're expecting to be great but not realizing that you can achive this all by your lonesome by doing it. Stop expecting to be an MVP and just do what excites you. If it's SharePoint then maybe the program will recognize that, but does it really matter? Do you need that certificate and button to acknowlege you're doing a good job or can you get that through your own self-satisfaction by applying passion and desire to something you love. Eye of the Tiger Rock, Eye of the Tiger.
Bottom line, IMHO, Joel is peeved because he didn't get the MVP award after he left Micrsoft and is now taking his toys and building his own sandbox where he can make the rules that work for him. Joel, get a clue and stop yer bitching. This kind of behavior is exactly what gives MVPs a bad rap.
Joel, give yer head a shake.
-
-
She Ought To Be In Pictures
Shel Silverstein wrote he wanted to be famous by getting his picture on the cover of The Rolling Stone. How about getting a photo spread in Fortune Magazine before you’re two years old?

This months Fortune Magazine is running a 12 page photo article called True Obsessions. It’s a series of portraits of people who take their favourite brands seriously. We’re both pleased and proud that our daughter Vista made the article. You can see her two pages of fame starting here. Sharing the spotlight with Vista are are couple that live the Mountain Dew dream; a family with a passion for John Deere products; a Harley Davidson headstone; a 25 year veteran Coors collector; and Weird Al Yankovic and his crazy shoe collection. The web version of the article is online now and the print version comes out in a few weeks. Needless to say you won’t be able to buy a copy of Fortune Magazine in Calgary in May. Sorry about that.
The Setup
On March 30th I got an email from a reporter, Beth Kowitt, at Fortune Magazine. They were working on a story about loyal customers and people who go above and beyond in showing loyalty to a brand or product. Beth and I exchanged emails and I said I was interested. After a brief chat on the phone the wheels started turning and the machine began. Let me tell you they don’t waste time with these articles. I suppose it must be the speed of the Internet but within 4 days the photo editor contacted me, they had lined up a photographer to “hussel up to Calgary” by the 11th of April and the article would be online by the end of the month and in print for early May. Internet speed indeed!
There was little we had to do to get ready. It was just a waiting game. Beth and I exchanged emails about logistics and whatnot and we provided her with the back story on why she was named Vista, my connection to Microsoft, her middle name, and all that good stuff. Finally it was Easter and the shoot was upon us.
Shooting Up
The day came and the photographers were here. The photographer for the shoot was Gregg Segal and in tow was his trusty sidekick, Dylan. For the shoot we opted to use Grandma and Grandpa’s house. This was out of convenience (they only live 10 minutes from the airport) and the fact that we have two over ambitious cats and two equally obnoxious dogs. Shooting at our house would have been Doctor Doolittle meets The Spanish Inquisition. It’s an hour drive in from our house but in the end I think it was worth the effort.
The magazine sent along some props for Vista to use, namely a set of diapers with the Windows Vista logos on them and some onesies with the words “I’m a PC” on them. There was also a necklace with Vista’s name spelled out in blocks and stuff like that. It all sounded great too. Unfortunately when the photographers showed up, the props were nowhere to be found. They were enroute via courier. The problem is that here in Canada, Easter Friday is a holiday so no delivery for you!
We shifted into creative mode. I headed out to Future Shop to buy a Microsoft mouse and keyboard, Jenn headed out to the craft store to get some letters and other props. We also got the bright idea to see if we could get our own T-Shirts made up. In the end we picked up a set of iron on transfers that we printed out the Vista logo onto and made our own. By the time we got back, the boys had unloaded what seemed like an entire truckload of equipment. I knew there was going to be lights and such, but sheesh. There was enough stuff there for 10 photo shoots!
Descending into the in-law’s living room like an army of ants, things were setup, plugged in, and wired together. It looked like Kodak threw up in their living room, but hey it was impressive. Vista didn’t mind either. BTW, if you notice below on the TV the curling championships were underway (with Canada leading the charge). The photographers were curiously fascinated at the curling and couldn’t take their eyes off of it, much like a weird car crash but with ice and stones.

The shoot went well and a bit of an out-of-body experience. We shot for 2 or 3 hours on Friday as the team had to head off to Pittsburgh on Saturday. The initial shoot was against a backdrop and ended up producing the main photo for the article. I think the boys must have snapped about 200 pics that night, burning through memory cards like kindling. Vista was an absolute superstar that night. At one point she had a bit of a “Diva” moment. I think she had enough of the mouse dangling in front of her face and said “All done” (Signing Time style) and walked off the set. Literally.
The next day we had two setups, one with her sitting at a small table we have for her (along with Jenn’s very pink laptop). Luckily we grabbed a copy of BabySmash to load up on it and both Vista and the photographers got a kick out of the laughter coming from Vista and the computer. Another couple of hours of shooting but I think V was catching onto this whole photography thing. She wasn’t too into it but was a real trooper. We finished a setup at the dinner table with two laptops, Vista, myself, and a box of Techie Crunch cereral (a prop from my Tech Days presentations). It went over well (we had real food in the bowl for her to much on) but of course time took it’s toll and she was done. 6 hours of photography over 2 days is about her limit but the guys got some great shots for the article.
The props? Well, one box did show up on Saturday via FedEx. They contained some “Vista” branded diapers (basically the same thing we did with the t-shirts using iron on transfers) and the necklace with her name spelled out. Unfortunately we have a ginormica child so 24 month diapers don’t cut it for her. She’s reaching Amazon status (the race, not the website) and wearing size 6 diapers. The other props showed up at our house about 3 weeks later. They came from Cafe Press and were nice, but again, fit for a “normal” 24 month old. Vista is a wee bit bigger than that so they’re making for some nice teddy bear and doll clothes. Thanks Fortune!
Coming Soon To A Magazine Near You
So what’s next for Vista? Time? Life? National Geographic? Nah.
Wired baby. Wired.
-
Follow-up: The Girl Next Door (aka Laptop for Nat)
Okay, second non-tech follow-up as I get caught up here in Real World 1.0 stuff. Last month I wrote a post called The Girl Next Door, about a 7 year old girl named Natalie. She was diagnosed with brain Cancer and the last year has been an uphill struggle for family, finally coming out on top with Nat back at home and going to school now.

The post was about finding a way to get the Nat a laptop. With the Cancer, her motor skills have been somewhat diminished and taking notes in school was a chore (along with everything else she deals with). Looking to give a 7 year old a break I turned to the Internet for some help. That help was absolutely outstanding. Literally hundreds of people emailed, donated, and came to the forefront to step up for our friends next door.
Laptop Anyone?
The goal was simply to get Nat a laptop she could use for school work. I was aiming for someone’s used laptop that they didn’t need anymore but instead my good friend Dave Woods up in Edmonton (and his company Solidhouse) stepped up the plate and delivered a grand slam providing Nat with a brand new Dell Studio 15 Laptop (complete with her selection of colour, Emerald Green, which apparently is the new pink).
In addition while I did post the blog entry looking for a laptop, the first note I got from Paul Jackson over at Love the Dot was a request to throw up a PayPal link for donations (selfishly so he could donate some money towards the laptop and family). I did that and the donations poured in. All tolled, we were able to hand over a cheque for $2100 CDN to the family which will help with medical expenses (shame on you PayPal and your 3% gouge fee, but we paid that ourselves and rounded the amount up).
BTW, Paul wrote a really touching post on his own blog called The Blogger Next Door about the situation. Thanks again for the global kindness that the Internet has. Who says the world is a bad place when there are people like you out there that are willing to help a stranger?
Taming the Dragon
Not to be outdone, I got an awesome email message from Kristin Wylie, the Product Marketing Manager from Dragon Naturally Speaking:
One of your readers forwarded your blog posting to our CEO, who sent the request to me. We would be happy to donate a copy of Dragon NaturallySpeaking Professional for your neighbour's daughter. Dragon can be kind of a "memory hog," so I'd like to be sure that the laptop you select meets the minimum system requirements for the software. I saw that one of your readers is willing to donate an "extra" copy of Dragon, and this is very generous. However, older copies of Dragon do not support the Vista 64-bit operating system which is likely to ship on the laptop that you select. For this you will need our latest version, which just began shipping last week. Let me know your mailing address, and I'll send along a copy of Dragon, along with a user workbook that her parents can review with her.
Brilliant! The copy of Dragon arrived and once we got the laptop, we packaged things together. I entered a bit of a panic mode though as it was Sunday night and we planned on giving the laptop to Nat for her birthday (which was coming up on Tuesday, what a coinky-dink!). I slid the Dragon DVD into the new Vista based laptop and watched in horror as it wouldn’t install. The laptop had been ordered with a whopping 4GB of RAM (nice!) and the 64-bit version of Vista. Unfortunately for me, the Dragon DVD only supported a 32-bit install. Of course, I didn’t actually *fully* read Kristins email where she said “For this you will need our latest version, which just began shipping last week”.
Trudging off into that series of tubes, I got frustrated and found more sadness. I found this post that came out and said “So I’m truly sorry to report Dragon Naturally Speaking will not install on Vista 64”. This didn’t give me a warm and fuzzy. Did I have enough time to re-image the laptop, put on the 32-bit version of Windows (losing access to at least 1GB of RAM) and try to get things done by Tuesday? Reading through the comments on the blogs didn’t make me much happier. Another post here had comments about a maintenance release coming out in “2-3 months” (with the blog post date of March 1st). Most of the comments were pretty slighted towards “Dragon sucks” and there was even a petition created with almost 500 signatures to get a 64-bit version out to customers who felt jilted.
The light at the end of the tunnel came with a comment and a link to the download. I checked it and sure enough, it had been released only a few weeks previously. Silly rabbit. Should have read the note from Kristin in the first place and just visited the website. I downloaded this update (1.3GB, basically a replacement for the shipped DVD, don’t understand that but whatever) and installed the software. No problemo. Whew.
The Package
The laptop arrived by way of courier. It’s a light sucker, using Centrino 2 technology so it’s small but powerful. Perfect for the 7 year old in your life. Outfitted with 4GB of RAM and Vista Home Ultimate Edition x64 it kicks the llamas butt on performance.

The Dragon Software comes with it’s own headset so we didn’t have to rush out to Uncle Bob’s 24 Hour Computer Emporium that night. That was a relief.

For security measures, we had Big Bear guard the laptop and software for the night before delivery. I think he just enjoyed snuggling up with a laptop at night. I know I do. BTW, no stuffed animals were harmed in the opening of the packages.

Happy Birthday
The big day arrives and Nat busts into the box, not really knowing what’s inside.

Success! She’s taken back and surprised when we tell her “It’s YOURS, not a rental” and that she’ll be able to keep it. Forever.

The Dragon Lady
Dragon Naturally Speaking is a tool that will help Nat and her school work. As I mentioned, the Cancer has caused some breakdown in her physical abilities so holding a pencil or even typing is taxing. Dragon will allow her to speak into the computer using the provided headset and translate that into Word documents, email, and browser navigation commands. Dragon has come a long way since I looked it years ago and it seems to be right up there as the industry leader.
Of course Dragon might need to change their marketing campaign after seeing this pic.

Thanks
So this story ends well. Nat has a great resource for her schoolwork, the family was able to offset some of the medical expenses, and their corner of the world is a brighter place as a result. Thanks again for the great support! Thanks to everyone who donated to the family directly, thanks to all of the offers for laptops and software, thanks to Solidhouse and Dragon for their generous donations and thanks to everyone out there reading this who spent a few minutes to help out a stranger.
-
Follow-up: Small Person, Big Life
A couple of weeks ago I posted about Madeline Spohr and her awesome, happy, life. We rallied around and others were picking up the torch to carry on Maddies name in support of the March of Dimes. I did the same with a small token of my appreciation for your support to help the Spohr family by donating a copy of MSDN Premium Subscription with Team Suite to a random donation (every $10 donation got you a chance to win).

Sorry for the lapse in follow-up but I did pick a winner on April 20th. In fact, two of them. The response was overwhelming and while I don’t know the final total (the number keeps growing) there’s been thousands of dollars donated to help the Spohr family out and over $50,000 donated to the March of Dimes in Maddies honour. That totally rocks! Again, I am so totally beside myself by the power of the Internet and the humanity and generosity of peoples. Strangers even. Strange people too.
Like I said, I decided to kick in not one, but two copies of the MSDN Subscription so the winning entries were drawn and the two recipients are Ray Houston, and Dave Burke. Both cool geeks in their own right.
The winners were chosen using a tool located at the random.org site. Random.org provides services to generate (fairly) random numbers via atmospheric noise using a discrete uniform distribution method. A good explanation of how random numbers work are on the site here.

On the home page there’s a form where you enter a min and max number, then click Generate. It comes up with a random number in the range you provided. As I was picking two entries, I didn’t want to enter the form twice. While it is “random” there’s that possibility it could come up with the same number.
If you visit the Integer page, you can enter the number of random numbers you want the site to generate for you. I also decided to put a little bit of a Maddie spin on it (thank goodness for Advanced Options!). If you click on the Advanced Options there’s a new set of choices that open up. In the Randomization Section you can choose the randomization method. I selected option 2, to use a pregenerated randomization from a specific date. For the date I chose Maddie’s birthday, 11/11/07. Seems fitting that she gets to choose the winners.

Thanks to everyone who donated to what I consider a very worthy cause. I really appreciate your support and just wanted to help out Mike and Heather.
If you’re really looking to pick up your spirits these days, check out Heather’s speech here (or below) at the March of Dimes walk a few days ago in Los Angeles (via YouTube). Trust me, you won’t be closing your browser dry eyed after watching this.
Thank you!
-
Using The Loopback Adapter and SharePoint
Just a little tip as I've recieved a lot of emails and questions about SharePoint development recently. Most SharePoint development is going to take place in a virtual machine (unless you're running Server 2008 as your desktop, which isn't hard. Check out win2008workstation.com for some great tips on this). A lot of people simply run their virtual machine natively, using the VM client. This is okay but it requires you to be logged into the machine (usually as an administrator) and you have to contend with multiple accounts (and keeping track of what account you're using), IE issues, etc. Add to the fact you want to say check out your site with Firefox or do some debugging with Fiddler and you're installing and loading up the server image with additional software (so your VM image grows and grows and grows, much like a developers belly).
Just say NO to doing this. Everything you need (other than local development with Visual Studio, although that can be accomplished too) can be done from your host OS desktop. It's really easy. You just need to add and configure the Microsoft Loopback Adapter on each machine and give it an IP address. The loopback adapter is just a dummy driver, no hardware needed, that simulates a network adapter. It's a great tool for testing in a virtual network environment where network access isn't available and really you don't want to be exposing your VMs to the Internet unless absolutely necessary (maybe for monthly image updates, but even then I try to do this locally).
Here's how to configure your network for SharePoint development:
Server
On the server (Server 2003), you'll add the loopback adapter as new hardware.
-
Go to Control Panel -> Add Hardware
-
Click Next on the first page of the Add Hardware Wizard
-
The system will search for new hardware. Select "Yes, I have already connected the hardware" from the options and click Next
-
Scroll to the end of the hardware list and select "Add a new hardware device" and click Next
-
On the next page select "Install the hardware that I manually select from a list" and click Next
-
Select "Network adapters" from the list of hardware types and click Next
-
Under the Manufacturer list select "Microsoft" and under Network Adapter select "Microsoft Loopback Adapter" and click Next
-
Click Next to install the hardware
Once the loopback adapter is installed we want to configure it with a static IP address. For Domain Controllers you have to use a static IP and it's a good thing so we know where machines are and can easily access them by name from our clients.
Under the Control Panel -> Network Connections you'll see a new network adapter (usually called "Local Area Connection").
-
Right click on it and select Properties.
-
From the Properties dialog under the General tab select Internet Protocol (TCP/IP) and click Properties.
-
Change the General settings to "Use the following IP address" from "Obtain an IP address dynamically"
-
Enter a fixed number using 10.* or 192.*. I generally use 10.* for my virtual networks so they don't collide with my desktop and automatic ones. 10.50.50.1 is a good choice. Make note of this number for later.
-
Enter 255.255.255.0 for the subnet mask
-
Leave the gateway blank (as this machine is the gateway)
-
I use 127.0.0.1 for the Preferred DNS server listed on this dialog. This means the server doesn't try to go out to the network to resolve any names which is good for development.
-
Click OK to close the dialog.
Client
With the server setup we need to configure the client. On the client OS follow the same steps as the server configuration above.
-
Go to Control Panel -> Add Hardware
- Click Next on the first page of the Add Hardware Wizard
-
The system will search for new hardware. Select "Yes, I have already connected the hardware" from the options and click Next
-
Scroll to the end of the hardware list and select "Add a new hardware device" and click Next
-
On the next page select "Install the hardware that I manually select from a list" and click Next
-
Select "Network adapters" from the list of hardware types and click Next
-
Under the Manufacturer list select "Microsoft" and under Network Adapter select "Microsoft Loopback Adapter" and click Next
-
Click Next to install the hardware
Once the adapter is installed reconfigure it like above but give it a client IP that's in the same subnet as your server you setup above.
-
Under the Control Panel -> Network Connections select the new Loopback Adapter.
-
Right click on it and select Properties.
-
From the Properties dialog under the General tab select Internet Protocol (TCP/IP) and click Properties.
-
Change the General settings to "Use the following IP address" from "Obtain an IP address dynamically"
-
Enter a fixed IP in the same subnet as your server. In our example, the server is at 10.50.50.1 so make the client 10.50.50.100 (use 100 as the starting IP for any client machine).
-
Enter 255.255.255.0 for the subnet mask
-
Enter 10.50.50.1 for the gateway.
-
Leave the DNS entries blank.
-
Click OK to close the dialog.
Finally on either client you'll want to create a named alias to your server in your local hosts file. This makes for accessing the server by name rather than IP and lets you use host headers on your server (something you'll want to do when you setup things like My Sites, it's preferred to use host headers over server names as you can setup multiple sites on the same server).
To update your hosts file:
-
Navigate to your Windows directory (usually C:\Windows)
-
Go into the system32\drivers\etc folder
-
Edit a file called HOSTS
-
Add an entry at the end with 10.50.50.1 as the IP address (press TAB) then enter your server name (in my example, litwaredemo)
-
Save the file
Virtual Machine
Finally, once the loopback adapter is installed on your host OS you can reconfigure your virtual machine to use it. This can be done while the machine is running. Go into the settings (on Virtual PC it's the Settings button or Action -> Settings menu when the VM is highlighted) and select Networking. From there pick the Microsoft Loopback Adapter for the adapter.
To do a test, try to ping the server from the client. Open a command prompt and type:
ping 10.50.50.1
(substituting the IP address you used in step #4 in the second part of the server setup above).
You should get a response. If not, go back and check the server and client to make sure all your IPs and subnet masks are set correctly and that the server shows connectivity.
Once that's setup, open up whatever browser you want from your desktop and browse to your server name (in this example, http://litewaredemo) and go nuts. Also if you need to perform some maintenance on the system, get into Central Admin, or whatever just use the Remote Desktop client from your host OS. It's actually much faster than using the native client and you can allow it to access local resources (like a downloads directory) so again, you don't have to clutter up your VM with downloaded files and applications you don't need.
If you create multiple sites on your VM to try out different features, layouts, etc. just create a new website and give it a host header (dev1, MyMotherTheCar, AReallyLongServerNameThatWouldBeHardToTypeInEachTime, whatever). Add this entry to your local HOSTS file on your client and fire up your browser. Easy sleazy.
Enjoy!
-
-
2010 The Year We Make Contact (or the next name of SharePoint)
It's official now, the next version of SharePoint that we've been babbling about (well, not that much babbling since we're not allowed to babble, but you get the idea) is now officially called "SharePoint Server 2010". Sounds like the title of the next Arthur C. Clarke novel.
The official press pass can be found here. It's April 15 and I was hoping it was the first but no dice.
There has been a long history of "confusion" of products. Microsoft Office SharePoint Server (MOSS) vs Windows SharePoint Services (WSS). Many people would mix and match names when posting messages to forums so every variation you could think of came up including:
- Microsoft SharePoint Services
- SharePoint Office
- Microsoft Office SharePoint Services
- Office SharePoint Server Services
- and the list goes on...
Add to that the various "version" numbers like 2.0, 3.0, 2007, 2003. Well, frankly I see Mike Walsh having a coronary over this. Oh well. Let the name calling begin...
-
Small Person, Big Life
Having a kid is hard. Not the changing diapers, walking around at 2am trying to get them back to sleep, convincing them broccoli is good for them part of it. When you have a kid your perspective changes. And when you hear about things happening to other parents’ children, it really hits home.
This last week has been a crazy one here at Nerd Central. On Wednesday Jenn called me at work to ask if we could re-host someone’s site, a blogger who’s daughter passed away, suddenly. Little Maddie was only 17 months old. And that’s part of why this really got to me. My Vista is 23 months old. I’m looking forward to all the things she has yet to experience in life. To have that taken away? Well. I don’t know how I’d deal with that.
The kicker (and why Jenn had to call me) was, the family’s webhost shut them down for excessive traffic caused by the outpouring of condolences for the loss of their only child. (I’ll give you all the gory details on that part of it in a follow-up post. Let me tell you now – it’ll make you angry when you hear about it).
The blog-o-sphere has been a buzz for the past week with literally thousands of bloggers, celebrities, and kind people giving their time, money, and love for the Spohr family and their loss of their little angel who was suddenly taken from them.

The mommy-blog world is a freakin’ powerful machine as they have been the driving force behind raising an mind-boggling $30,000 for the March of Dimes in honor of Maddie as well as money for Heather and Mike Sporh to help them cover funeral and other expenses over the next little while.
Joy Unexpected and Insta-Mom came up with a great idea to help raise funds for the family. They’re offering items up for raffle (a Nikon camera and a Nintendo DSi respectively), but instead of buying tickets, you get an entry for each $10 donation you make.
Rather than sitting back and just admiring their creativity, I’d thought I’d put up my own offering (with a geek spin on things of course).
So here’s my nerd version of this donation drive. For every $10 you donate (at the PayPal link below) your donation will get you a chance to win a MSDN Premium Subscription with Team Suite. The subscription is for 1 year from when you activate it and includes all Microsoft operating systems (for test and development) and copies of Team Suite and other great developer tool. The entire package is a great bundle for software developers and has a retail value of $10,939.00 USD. Others MVPs in the past have used their subscriptions as a giveaway or auction to raise money (for example Jamie Cansdale posted a similar thing for raising money for building a pump in Africa so I see this as the same thing). Remember, every $10 donation gets you essentially a virtual raffle ticket for the MSDN Subscription.
So to be completely clear on the steps you can take:
- Click on the PayPal donation link below
- Enter your information and make a donation of at least $10
- Forward the PayPal confirmation email to me (or alternately send me an email with your confirmation number and donation amount). My email address is emailme@bilsimser.com.
- Wait
- Optionally - Lather, Rinse, Repeat
I’ll randomly pick a name next week using a random number generated from random.org and announce the winner on this blog on April 20th. Entries will be accepted up to 12:00 AM Sunday, April 19th. You have one week to get your donations in and get a chance to win this package.
A Bit of a Disclaimer
A word about this post as I suspect I might get some kind of fallout on this as there were similar comments on other blogs about ulterior motives and intentions. I’m just one guy with a few geek friends who read this blog. True, this blog is generally aimed at technical content so this post, like the support call I put out for Nat last month, is a bit of a diversion. It’s only human though. I believe in the power of positive vibes and that the strength of many is outweighed by the few. Personally one person donating their hard earned dollars to another person is a feat of human kindness. A thousand people doing the same is something akin to a miracle.
Do I get a “kickback” for this? No. If anyone is making money, it’s PayPal with their 3% hit they take for administration fees. I wish they would step up and make up the difference to waive those fees for this sort of thing (We did with the donations for Nat). Yes, I do have Google ads sitting on the sidebar on this blog but in reality I get about $100 every 3 or 4 months from it. It’s nothing to pay the bills and doesn’t have me drinking umbrella covered drinks by the poolside and driving Ferraris to the corner store.
This is about donating your dollars that you might spend on a Starbucks in a day to what you feel is a worthy cause. Nothing more. Nothing less. The “prize” I’m offering up isn’t necessarily incentive but it’s something I hope will make someone out there extra happy. The donation alone is the kind of thing to be proud of, not the software package you might get by doing it. In any case, I believe in this cause and would like you to donate which is what this post is about. My apologies if you feel wamboozled into being beat upside the head with emotional posts like this.
It’s not my intent to turn my blog into something that asks you for money every time you visit. But in this case, as in Nat’s, I just don’t feel I can sit back and not act. If you donate other places, or don't have the means at this time, please don’t feel obligated. But if you are able to, I would ask you to consider this as a very worthwhile cause.
-
Alone in the Dark with Microsoft Desktop Virtualization
I don’t often get too bitchy with the mother ship, but I have to say that I’m highly disappointed with Microsoft and it’s desktop virtualization strategy. In fact, they really have forced us SharePoint developers to go down very few paths, and most roads lead to VMWare.
As a SharePoint developer one of the things you have to contend with is your development environment. As SharePoint only runs on a server (we won’t get into the unsupported Bamboo work around to get it running on Vista) it does make development a bit of a challenge. After all, as a web developer you just install IIS and off you go. With Visual Studio 2005 and above, the web server was built-in for you so you didn’t even have to install IIS. For SharePoint it’s a whole ‘nuther story. The minimum setup you need to hit the ground running with SharePoint is Windows 2003 Server (although 2008 installs much faster and is quicker to get setup) and a copy of SharePoint. For development and demos you *can* install it with the built-in Windows database, but you’re going to need to install Visual Studio anyways so you might as well have it sit on top of SQL Express at least. If you plan on doing any Reporting Services integration then you might as well install SQL Server Developer Edition with Reporting Services instead. In other words, to get a fairly decent rig up and running (minus any multi-server configurations) you’ll need about 30gb and a day or so to install and configure everything.
So to get any traction enter virtualization. The ability to start up your server (sometimes from a saved state) and start developing. Microsoft currently offers up 3 tools to do this (pretty much all free, although Hyper-V requires Server 2008). Virtual PC, Virtual Server, and Hyper-V. Any of which has it’s advantages and disadvantages but we won’t get into a compare and contrast post here. This is about where do we go from here? I fully blame Microsoft for this. I can’t spin it any other way. They went full-on with Hyper-V but left desktop users in the dust.
Virtual PC was acquired from Connectix and turned it into a pretty good alternative to VMWare’s workstation offering at the time. Grant you, VMWare has been up to date on things pumping out newer versions with better and better features while Virtual PC, well… It really hasn’t changed from the 2004 release and that release didn’t really change all that much from the 5.0 version from Connectix. Sure, new guests were added and I’m sure they’ve made some performance improvements internally (did they? I have no evidence to say either way).
There you are, trying to figure out what options you have. Virtual PC 2007 is IMHO all but abandonware. The last service pack added Vista and Server 2008 guest OSes but in reality, the product is dead and I see no future for it. The team has moved onto the Hyper-V group and the product may as well be dropped as it has no future (feel free to chime in here guys and prove me wrong). Looking at Ben Armstrong’s Virtual PC Blog, the last year or so of entries are all about Hyper-V with a few entries about getting some obscure game running on Virtual PC. As for Virtual Server, that’s even more so abandoned than Virtual PC (again, “R2 Service Pack 1” was released but all it did was add new guest OSes to the mix). The product still carries the “2005” branding and there’s no Virtual Server 2009 or 2010 anywhere to be seen (correction, ask a softie and they might say “Oh you mean Hyper-V!”).
For those that are thinking about running Hyper-V that’s a fair option but think first. This is a server product so running Server 2008 on a laptop (because it gets really expensive in freight and pretty heavy to lug around desktops to conferences) isn’t really an option. Call foul if you will and hey, I ran Server 2008 on my last laptop using the most excellent resource win2008workstation.com but guys, this is a server OS and having it as your primary OS on a laptop isn’t a long term solution (there’s so many workarounds to try to get “normal” desktop applications running on it, and don’t even try to do mobile app development). As for Hyper-V on Server 2008 on a laptop, it’s possible but a) your system BIOS needs to support it and b) you need enough horsepower to get Hyper-V running as well as the OS and 2GB really isn’t going to cut it. Again, machines are becoming more and more powerful but I really don’t want to haul around a machine that takes down the Eastern Canadian Power Grid every time I fire it up. Support (for those that do tend to like to have it) is probably going to be hard if not impossible on a laptop running Server 2008 and Hyper-V. I just don’t think Microsoft has marketed this combination nor is going to give you much assistance when you call PSS with a problem and describe your setup. I could be wrong but I think there’s a reason why we have server class machines and workstation based operating systems. Live on the edge, but when it comes to my daily bread, I don’t like to take big chances that haul me into long downtimes rebuilding a server (even a virtual one).
So where exactly does that leave the desktop developer that needs a server OS (aka SharePoint, although I’m sure there might be others). Hello VMWare! Yup, Microsoft has conveniently driven us right into your arms. Don’t think so? I don’t see a x64 guest option anytime in the future for the aging Virtual PC or Virtual Server and with the next version of SharePoint being x64 only, where do you turn if you need to be portable. VMWare already supports x64 guest operating systems. You following me Virtual Guy?
Let’s go over the options for portable server-type development then:
- Stick with Virtual PC 2007 SP1 but you’re basically screwed if you want to do SharePoint 14 development with it.
- Stick with Virtual Server R2 SP1 but get screwed for the same reason as #1
- Run Server 2008 on your laptop and enable Hyper-V (assuming your hardware supports it and you don’t need certain programs)
- Run VMWare Workstation right now and keep running it for years to come.
Yeah, so many choices huh? Thanks Microsoft.
Am I wrong? Please beat me down in the comments.
-
How do you know she’s a witch?
She looks like one! So begins one of my favourite skits in movie history, the witch scene from Monty Python and Holy Grail. The gist of it is: If she weighs the same as a duck then she’s made of wood and therefore… A witch! And what do we do with witches? We teach them Agile!

What do witch hunts have to do with software development? Plenty.
How do you know you’re really “doing Agile” or following Scrum practices in your project? How do you know if you’re doing the right thing or not? How do you know when it’s done? How do you measure success? Why is the sky blue?
All of these questions come up when things start going sideways in the Agile sense, and you fall into the Scrummerfall way of doing things. Practicing traditional Waterfall management techniques but calling it Scrum. Tasks are assigned to people rather than claimed by owners. Customers are non-existent and uncommitted. And the team really doesn’t know what they’re delivering or why, they just keep doing stuff to stay busy because the PM tells them to.
Brad Wilson describes Scrummerfall as the way to ensure failure at a much faster rate than you had with Waterfall alone. There are some clear signs you’re on a slippery slope and if you see them, you should grab hold of something (preferably a pair of coconuts) and find yourself a swallow (African or European – your choice).
Three key things that you can bank on in Scrum:
- The practice regularly delivers business value
- The team is frequently aligned with the business requirements
- The business drives the project based on their needs and values
There are other elements of Scrum here but I like to highlight these ones as they’re not bogged down in techno-babble terms that nobody understands.
Delivering Business Value in a Predictable Way
A sure sign of Scrummerfall is having a schedule that follows some mythical Gantt chart or Waterfall-ish schedule that’s about delivering “phases” or “stages” of the product. Waterfall PMs will plaster these on the wall, attach them in monthly reports, and bring them to sprint reviews to show the customer “how well we’re doing”. How well you’re doing in an Agile project is measured by the business value you deliver and that can only be determined by your customer, not IT. Regular sprints of fixed lengths creates that predictability that is often missing in Waterfall projects where milestones keep slipping because of uncertainty with features that were estimated and planned months previously. If your team demonstrates value-added features at the end of your sprint and the business is on board to move to the next one, then you’re doing something right. And you’ll be hopefully able to more accurately predict the level of effort next time around.
The Business Requirement Alignment Shuffle
 Requirements and business users change their minds. Especially after seeing results. It’s human nature. How many times have you brought that “perfect” tapestry home only to have your wife say “No, now that I see it on our castle wall it’s just not right. I want a shrubbery”. System solutions are the same thing and that’s fine. After a sprint ends, the business has every right; nay the privilege; to say what’s in or out next sprint. And heck they may even introduce brand new features as they see the system take hold and start dreaming up new stuff. This is *not* scope creep. It’s manageable expectations that are agreed upon by everyone once they understand the depth of the requirement.
Requirements and business users change their minds. Especially after seeing results. It’s human nature. How many times have you brought that “perfect” tapestry home only to have your wife say “No, now that I see it on our castle wall it’s just not right. I want a shrubbery”. System solutions are the same thing and that’s fine. After a sprint ends, the business has every right; nay the privilege; to say what’s in or out next sprint. And heck they may even introduce brand new features as they see the system take hold and start dreaming up new stuff. This is *not* scope creep. It’s manageable expectations that are agreed upon by everyone once they understand the depth of the requirement.The Scrummerfall bing-bong alarm will go off if you’re in your 3rd day of the sprint and the PM starts picking and choosing from “other items” in the product backlog, substituting them in because of impediments. Avoid this at all costs. Features are not interchangeable like Lego. Even stories with the same number of points doesn’t mean it’s the same size. In situations where you’re not using story points or any kind of measurement system of feature/story size you’re in Scrummerfall land and cannot, under any circumstances, play the shell game with yet-to-be-determined-features.
Business Driven
In Scrum, the business drives the project by prioritization and commitment in order to help the entire team achieve some business value (which down the road should equate to some ROI). In Scrummerfall, the business just says “you pick what you need to do, propeller-heads, we really don’t care and will do our thing, you do yours”. A customer who’s not committed to the process but demands the project succeeds is an impediment. I think the biggest success factors in any Agile project is a fluid customer involvement. If you’re not engaging your customer, for whatever reason, then correcting that is Step #1 to success. IT cannot make business decisions. I’ve been on projects where we did, against my advice but forced by the PM, and when the client finally crawled out of whatever rock they were under, they took one look at the assumptions we made and blew 2 weeks worth of a teams work out of the water. Again, the powers that be, who only read Scrummerfall monthly reports, will chalk this up to Agile failure and blame Scrum.
Engage the customer. They may not always be right, but, like any engagement, it’s a courtship and a democracy, not a dictatorship. There may need to be some hand holding at first and you might have to wade into the pool with them step by step, but it’s for the greater of the entire team and success of the project to do so. Or you could take the Scrummerfall approach and just push them off the cliff hoping they know how to swim (and maybe tossing them a life preserver if you’re really feeling generous).
Peter Schuh has a great article here on 7 simple steps to go Agile without going extreme. It’s more geared for the nerds and developers, but there’s a great tip in a section called “Identify and collaborate with your customer”. That’s what this is all about.
Know the Signs
Knowing is half the battle and if you sense you’re on the slippage towards Scrummerfall (or are already knee deep in it) it’s time to sink or swim. Step back and get everyone involved to help identify what’s not working. If need be, stop the project and regroup. It might be to get some level of understanding in the requirements (or even the problem that you’re trying to solve) or get resources on track or whatever. PMs and other manager-types around the world are saying “Warning, warning, danger Will Robinson. We can’t afford to stop this project”. Frankly, you can’t afford *not* to stop it for a few days or a week at most. The entire team won’t be running flat out during this time but when things get back on track, the team should be better off. Don’t let this technological terror manage you and keep driving down the road with nobody at the wheel just to satisfy some planned delivery date. While you can screw around for the next few months/years on the project (and hey, some firms have all the fun because of unlimited funds) there’s little value in just doing stuff to keep busy.

Adoption is a two way street and sometimes you’re going to face killer bunnies and sorcerers named Tim. It’s not pretty sometimes but Agile is about adaptability. Humans adapt well to their environment so should projects adapt well to theirs. If you’re setting out to change the world in one fell swoop, stop kidding yourself and be a little more pragmatic. If however you’re looking for a few small wins to move inches closer to an Agile approach to project delivery, it’s an attainable result given some realistic goals. Know your audience and your environment and play nice with the other kids.
Waterfall is still valid today. Document, design, test, are all still there in every project. Practicing Scrummers (is that a word?) just do it in a different sequence.
A bit of a side tangent. When I’m mentoring people on development, specifically refactoring, we do the refactoring manually and by the book. It’s painful in this day and age but it’s done for a reason, to help understand the meaning behind the refactoring and what each step of say an extract method is doing (and more importantly, why). After that, we can pull out the copy of ReSharper and accomplish the same refactorings with 1 or 2 keystrokes. I see Scrum the same way. Implement it by the book at least the first few times. Get into it, understand it and prove that it works. *Then* tweak it and massage it to better fit into your organization and how things may have been done in the past, perhaps grafting PMO processes, reports, and budget tracking into it.
I don’t believe for a second that any organization out there can say “We’re doing Scrum everyone, pack up your PMI certifications and get rid of those silly monthly reports, we’re *Agile* now!” and drop everything. Even after learning and practicing it, they come to an understanding of what works and what doesn’t. If the team is geographically divided (with some members in different time zones for example) it’s impractical to have 8:30 AM stand-ups every day with everyone. Adjust to what makes sense to everyone.
Agile is about adaptation and it can adjust itself quite well because it doesn’t follow strict rigorous policies that need to be approved by a committee and signed off by 15 heads of state before it can be followed. The Scrum approach is much like a morning brunch in a Dim Sum restaurant. You pick and choose what you like and ignore the chicken feet, no matter how appealing they may look like.
It’s about what works for the team and the team has to discover that with practice and experience. If you only implement one or two practices (say daily stand-ups and a product/sprint backlog) and they work for you not against you, then good for you! You’ve taken your first step. However it needs a fighting chance to start. Wedging Scrum (or any Agile practice) in where it doesn’t belong is a bad practice in anyone’s books and not the fault of the process but the person trying to force it in. Don’t blame Scrum for bad choices you make.
At the end of the day, whatever methodology, practice, or process you follow it needs to be backed by the new-but-old methodology, Common Sense. Agile is a powerful tool but not a religion. Scrum can be tailored for your needs, but you need to be able to identify those needs first before trying to apply any practice against them. Again, Common Sense reigns supreme here. There is no end-all methodology that will save any project from the depths of Hell. It’s the ability to identify, use, and adapt pieces of Agile that will help you to the end goal.
-
BlackBerry App Store, $200 do not pass go, do not upload application.
I work on a BlackBerry app called DopeWars. It’s a silly little app and isn’t going to make me a world of money (it’s free and open source) but it’s fun and my diversion into the BlackBerry/Java world (as painful as the development environment is there, you think SharePoint is tough?). I keep on planning to write more apps but that unfinished project stack keeps getting bigger and bigger and something's gotta give.
So I was all excited when it was announced that BlackBerry would follow in the steps of Apple and their highly successful App Store and offer a BlackBerry App World. Microsoft has done it with the XNA Creators Club and the business model seems like a good deal. Apple gets a cut of the retail price of your app but provides you with exposure and infrastructure. Frankly, the Apple people have it nailed. By sheer attrition, you can put a crap app out there for $2 bucks but with 100,000 people looking at it, you’re bound to make back the time it took you to slap it together. There’s a lot of crap out there and the crap pile just keeps on getting higher.
In any case, they mentioned you could sell or give away your app on the BlackBerry app store. So here I had an open source app that was pretty popular and it would be nice to get some more exposure. Why not?
Remember, this is coming from a guy who’s cheap like no other when it comes to handing out cash to guys that don’t need it. I don’t mind Apple or Microsoft gouging me for a percentage of my profits. They provide me with a service and in exchange I believe they get what is coming to them. I call it the George Lucas attitude to software development. George didn’t ask for a heck of a lot of money for Star Wars, he just asked for all rights to merchandising and let the film company in on a percentage of the profits. Future stars like Mark Hamill, Carrie Fisher, and Harrison Ford were given royalty cuts in the profits. And frankly that made them a boatload of money.
So I’m no George Lucas, but I do feel that letting the big guy take a chunk in order to let the little guy survive is key. Indie developers are just that. Indie. Like independent recording artists, they don’t have a heck of a lot of cash to toss around for “studio time” so it’s done as a barter system. I’m quite happy to exchange a small percentage of profits with Apple for 10,000,000 users even remotely considering my app or being exposed to it. And here I thought RIM would be the same.
Apparently not.
As I waded through the myriad of agreements and checkboxes, I reached the elusive Step 3 of 4 for filling out the vendor application. No problem I thought. I’ve done this a million times before with Apple, Microsoft and others. Then I hit the wall. The cash grab. The money pit.

RIM wants $200 (USD) as an “administration fee” to complete registration. Yup. No $200, no passing go, no uploading free application to app store. Thank you, come again.
WTF?
RIM is a Canadian company and here they are asking for US dollarinos. First insult.
You’re paying $200 for the “privilege” of submitting only 10 applications. Oh yeah, and that doesn’t actually mean you’ll get it approved. If it gets rejected (this is the good part) it “will be counted against your ten application submissions”. Second insult. Apparently RIM is the gatekeeper for apps and, like the Claw they decide who will go and who will stay. And it’ll only cost you $20 to find out.
The final insult. The kicker. To upgrade an application it counts as a new submission against your 10. Yeah, that’s right kids. I create 2 or 3 versions of my application and submit it (assuming it gets accepted, no word on what the standard for acceptance/rejection is) and I’ve gobbled up 1/3 of my original 10 applications and essentially blown $60. Sure, you want to submit more than 10 versions or applications? No problem, we’ll kindly take your $200 again. Got rejected? Awwww. We’ll let you submit it again. It’ll only cost you $20 a shot.
Frankly, this is the nerd equivalent of crack cocaine, but without the benefits.
Okay, at the end of the day it’s your choice. I’m sure a lot of you are reading this thinking “What a jerk, don’t pay it then and stop bitching”. Don’t shoot me. I’m just the messenger and putting it out there for others that might think this new way of delivering apps is for them. Needless to say I’m passing on BlackBerry app store as far as being a vendor. I’m quite happy with my silly little app living up on SourceForge and the 10 users seeing it.
Buyer beware, Caveat Emptor, and all that good stuff. Feel free to hand your coins over to RIM if you want, just understand that IMHO RIM’s BlackBerry version of App Store isn’t for indie developers. YMMV.
-
MVP Award and the April Fool
Here We Go Again
 Well, it’s that time again. For some MVPs (including myself) we’re on the April 1st cycle (also known as the fools cycle). It’s where every year on April 1st we anxiously await to see if Santa Gates will put us on the naughty list for one more year.
Well, it’s that time again. For some MVPs (including myself) we’re on the April 1st cycle (also known as the fools cycle). It’s where every year on April 1st we anxiously await to see if Santa Gates will put us on the naughty list for one more year.Yeah, yeah.
- Bill Gates is no longer in the picture and it’s Ray Ozzie
- Mr. Gates was never involved in the MVP Program (except maybe as some geeky cheerleader just once)
- We don’t anxiously await to see if we’re getting re-awarded
- There is no naughty list
(maybe the last one isn’t completely untrue and if there’s a MS naughty list, I’m probably one it)
In any case, the award cycle for April MVPs is here as I’m sure you’ve seen from your fellow bloggers around the world. For some unknown reason, the powers that be in the collective decided that yes, Virginia, there is another year for this SharePoint Guy. I was re-awarded for SharePoint Server (at least I think it was for that, like all my email from @microsoft.com I haven’t really read it in detail). Another year of being the SharePoint MVP dude in Calgary, another year of Microsoft propaganda, another year of crappy t-shirts and non-functioning swag. Yahoo.
April Fools Day Post
My previous post, if you haven’t clued in yet, was of course an April Fools joke. Some years I think I’m pretty successful (ask me about that one over beers some time) and other years not so much. This year was probably one of the more involved posts but was met with a meh attitude. Whatever. It’s one day out of the year that I go off like a raving idiot and make mindless blather try to sound interesting. Feel free to unsubscribe to this feed for that one day if it really peeves you off.
I did want to highlight some elements of todays joke post in case you missed the pathetic attempts at humour cleverly disguised as computer nerd in-jokes:
- “This is very much like the highly successful Windows ME version”. This should have probably clued you into the joke. Windows ME is anything but highly successful. Really. It was in all the papers.
- “the Vendetta team sought out open source projects”. While MSFT does actually look at open source projects and is a strong proponent in supporting it I doubt we’ll ever see open source components like Drupal as part of the core system. (although I do firmly believe MSFT *should* buy up Paint.NET and make it the MS Paint replacement. You following me Microsoft guy?)
- “Windows 7 really was just a test bed”. As much as I can’t figure out Microsoft Marketing any more than you can, Windows 7 really is the next version of Windows and yup, that’s what it’s called. And really, give it a looksee. It’s actually one of the most stable and functional beta’s I’ve seen in a long time.
- “the name Vendetta was chosen with this new logo”. This is a fun logo my wife created by combining the Microsoft “M” with the V for Vendetta “V” and some graphic of a globe she stole from an unnamed website.
- “the SharePoint File System (SPFS)”. Well, I just *had* to work SharePoint into the deal and what better way than with a file system. It’s crazy but hey, this is the guy who prefers to present at Tech Ed with no pants remember?
- “Microsoft sought to revamp Bob for modern times”. I really still like Bob and actually do fire him up in a VM from time to time to laugh. It was a silly joke and I wish I was a fly on the wall during the marketing pitch for this guy. And hey, bringing IKEA in just made it all feel like a twisted David Fincher movie.
- “Clippy has returned and is just as helpful as he always was”. I think I would physically pound my keyboard back when you couldn’t turn Clippy off and he suggested ways for me to improve my documents. ARGH! Graphic courtesy of Jenn and inspired by that satanic little doll we all love to hate.
- Azure meets AIR. Not something that will happen in a million years (pretty much willing to bet money on this) as they’re competitors and AIR is direct competition with SilverLight and ClickOnce and all that .NET goodness. Once we had the Azure/AIR going it was a natural progression to the A/A “twelve step program”.
- “TIB BIOS is also the chosen platform for the Department of Defence and is installed on all D.O.D. hardware (through a subcontract with Cyberdyne Systems) and their new, yet unnamed system, which is to come online fully by April 19, 2011.”. Terminator fans will recognize this as Cyberdyne systems was the firm that “disovered” the Terminator hardware and created the basis for Skynet. Which went online in Terminator 3 on April 19, 2011. Don’t worry, your Microsoft toaster won’t be taking over your house in 2 years.
Anyways, it was fun and the day is passed. Move along folks. Nothing to see here.
-
Windows Vista Rebranding
I’m pleased and proud to announce a project I’ve been working on at Microsoft for the past 6 months. It’s the rebranding of Vista. Why a rebranding? Basically the powers that be decided that based on negative reaction and poor adoption of the Windows Vista operating system and the enthusiasm with Windows 7 it was the best use of resources to rebrand Vista into something new. A better version of Vista that is out there but not something completely different. This is very much like the highly successful Windows ME version which was essentially a rebranding of Windows 95.
So here I’m presenting the new version of Windows Vista called Windows Vendetta.
Why Vendetta? First off, it keeps the “V” letter which was highly important for the marketing group and maintained the same product placement in software catalogues that used alphabetical sorting. Second, it represented a voice against the oppressive nature of Apples latest operating systems and market share gain and a return to a more component based approach to software development and delivery.
Borrow Not Re-invent
Taking a cue from the recent release of Google Chrome, the Vendetta team sought out open source projects and tools in order to deliver key elements of their operating system upgrade. This includes:
- Drupal. While the system is built on top of the web platform, Drupal offers a content management system that far exceeds anything Microsoft has done. A PHP implementation of SharePoint was created and plugged into Drupal (see the SharePoint File System below) as well additional plug-ins were created for Wordpress to interact with the SharePoint storage system.
- webERP was chosen to manage Multilanguage features and provide a built-in finance system for end users. Coupled with CardSpace it provides a secure financial wallet for doing online transactions with any major financial firm (this sub-system is not available in the Ultimate Gamer Edition)
- VooDoo cIRCle is being used to manage some elements of the new help system (see below) and provide automated assistance to users
- MindRaider has replaced OneNote for taking personal notes. It also integrates with the file system to provide journaling capabilities.
- Notepad++ is being used for *all* text editing. A special edition of Notepad++ will be included in Vendetta with Microsoft Word .doc and .docx read, create, and save capabilities
- Paint.NET was acquired and turned in the Premier Image Editing subsystem for Vendetta. It also serves as a rendering engine for all games and graphical applications.
Where does Windows 7 Fit in?
So you might be wondering where Windows 7 fits it? Windows 7 really was just a test bed, a way for Microsoft engineers to try out some ideas to see how the public would react. Windows 7 was really the Pilot program for Microsoft Vendetta. Windows 7 was never meant to be released as a real product and was simply a highly popularized marketing test. After all, who would ever call an operating system “Windows 7”. Microsoft has long abandoned numbers or years to represent names in their products. In addition there was controversy over the 7 nomenclature as it didn’t necessarily represent the 7th release of the operating system. To lessen the confusion, the name Vendetta was chosen with this new logo:

The logo represents Microsoft’s efforts to regain their global footing in the wake of Apples recent significant gains in the desktop market and to make Microsoft stand out in the community. The logo represents a collaborative effort between designers in 127 countries and 18 continents. Reports put the cost of the design of the logo near the $30 million dollar mark (including $2 million dollars that was used up the first few weeks on a pub crawl in Stockholm).
Features of Windows Vendetta
Ray Ozzie, the head of the project sums up Windows Vendetta best with this quote:
“The nature of work is fundamentally changing for today's information workers. We've moved from an era of personal productivity to one of joint productivity. From tightly coupled systems and organizations, to loosely-coupled interconnections between people, business processes and work groups.”
Vendetta has been specifically designed and built to move towards this vision of the future and does it utilizing the following features.
The SharePoint File System (SPFS)
This brings in my participation in the program. I’m not an operating system guy (much) but I am a SharePoint dude. Microsoft approached me with the idea that the new Vendetta operating system would be completely built on top of and presented through SharePoint. In addition, the team re-vitalized the old WinFS model (another marketing test) and positioned it to use a new logical addressing system via URIs. This becomes the SharePoint File System (SPFS) and highly preferment as it’s optimized and built on top of SQL Server 2008 using an embedded version of the control processor.
The SPFS provides a way for users to access files rather than directories but URIs (URLs) so your local file system would be accessed (assuming your machine name is called Wolverine, I name mine all for Marvel Super Heroes) as http://wolverine. Gone are drive letters as everything is virtual and logical (much like the UNIX operating system). My Documents is simply http://YourMachineName/MyDocuments. To run Microsoft Word for example you would navigate to http://YourMachineName/Office/Word.exe
This makes for easy discoverability of software (a navigation page is provided to find all your content, much like the current Windows Explorer but web based). In addition as everything is logical, you can use host headers for creating aliases to programs. If you don’t like the location of Word.exe just create a host header to access it via http://MyMachineName/Word (or whatever name you want to give it) and it’ll just work.
User Interface Rebranding
Microsoft Bob was a user interface experiment introduced in 1995 in order to be helpful to novice computer users. With more and more new users coming on-board, Microsoft sought to revamp Bob for modern times. Original users found Bob to be too cartoon like so Microsoft, in consultation with designers from the IKEA furniture company, came up with a new design for the user interface. Using elements of what was successful with Bob but integrating IKEA like “simplicity” and “innovative” approaches creates a unified interface that everyone can work with.
Here’s the default Microsoft Vendetta Office Worker Edition theme:
As you can see, everything is accessed via “real-world” objects. Just like getting up and going to the printer, you select the printer and drag and drop the printout to your desk or the email area to send it to someone. Similarly, you can simply drag a document from the Word area to the Fax area to send off a paper copy to someone. New programs added to SharePoint show up in default locations (based on a new Installer API) but can be customized by users after installation.
The interface is simple to use and easy to understand. Other “themes” will be available in the various Vendetta editions including Extreme Housewife Edition, Blue Collar Worker Edition, Overpriced Consultant Edition, and Ultimate Gamer Edition shown below:

The Return of Clippy
After much of hype around the “Death of Clippy” he’s back, and with a vengeance. Clippy has returned and is just as helpful as he always was (I’ve never turned him off).
Microsoft has “upgraded” him and he’s now called “Chuckie” and implemented as a Silverlight component that is on every page you visit in your operating system (via the SharePoint publishing model). By default he’s turned off but can be enabled whenever he’s needed. An isolated process (eliza.exe) runs in the background managing the users frustration levels and another process (chuckie.exe) runs in order to to “pop” him up whenever the user is in trouble or needs help (as determined by the eliza worker process).
Here’s Chuckie in action in a recent user error. The user was trying to access a restricted website on the Internet and entered the wrong username/password combination.
Azure Meets AIR
Azure is a buzzword these days and rightly so. Azure is a service platform created by Microsoft for delivering new applications run from the cloud and provide cloud-based capabilities to existing applications. For Vendetta, Microsoft negotiated with Adobe and their AIR technology. AIR provides a framework for building Rich Internet Applications that run outside the browser on multiple operating systems.
In the case of Vendetta, AIR will be used to offer up the operating system itself to any hardware capable machine that can respond to it (see TIB BIOS enabled machines below). Using the Azure cloud as a home for the new operating system and AIR as a delivery mechanism means users are “always connected, always online”. No need to find an Internet hot-spot anymore as Azure will deliver operating system updates to a SharePoint Staging Document Library via AIR. Event handlers on the Document Library will deploy the updates to your system as needed with no downtime or reboots.
The A/A Program
Microsoft recently introduced a program called Fix it. This provides automated solutions to common problems.
With the availability of Azure and AIR, Vendetta is moving forward with this program to create a Twelve-step program called A/A. A/A is a fellowship of men and women who share their experience, strength, and hope with each other through the Microsoft Knowledge Base to recover from system errors.
From the official literature, the new updates to the Microsoft Fix It Solutions Center for Vendetta say:
“You’re only twelve steps away from the fix to any problem”
TIB BIOS
As the final part of the Azure/AIR partnership, Microsoft acquired TIB BIOS Corp. last year as part of the deployment plan for Vendetta. TIB has a technique to deliver, using something similar to slip stream technology currently used in deploying service packs, the operating system bits to your PC. TIB works in a similar fashion as live streaming video companies do (like NetFlix) in delivering bits.
The Vendetta bits are sent down from the cloud via Azure and delivered to the computer (using a special embedded version of AIR). Within 10 seconds of receiving the first bits, TIB starts assembling the rest of the operating system as it boots. By the time the BIOS boots and the system has you logging in, enough of the operating system has been delivered to be functional. After that, bits are streamed down via Azure and AIR in the background. Priority is given for apps that are used frequently and the highest priority is given for apps that are produced “on-demand”. The core of Vendetta was culled from parts of the BEOS operating system for this feature, with every object being it’s own thread.
The result is an operating system that can be installed in minutes and delivered to any hardware enabled TIB BIOS machine. TIB is planning to ship embedded versions of it’s BIOS for the iPhone, iTouch, BlackBerry and limited GM 2010 Model Vehicles. TIB BIOS is also the chosen platform for the Department of Defence and is installed on all D.O.D. hardware (through a subcontract with Cyberdyne Systems) and their new, yet unnamed system, which is to come online fully by April 19, 2011.
Availability
The price point for Microsoft Vendetta has yet to be announced but will be competitive with Apple’s OS X so it’s expected to be around $120 USD. All editions offer the same features, just different ways of approaching the same problem with unique user experiences. The price will not be different for each edition, but users may be asked for credit card information after startup in order to activate the SharePoint File System. This is primarily to prevent piracy but also offers “extra bonuses” for end user. Activation fees will range based on location, employment status, and the number of Macs you have in your home.
An open beta will be coming soon. In the immortal words of the Duke Nukem Forever team, it’ll be done when it done. So there’s no set date right now but its coming. Stay tuned for more information on public previews and your chance to get in on this historic change to the most deployed desktop operating system out there!
-
Favorite CodePlex SharePoint Projects
You could visit CodePlex, type in SharePoint in the search box and sort by popularity to get the "top" projects, but here's a list of the top projects picked by the SharePoint MVPs which I find to be a little more value-added than CodePlex's popularity ranking. YMMV.
This is probably the biggest and baddest and bestest project in my list (excluding the obvious below). Scot Hillier has gathered together an awesome collection of useful little deficiencies in SharePoint and delivered them as a package of new features. This is what SharePoint should have in it and what I call the content that Microsoft missed (much like how they should just buy Paint.NET and get rid of MS Paint, but that's another blog entry). Scot personally goes over all the features (he's not the original author of all of them) and validates them and packages them together into an installable solution package. Some of the more popular parts of this package include the ability to print out the contents of a list, view the heirarchy for content types, add regular expressions to field validation, reset a theme across the farm (and apply a custom theme whenever a new site is provisioned), and enforce unique columns in a list. Awesome!
This is my #1 tool (next to Visual Studio) for building new features in SharePoint 2007. Esentially it takes the grunt work out of creating WSP files and editing xml/ddf files manually. You can use it to first create the 12 hive structure (sorry, I get blasted for calling it the "hive", old habits die hard) then you plop your features, web parts, receivers, etc. in the structure and run WSPBuilder to package it all up into one simple solution that can be handed over to your SharePoint admin to add to your farm. You can also use the excellent SharePoint Solution Installer to take that WSP file and create an MSI. I highly recommend it to be in any SharePoint developers toolbox.
The Community Kit for SharePoint was started as an initiative by Lawrence Liu when he was at Microsoft. It always rates high on the popularity rating and while it does suffer from a lot of issues (being a fairly complex set of projects, not just one) there are a lot of great nuggets in the chaos. CKS provides several "editions" which are focused on a particular community or feature of SharePoint. The popular editions are the Enhanced Blog Edition (basically anyone running a public facing blog on SharePoint should be using this), User Group Edition (great for SharePoint user group sites!) and Forms Based Authentication (which provides much better web parts for managing users on FBA sites). Many, many people have put a lot of effort into the various editions and some companies have donated web parts to make this a reality so check it out.
There's been a lot of these type of tools out since SharePoint began (I seem to recall SharePoint Explorer for 2003). SPM lets you explore every site on the local farm (it must be run from the SharePoint box) and view pretty much everything including features, lists, sites, users, timer jobs, etc. If it's in your farm, it's here and this is a much easier way to browse your configuration than going through dozens of screens in Central admin.
This was recommended by Andrew Connell but I haven't personally used it. It's a sets of workflow tools, comparable to an InfoPath design methodology that lets you easily create new workflow forms. Think of it as having some buiding blocks for creating workflows that a) doesn't require SharePoint Designer and b) isn't as complex as building workflows from scratch in Visual Studio. There are videos and documentation on the site as well as some good discussions around using the tools.
This is a set of activities that can be wired up to workflows (using SharePoint Designer) to hit the ground running when it comes to building solutions in SharePoint. Activities include managing permissions on lists, copying items in lists, and getting data from InfoPath (which can *always* be a chore and a half at the best of times).
The Tool Basket is a collection of projects, similar to CKS, that provide a set of new tools for SharePoint. There's an awesome document rating system that pllugs into almost any content, feature and content explorers, and a forms designer that lets you customize the new/edit/display forms that are associated with lists. This lets you customize those boring old SharePoint forms and create new ones in your SharePoint site (no SPD required!) using a drag and drop interface. The forms still respect whatever theme or look and feel you've applied but allow you to create multi-column setups easily. There's also a nice set of PowerShell scripts that will make your SharePoint experience more palletable and other goodies so check the basket out. Like the Features project, you can pick and choose what you want to add to your site.
Much along the lines of the Community Kit for SharePoint, SCT is a collection of features, web parts, and tools that enhance the search experience on SharePoint (includes MOSS 2007 search, Search Server 2008, and Search Server 2008 Express). Basically if you want to spice up your search center this is the place to go. Ever get the "make it like Google" request from your users? Then this is project to check out (it's really over 20 different projects but SCT serves as a hub to access all of them).
Hopefully that will get you going if you're lost in a sea of SharePoint on CodePlex. Feel free to add your own personal favs in the comments section.
Of course I should include SharePoint Forums here along with some other projects to be named later but the developer of these projects is really behind and should get his act together with an update.
-
The Girl Next Door
It’s funny how life sometimes throws you little curveballs just to see how you deal with things. My daughter, Vista, went in for a MRI (Magnetic Resonance Imaging) recently. The MRI might help us understand what is causing some of her developmental problems (she has what are termed ‘global delays’ that affect her movement and speech) as well as perhaps finding the source of her seizures. This was her first MRI, but we’ve been living with tests, specialist appointments, and questions for the past 2 years, ever since she was born. A lot of friends and family comment that we almost have a blasé attitude towards the whole thing, but that’s not it at all. We take the position that while we do have our own struggles on a daily basis, there’s always someone out there that’s worse off so we choose to (a la Monty Python) ‘always look on the bright side of life’.
We don’t have far to look to find a family that makes our life look like a walk in the park. Our good friends, Mark and Lee, live right next door to us. They’ve got three wonderful kids (you know, the type of kids that you actually like to be around). But last summer their world was blown apart when their middle daughter, Nathalie was diagnosed with cancer. And not just any cancer… a brain tumor. She’s only seven years old. So they’ve spent the last year learning the ins and outs of chemotherapy, radiation treatment, and multiple daily doses of drugs that us mere mortals can only try to pronounce, let alone comprehend.
But through it all, Nat’s parents have maintained a similar outlook on life when it comes to their daughter. No matter how dark things may seem, there’s always someone out there who’s worse off than you. You roll with the punches and you celebrate the good times.
Thankfully, Nat is finally back home and now trying to get back to what we might consider a “normal” life, complete with attending school. Unfortunately, the brain tumor has affected Nat’s life in very profound ways. For example, she can no longer perform certain simple movements. Like holding a pencil. Makes it hard to go to school if you can’t write. But getting to the real point of my post…
Throughout Natalie’s treatment we’ve been able to glean little tidbits of information from our friends (they’re not the type to complain, so sometimes you only get the real story when they let something slip). Information like the fact it costs them $600 - $700 a week in out-of-pocket costs (for drugs and various other medical supplies) to have Nat out of the hospital. That’s after their drug plan covers most of the cost. That’s an additional $2400 they have to come up with each month to have their daughter at home while they slowly wean her off all the medications she’s on. Contrary to popular opinion, Health Care in Canada, doesn’t cover everything.
So in addition to that $2400 a month, they’re now trying to find the money to purchase Nat a laptop with Dragon Naturally Speaking on it, so that she can begin her return to school and still be able to keep up with the class.
After much thought, I decided to throw this out to my readers. I’m hoping someone out there knows a way for us to try to get the laptop and software for Nat. While it might not seem like a huge expenditure to some, for a family that has to deal with the medication and out of pocket expenses Nat’s family have gone through for the past year, it’s a luxury priced necessity that’s hard to come by. If you can help in some way, or know of a company who would act as a corporate sponsor for this, we would like to try to get Nat up and running with her schoolwork. She’s a bright kid with an even brighter future who looks forward to every day she has with amazing passion and tenacity. Here’s hoping we can make things a little easier for her.
Feel free to contact me directly by phone (403.399.9375), email, or in the comments section of this blog entry if would like to help Nat and her family specifically. I know there are many ways and channels an individual can express their charity, so if you are unable to help, please do not feel obligated. I recognize times are tough for everyone these days. If you do want to help globally rather than individually, you can always make a donation to the Canadian Cancer Society or Ronald McDonald House who are the true leaders in the fight against Cancer and helping kids and their families get through difficult times.
Update: Someone asked if they could donate money for Nat and suggested I put up a Donate PayPal button so here is it. All money raised will go directly to Nat and her family. Thanks for your generous donations and help!
Update #2: Through kind and generous donations, we've been able to secure a laptop for Nat. As a result of the PayPal donation button that we put up, we've also been able to raise over $1000 for the family. This is way beyond my original hope and a great gift for the family. I really am amazed at the power of the Internet and so grateful for everyone who has contributed to the family. I'll be posting a follow-up blog entry once we give Nat her new laptop and the family the money. If you still want to donate to the family that would be awesome as we didn't even originally put that up as part of this blog entry (it was added as a result of a note from Paul Jackson).
Update #3: We have the laptop now (thanks to an awesome donation by Dave Woods!) a copy of Dragon Professional (courtesy of the Dragon folks) and a large donation of $$$ for the family. We're presenting this to the family on Nat's birthday on Tuesday. Going to be a heck of a party. Followup blog and pics coming shortly.
-
Aging Calculated Fields in SharePoint
A common question I get and SharePoint challenge is to show the age of something in SharePoint. A typical example is to show the age of a document in days, months, years, etc. Or you might want to keep track of some item (say a coin in a coin collection, or a server in your network). Here we’ll display the age of comic books in a collection in years from the current date. BTW, this isn’t really new as we’ve been doing these tricks for a few years now. I just thought I would share my take on it with the rest of the class.
Setup
First we need a list to keep track of our comic books. Create a new custom list and create a field called “Year Issued”. This should be a numeric field and will be the year the comic book was issued. Add a few entries to the list so you have something like this:

Notice that the Year Issued shows 1,962 rather than 1962. This is the default behaviour of a number field so you can either a) use a DataView web part and format this later or b) use a text field instead. We only have this problem because we’re trying to capture the year. While there is the Date field, it requires a date to be picked and it’s not quick to enter a year using the calendar control (especially if it’s old) so a text field might be more appropriate for this case, YMMV.
Magic
Now comes the magic. Create a new field called “Today”. Don’t worry about the type, just use the default but make sure you name it “Today” (without the quotes). Then create a new field called “Age” and make it a calculated field. Down in the calculation column, here’s the formula you use:

Notice the use of [Today] in the calculation formula. This is referencing our “placeholder” column we created earlier. Save the calculated column and back at the column list, find the Today column and click on it to edit it. Now in the edit screen, delete it. Yup, get rid of it. We don’t need it anymore.

Now take a look at the list, complete with our calculated field showing us the age of our comic books. Cool huh?

The Secret
Don’t believe the magicians trick that they won’t tell you how they did it. I’m going to. Built into SharePoint are some pre-determined names. [Today] happens to be one of them. For example, if you want a field to have a value of the current date when something is added to a list, just enter [Today] in the default value. This is great, however if you try to use [Today] in a calculated field you’ll get this message:

The secret is to create a placeholder field with same name of [Today]. When the column is validated and saved, it works because it thinks it’s using the column reference you added called [Today] (which you are, at creation of the calculated field). When you removed the column called [Today] the calculated field just used the internal [Today] reference which is that volatile function it couldn’t use before.
You might have noticed after you had the Age column and the placeholder Today column your list might have looked like this:

The calculation isn’t quite right here. That’s because the calculated column was using the existing Today field (a blank field) so the calculation was YEAR([Today])-[Year Issued] which translated to YEAR(0)-1962 and produced –63. YEAR(0) (or YEAR(“”) will result in 1899 as it’s value. Once you removed the blank Today column the calculation used the built-in [Today] value which is the current date and voila!
I know. Silly huh? One note about this “workaround”. If you ever need to edit that calculated field again, you’ll need to create the placeholder [Today] column again, otherwise you won’t be able to save it. Again, just create it, edit your calculated field, then delete it. No harm, no foul.
Variations
There are a lot of variations you can do with this, now that you know the trick. For example, rather than getting the information from the user in a text or numeric field, you can use a date field and then show the age in years, months, and days. Or you can use the built-in creation date compared against the Today trick to show you the age of a document in a document library.
Like I said, this isn’t new and ground shattering. Mark Kruger documented something like this here with a more complicated formula (for displaying the text “Post is X days old”). Chris Johnson has it documented here and Dessie Lunsform has a good post on it here along with links to some calculation formula references.
So be creative, experiment, and have fun!
-
SharePoint Designer, Free as in Beer
 I caught a couple of blog posts from here and here that had to make me do a double take. I’m not one for relaying gossip, but this information seems to be legit. As of April 1, 2009 SharePoint Designer will be free. Now if you go to the “official” site there’s no mention of it however I’m hearing through the grapevine it’s true. The official site even has a “buy it today” option, so you might want to hold off on that.
I caught a couple of blog posts from here and here that had to make me do a double take. I’m not one for relaying gossip, but this information seems to be legit. As of April 1, 2009 SharePoint Designer will be free. Now if you go to the “official” site there’s no mention of it however I’m hearing through the grapevine it’s true. The official site even has a “buy it today” option, so you might want to hold off on that.Of course April 1st is always a fun time for me and the blog-o-sphere so the fact this announcement is targeted for that particular date has to make you think. Like I said, every indication I have says it’s true. It’s a wee bit confusing because David McNamee mentioned it in Michael Ganotti's Webcast saying it would be available in April for free from the MS Download site, and the next version will be free for people who purchase the next version of SharePoint. Huh? To me that doesn’t mean “free” but rather “buy one, get one free”.
In any case watch the skies and keep an eye out on April 1st for the download. This doesn’t mean it’s killing off SharePoint Designer like it did with FoxPro. Rather just making it more accessible for everyone and hey, the more tools the better right?
-
Stop Blaming Technology and Own Up to Responsibility
 I came across a blog article entitled “SharePoint 2007: Gateway Drug to Enterprise Social Tools” which has caused me to shake my head in disbelief (and write this entry). Not necessarily for the article itself as it really wasn’t making much of a statement but rather the retelling of IT horror stories from SharePoint.
I came across a blog article entitled “SharePoint 2007: Gateway Drug to Enterprise Social Tools” which has caused me to shake my head in disbelief (and write this entry). Not necessarily for the article itself as it really wasn’t making much of a statement but rather the retelling of IT horror stories from SharePoint.SharePoint is a lot of things and like a lot of “suites” it does a lot of things pretty good. Some pretty good, some great, some not so great. I liken it to the analogy of buying stuff for your home and lifestyle. You go out and buy the best car, the best house, the best home theatre system, the best wife, whatever. So great, you have the “best of the best of the best” of everything. It’s only cost you your life savings and now it’s time to integrate everything. Try hooking that futuristic plasma touch screen to your uber-sophisticated Bose home theatre amplifier, or your state-of-the-art computer, or get your shiny new sports car to interact with the new $8,000 garage door opener.
Having problems with integration? I thought so.
While you can own the best of the best these things are the best but mostly on their own. In the grand scheme of things and how everything fits together is where you’re really up the creek.
SharePoint is probably, as a whole, mediocre. Egads, the SharePoint guy is saying SharePoint sucks. No, I did not say that and mediocre is a term that needs to be taken in context. It does some things well and others not so well but taken as a complete unit and integrated with your desktop client tools (i.e. Office) it works pretty darn well. When users are informed and empowered to work their sites rather than relying on IT to modify permissions for them on their own lists, it works pretty well. When you stop comparing the less-than-stellar features of the SharePoint Wiki markup language with MediaWiki, it does the job.
The point here is that take it as it was meant to be used and stop bastardizing it. It is not a source control system. It is not a drop-in-walk-away replacement for file shares. You pay one price for the whole enchilada and there are a whack of features there for you to use but you have to accept it’s not a 9 course prime rib meal. It’s also not 9 boxes of Kraft Dinner either. It’s something in between. It’s the typical compromise of unlimited time, resources, and money versus the pragmatic spending on projects that happens in every organization on the planet, Microsoft is no exception.
I’m starting a position as a SharePoint advisor next week with an energy firm that has truly shown me there are still sane and intelligent IT people in the world that use SharePoint. They haven’t turned on every feature known to man just because it was there and only turned things on and provided capabilities to users when they themselves got the technology wrapped around their head and had a business driver to use the feature. They’ve also empowered their users to take responsibility of their own content and sites, from the office assistant up to the CTO. They’ve made me believe that SharePoint isn’t completely and absolute evil as one would think it is and re-confirmed my believe that, while it has it’s flaws and will continue to do so, it’s a powerful tool when used appropriately.
Another theme that seems to be coming up is around governance and more directly, information architecture (or the lack of it). The article keeps harping on the fact that SharePoint isn’t ready for “Enterprise 2.0” yet was marketed that way. Frankly, I don’t know what this “Enterprise 2.0” crap is before I read the article, thinking it was some Internet meme (like Web 2.0). I found a conference on Ent2.0 which says “Enterprise 2.0 is social software and tools for businesses.” The rest is marketing crap (do more with less, agile, buzz, buzz, buzz). I don’t recall SharePoint being marketed as anything like this and frankly, I don’t think *anyone* has really nailed down any kind of business need or definition or desire for “social software and tools”. We can barely describe the difference between Facebook and Twitter these days and the only explanation anyone has for “Web 2.0” is flashy ajax-like sites that have big rounded corners and pastel colours.
I know there’s a big push for “social networking in the Enterprise”. I’ve been watching the movement for a few years now, trying to figure out what we’re actually trying to achieve. Communities are not built up overnight and neither will yours in your company, SharePoint or no SharePoint. Facebook happened because there was nothing else (well, unless you count MySpace) and it was pretty good at what it did. Still is to this day. Pretty good. Not stellar, there are places it could be improved and frankly the fact there are over 12,000 applications on Facebook shows this. Facebook is the SharePoint of the Internet. It does a lot of things pretty good but nothing that you would want to write home about. Some people love it, some people hate it and there are many people (like myself) that bitch and complain about the lack of features the platform has for application development, just like SharePoint! Facebook has a purpose and fills that niche pretty well.
Communication and Collaboration (two things SharePoint *did* market) is a huge and important thing. Business users do need to talk to colleagues, customers, and vendors and need to be effective and efficient in those goings on. SharePoint does provide a good infrastructure and set of tools for this OOTB. Alerts, presence information, Live Meeting and meeting space integration, Outlook connectivity. It’s all there and doesn’t need some additional vendor product to make it work. The Enterprise 2.0 blog just seems like a giant vendor site to me.
Does SharePoint get it right? Or complete? Is there room for additional tools. Sure, there always is. Again, how much are you willing to spend for something you can already work with. Is it painful to collaborate in SharePoint? Hey, it’s not the cats meow as I’ve seen with some “live document exchange” systems but it works and gets better with each version. You could go back to buying the best of the best of the best, then get out your big ball of twine and try to get everything working with each other. You might even be successful at it. Bully for you. I’ve been exposed to places that tried that and involved in a few failures of patching things together with bubble gum and bailing wire and it’s not pretty and it’s pretty expensive. So go for it.
There is a silver bullet here for you to take away. Ready? Here it is:
There is no silver bullet.
Stop trying to fit a square peg in a round hole and stop trying to make SharePoint do what it wasn’t meant to do well. If you’re entertaining a relationship with SharePoint, like any relationship, you wouldn’t want your partner to change for you to match your wants. If SharePoint isn’t Mr. Right for you, move on and get over it. It’s not the be-all and end-all for everyone and every situation. You need to determine that, and not through a marketing session with a bunch of glossy brochures.
Like Uncle Ben (smart man, shot in the back, very sad), said “With great power comes great responsibility”. I take it you will do the same with your own SharePoint solutions.
-
Coffee, Code, or Me?
The gauntlet has been thrown down. It's duelling laptops as John Bristowe and I square off at the Kawa Expresso Bar in Calgary this Friday and bring you the Cowtown version of Coffee and Code (with a little Ultimate Fighter Championship thrown in for good measure).
Last month Joey “Accordion Guy” deVilla, a Microsoft Canada Developer Evangelist, realized his vision. It’s called Coffee and Code and basically you sit around a coffee shop, outfitted with computers and a wireless connection, and work all day. Yeah, that’s right. Work all day in a coffee shop always connected to the big series of tubes, never having to serve an double chai latte mocha half fat with whipped cream to anyone.
My good buddy John Bristowe is hosting the first Calgary Coffee and Code at the Kawa Expresso Bar on Friday, March 13. He’ll spend the day lounging around while James Kovacs and I actually provide the code. I’m sure John has some purpose. Maybe we’ll get him to show off his Barista skills or drag and drop some demo for onlookers. In any case it’s going to be blast. John will be there most of the day (9AM to 4PM) and I’ll hang out for as much as I can bear. I’m bringing a few goodies to help answer any questions and perform geek tricks including one of my virtual SharePoint rigs, my XNA development setup (sorry, no XBox), and my Facebook development in case anyone wants to look at icky PHP code.
Basically come on down, hang out, have some coffee, bring your laptops and chat it up. James has promised to be the ALT.NET guy (although I’ll be there as his understudy in case he breaks another wrist) and John, well, John will have pretty PowerPoint slides to show you about Windows 7 and other mythical products from Microsoft.

Also, be sure to get there early to see our Interpretive Dance version of “Watchmen, The Live Motion Comic”. John will be playing The Night Owl, James will take on Rorschach, and I’ll be doing all the other roles.
Check out this link for a map to the Expresso Bar and see you there!
-
ASPInsiders, now with more me!
I’m pleased to say that I’ve recently been
coercedaccepted into the ASPInsiders group. The ASPInsiders is a group of a hundred or so propeller head geeks and geekettes that are dedicated in helping out the ASP.NET community through books, forums, blogs, and other community events. They also provide feedback to the ASP.NET team on developing technologies and will occasionally go out and have a good time at a bar (or two).
I feel honoured to be part of the group as it contains a whos-who list of top guns in the ASP.NET world and gobs of people I know and respect like Eli Robillard, Ben Scheirman, Rick Strahl, Julie Lerman, James Kovacs, Rachel Appel, and many many others.
Thanks guys for letting me into the cool kids club. I’m sure there’s some bathrooms that need cleaning up or something!
-
Windows Server 2008 Tidbit #3,627
Feel free to mock me but I’m just a simple developer, your modern ways frighten and confuse me.

If you know me, I’m a command line junkie and I’m all for shortcut typing and trying to maximize the effort my fingers have to go through by typing less (no, this doesn't mean I use 3 character variable names). I’ll rarely type a full path when jumping around in a command prompt and use the tab key and “*” character quite aggressively.
In any case, nothing like stumbling over a goofy little thing in the middle of the night as I’m setting up a new VM. I was currently setting up a new virtual network for some MOSS development and going through the motions of creating a new 2008 server, creating a domain controller, adding IIS, lather, rinse, repeat. As I was setting up the DC (using an IPv4 of 10.0.0.1) I accidently typed this:
C:\Users\Administrator>ping 10.0.01
(rather than the full address of 10.0.0.1)
And surprisingly got this result:
Pinging 10.0.0.1 with 32 bytes of data:
Reply from 10.0.0.1: bytes=32 time=46ms TTL=128
Reply from 10.0.0.1: bytes=32 time<1ms TTL=128Hey! Wait a minute. That’s not what I typed, I missed the last period (bet all your girlfriends say that?).
Curiosity got the better of me so I tried variations:
C:\Users\Administrator>ping 10.001
C:\Users\Administrator>ping 10.01
C:\Users\Administrator>ping 10.1
All getting the same result. So now rather than having to plug in those extra few digits I can happily type 10.1 over 10.0.0.1 when doing stuff like this.
Like I said, I may be slow on the uptake and most of the planet already knows this trick so go ahead and call me names. I’m just a simple developer, your modern ways frighten and confuse me.
-
Setting up Windows Live Writer with weblogs.asp.net
Just a quick tip on anyone setting up the latest version of Windows Live Writer (14.0.8064.206) and publishing to http://weblogs.asp.net.
By default, when you run the wizard it’ll stumble over the the autodetection so you’ll have to select your blog provider manually. Here’s the default selection when choosing Community Server:
Note the remote posting URL. The default value is incorrect (probably because weblogs.asp.net is a subdomain). Entering http://weblogs.asp.net/blogs/metablog.ashx will result in an error and you might be left scratching your head why you can’t publish your blog.
The proper URL should be http://weblogs.asp.net/metablog.ashx like so:
Just thought I would pass this tip along in case anyone was having problems getting connected.
-
Signing Time and Vista
Scott recently posted an update (his third or fourth on the subject, I've lost count now) on using the Signing Time DVD series to help babies learn to grow. I just wanted to send out a nod to Rachel Coleman and her company, Signing Time, as well. Since Vista was a few months old we've turned her onto Signing Time and she's grown to have a signing vocabulary of over 60 signs in the past year.
Is Vista hard of hearing? Not in the least. In fact she's overly sensitive to sounds and has the hearing equivalent of better than perfect vision.

When Vista was about 6 months old we got turned onto the Signing Time DVDs (by picking up a copy of Baby Signing Time). Until that point, Vista really didn't watch much TV (she still doesn't) and wasn't too interested in TreeHouse (the local kids learning channel). When we sat down and watched Baby Signing Time with her the first time, she was glued to the set. I don't know what it was about it, but she was totally into it. Now grant you, being fixated with a television show isn't the greatest thing to start your kids off with but we felt it was a learning tool and stuck it out to see what would happen.
Eventually she started showing signs of, well, signing. Her first "word" was milk. She started telling us when she wanted a bottle (or agreeing with us when we told her she needed one). It took time but at one point there was a literal explosion of signs. Within the span of days sometime after being exposed to the DVDs, she signed Dad, Sleep, and Baby. Other signs came along over time. Here was a child not even 1 year old and we were communicating and interacting with her. She could tell us when she was hungry, when she needed her diaper changed, and when she was tired and ready for bed. When our dogs bark, she started signing the sign for dog. It was literally incredible to watch this and experience it.
Vista is almost two now and the last time we went through and checked, she was signing up around 60 signs. I suspect that's grown as she keeps adding new ones. We find it amazing to discover new signs with her and frankly, sometimes she signs something that we look up and discover "Oh, I didn't know you knew that" (like Bear, which to this day I still don't know where she picked it up from). Vista is talking these days and will sometimes mix talking with signing, but that's okay since we understand her. Like I said, her hearing is superb. She's been slow to develop some skills (like motor skills and speech) so a few months she was tested for hearing. It turned out stellar and her hearing is better than average (which accounts to her sensitivity to loud sounds that scare her).
It doesn't matter if you child is hard of hearing or has some other disability (I hate that word as I don't consider it that, but can't think of a better term right now). Signing really helps kids communicate with parents faster. I don't know what frustrations we would have gone through if we had to wait until she was 1 1/2 or 2 years old before we could have a conversation with her. However learning it does take time, practice, and patience. It did explode for us and Vista was signing all kinds of things for a few weeks there but it took a long time (I think months) to get there. So be patient with them and don't just plop them in front of the TV and walk away. Interact, talk, encourage, and reward them. Eventually you'll hit paydirt and the jackpot will come in as they tell you what they want or how they feel, rather than crying or screaming at you.
I think the way Rachel presents the topic really hits home. This might be in part due to the fact that she created the Signing Time series to sign with her daughter Leah who is deaf. Rachel presents the sign, there's usually a graphic of it (sometimes an animation) and the word is spelled out on-screen. To support the sign there's sometimes a song (or at least music) to accompany it then short videos of real kids doing the sign. To me, this is probably the single selling factor that got Vista hooked. She just loves looking at babies (I think all babies do, don't they?) so seeing other kids actually performing the signs and the act associated with it (eating a cookie, drinking milk, having a bath, etc.) makes it that much more real. The association is what makes it real and grounded IMHO. We did try some other DVDs but they fell flat on their face with stale and lifeless content. Signing Time always keeps Vista's attention as she can relate to what's going on and reacts to it.
In any case, if you have a small child under 2 and you're interested I *highly* recommend Signing Time. Grab a copy of the Baby Signing Time kit to see if they like it and give it a whirl. It's a small investment for a big return. Like Scott, I am not affiliated with Signing Time but think Rachel and co. are in a word incredible.
Apologies for the non-technical interruption. We now return you to your normally geeky life.
-
Passion and Pride
No, you didn't stumbled onto the beginnings of a new Jane Austen novel. It's been a heck of a long time since I blogged and despite being abducted by aliens for the last month, I'm back on the wagon again.
Passion and Pride. These are two key attributes I follow in work. Lately I've been combing the streets for contracts and meeting with all sorts of interesting challlenges, people, and organizations. The one thing that comes up often is the question of values (both in life and work). When I'm talking to these people I emote a strong belief in passion and pride both in teams and a company itself.
I have a deep passion in what I do. Whether it's building ginormus infrastructures in SharePoint or writing a single unit test. I enjoy what I do. I think it's important that you feel what you do is important and have a sense of passion behind doing it. After all, if you're not enjoying your work maybe you should consider going elsewhere? Or changing your environment to suit what you like. You are in control of your destiny. Someone once asked me (as a team lead) when I was going to send them on training for xyz product. I asked them why they haven't gone already and why they were asking me. I'm glad to send people on training if they want it, but I won't shuffle off a team to a week long course because somebody in the organization thinks they "need it". You know what you need and what you want. If you want to better your skills in .NET or Scrum or OO and find something out there you like (I highly recommend J.P. Boodhoo's course but not sure if he's still doing them) then by all means I will fight the good fight (if that's my job) to get you out there. The point here is that you need have passion in what you're doing. J.P. is one of the most passionate persons I know in the software industy and it shows.
Don't get me wrong, you still need technical aptitude. Notice I said aptitude and not skill. Frankly, if you understand structured programming and can grasp the basics of good OOA/OOD there's not a single language or environment on the planet you can't learn. Skill is an attributed applied. I've always considered software an art. My background started in art, and IMHO building software is creation of a new piece of art. With creating art comes passion and you apply skill to hone your craft. When I first started sculpture in High School, I really didn't know what I wanted to produce. My teacher at the time was a great man who, rather than sticking to cirriculum, took his classes through every media known to man. Iron, wood, clay, etc. He wanted each person to find their niche. Their passion. If sculpture wasn't your cup of tea that's fine but at least you tried it. Maybe .NET development isn't your gig. Try something else. Another language perhaps. Or maybe your prefer the Linux platform to Microsoft. Or Apple. In any case, there's a sense of discovery that has to happen. You'll know your passion when you see it. Once you find it, land on it and hone your craft.
The other side of the coin is pride. Again, whether it's a single unit test or an entire solution I try to take pride in what I do. I have a fault in that I'm a bit of a perfectionist so I'm always going back and tweaking something until it's "just right", but it never is. To me this is my continuous improvment technique. I hone my skill by practice, practice, practice and I reflect. When I look at what I've done (and while I'm doing it) I try to take pride in what I'm doing. Recently we had a discussion at a user group where the developer was presenting code he had written to solve a problem. The conversation dipped into things like writing good solid code, abstraction, re-usability, etc. One comment was that "it's only demo code" and that somehow forgave all the issues that I saw in the codebase. True, if you're doing a demo to present to someone you might skip some good practices. For example, not writing unit tests. This is probably the biggest thing I see and perhaps the easiest to accomplish. However I saw if you're building something for anything other than a spike (that you'll throw away) then take pride in your work. If the code starts to get ugly, think about how it might better be accomplished. Is there a pattern here you could use? A state pattern for example to remove an ugly case or switch statement? The biggest excuse will be "I don't have time to make it pretty, just make it work". I don't know how many times I've heard that but then years later come back and see that "ugly code" running a mission critical system.
Take pride in what you do everyday and in everything. It'll reflect in your work and that day that it needs to grow, it won't be a "let's rewrite this correctly". It may take more time at first to "do the right thing" but please don't sacrifice good software practices for the sake of time. I personally have no issues going to a client to say "we can't deliver you xyz functionality in the given time/budget/resources but can give you x and y fully tested and reliable". It's a hard sell but one you have to make. Being proud of the work after the fact shows through it's lifetime and you'll be able to go back and *really* re-use what you've done rather than re-invent. On the flipside, like my perfectionist side, don't go overboard with pride. If you're truely under the gun for delivery take whatever measures you have to do meet those goals but do it smartly. Not every "i" has to be dotted and "t" crossed, but you also don't have to throw out entire modules because of shortcuts. It's a difficult balance but one that will come with time and patience.
So bottom line. Be proud in what you do and have passion in doing it.
Anyways, that's all I have to say about that. Welcome to 2009.